
ウェブサービス運営などを幅広く扱う AnTytle の年賀サイト! three.js のポイントクラウドを活用!
和製 three.js デモの生産地となるか
今回ご紹介するのは、とあるウェブサイトが新年に合わせて公開したシンプルな WebGL デモです。
three.js を利用して、いわゆるパーティクルを用いた自サイトのロゴ表現に取り組んでいます。新年でめでたいとは言っても、なかなか WebGL で年賀サイトを作ろうという気持ちになるのはすごいことだと思いますし、新しいことにチャレンジしていく精神が素晴らしいなと思います。
実装は非常にシンプルなものですが、ご紹介します。
運営者の方はオリジナルのウェブサービスなどを展開
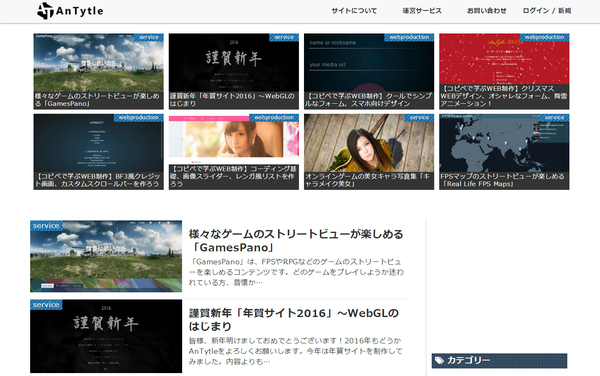
今回ご紹介する年賀サイトは、AnTytle というサイトの特設コンテンツです。
当該サイトで 2015 年に扱ってきたニュースや、配信してきたコンテンツなどを動画にしたうえで、WebGL デモの背景で再生するというシンプルながらなかなか凝ったコンテンツになっています。
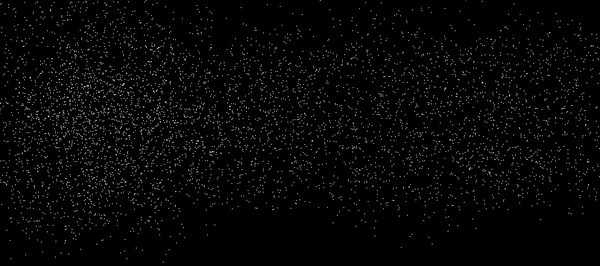
まず年賀サイトに訪れると、画面の各方向から突然パーティクルが無数に湧き出してきます。

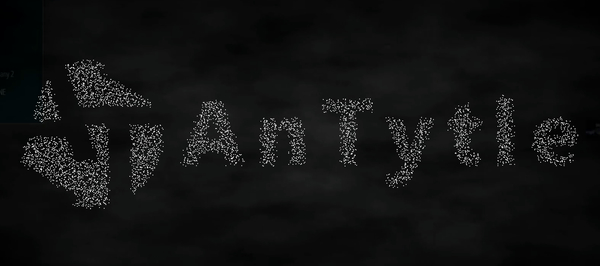
パーティクルは吸い寄せられるように集まっていき、やがてサイトのオリジナルロゴの形になり、収束します。
ロゴの形ができあがると荘厳な BGM と共にパーティクルデモの背景に動画が再生されて流れる仕組みです。
とてもシンプルな実装で、正直なところ技術的にすごいことをしているわけではありません。しかし年賀サイトをわざわざ用意しているだけでもすごいと思いますが、それを WebGL で実装したという心意気が素晴らしいなと思いました。


最終的には整然とパーティクルが並び、見事にサイトのロゴが登場します。
こちらのサイトでは、ウェブサービスとしていくつかのコンテンツを運営しつつ、同時にウェブサービスの紹介やレビュー、あるいは技術的なことを解説する記事を手掛けたりと、なかなか幅広く面白いコンテンツを扱っています。
年賀サイトを拝見すると、WebGL のコンテンツについても今後はもしかしたら扱うことになっていくのかも……という雰囲気なので、three.js の解説記事などが掲載されることも今後はあるかもしれません。
私は個人的には three.js は使ったことがない頑固者なのですが、やはり手軽に実装が行える three.js に関するコンテンツが増えていくことは、とても良いことだと思っています。

数年前までの 3D プログラミングというと、とてもではないですがブラウザでは実行できるようなものではありませんでした。
しかし今日では、非常に手軽に WebGL を実装することができるようになってきています。
今回ご紹介した AnTytle さんのように、気軽に肩肘張らず、シンプルな WebGL のデモをまずは作って公開してみる、という事例が増えてくれるといいなと思っています。
せっかくの年賀サイトなので、お正月気分が残っているうちにぜひご覧になってみてください。



