
三次元空間を上手に利用した three.js 製の知能パズル! これ時間泥棒なんで要注意!
思わず次へ次へと進めてしまう面白さ
今回ご紹介するのは、とある three.js 製のパズルゲームです。
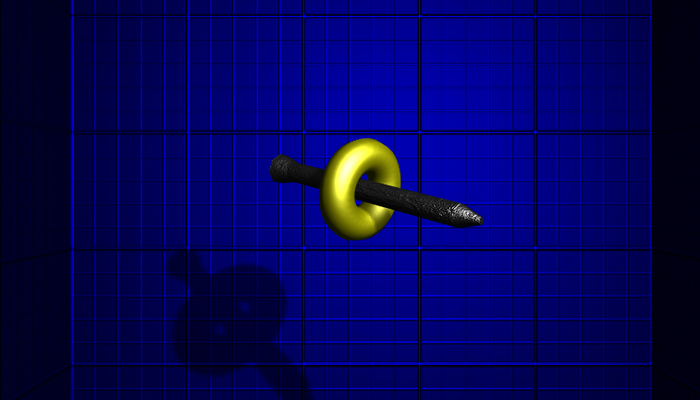
複雑に重なり、絡まり、固定されてしまったみんな大好きトーラスさんを開放するのがプレイヤーのお仕事です。黄色いトーラスが自由に 360 度回転できる状態になるように、シーン内のパーツを動かしていきます。
ゲームとしてはとても古典的で、かなりシンプルなルールです。しかしそのシンプルさ故にでしょうか……思わず最後のステージまで一気にやってしまいました。
全 20 ステージを制覇できるか!!
本記事のトップ画像にあるように、今作では黄色いトーラスと、釘やブロックといった金属のパーツが登場します。そして、黄色いトーラスは何らかの形で、身動きがとれないように固定されてしまっています。
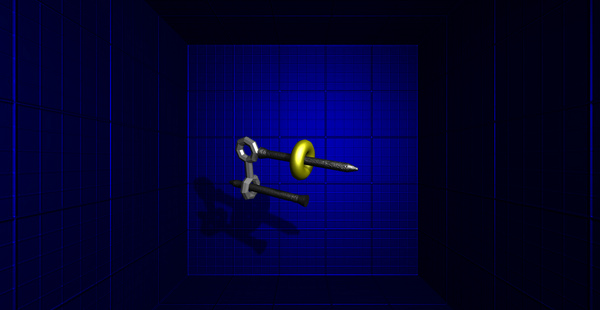
パーツを上手に動かして、黄色いトーラスが自由回転できるように隙間を作ってやるのがこのゲームのステージクリアの基準になります。
とてもシンプルなルールですよね。
トップ画像はステージ 0 の様子をキャプチャしたもので、ご覧になってみていただければわかるとおり、トーラスを貫いている釘を動かしてやれば、トーラスが自由に動ける状態になるのがわかります。
最初の方のステージは、ほぼ直感でなにをやればいいのかわかる非常に簡単な構成になっているので、気軽に始める事ができると思います。

シーンの中に置かれているそれぞれのパーツは、ドラッグ操作などでスムーズに移動させられるのではなく、ワンクリックで一段階ずつ動きます。
エンジニア脳的に言えば Bool な動きをするという感じですね。
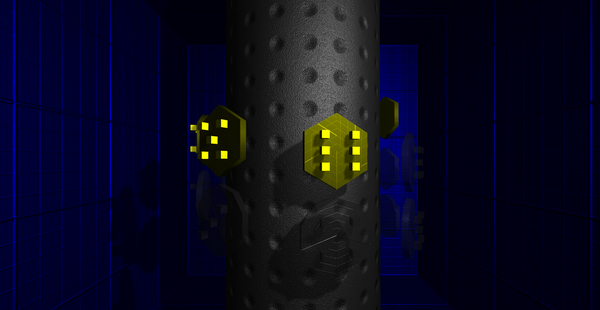
ステージはなんと 20 個も用意されており、ゲームシーンと交互に表示される鉄の塔と、その塔に掲げられているディスクの形などで自分がどこまで進んだのかわかるようになっています。

例えば上の状態ならステージ 6 まで進んでいますね。
ステージを選択するには、六角形のディスクをクリックするだけで OK です。非常にシンプルですね。
序盤のうちは、パッと見た感じでどう動かしたらクリアできるのか想像できる場合が多いです。
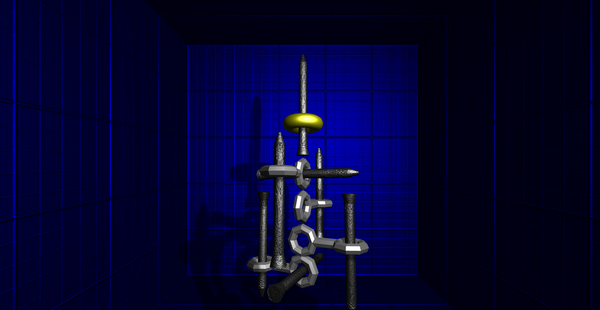
しかし、後半のステージになってくると一見してどうしたらいいやらわからないようなステージも増えてきます。最初は釘だけだった貴金属パーツも、南京錠のようなパーツやブロックなど、非常に多彩なアイテムが登場するようになってきます。


今回のゲーム、ドメインを見ると github でホスティングされているのがわかりますが、作者のページに言ってみると、今度はドメインが「co.za」というドメインになります。
ZA? そんなの聞いたことがないぞと思って調べてみたところ、南アフリカ共和国のドメインみたいです。マジか……
作者さんのサイトは英語で書かれているので、根っからのアフリカ圏の方が作者なのかはわかりません。しかし、だとしたら、WebGL の事例としては地域初なんじゃないでしょうか。しかも結構完成度も高く、これは非常に素晴らしいですね。
シンプルなだけに本当に面白く、思わずムキになって最後までプレイしてしまう見事なミニゲームだと思います。
ぜひみなさんもチェックしてみてください。




