
Unity で作られた WebGL 製のランドスケープデザインデモがすごい! 自由に地形や建造物をデザインしよう!
多少負荷は高めだが完成度も高い
今回ご紹介するのは Unity 製の WebGL ビルドコンテンツで、自由にランドスケープデザインを行うことができるデモ作品です。
全体的にポップな雰囲気のデザインですが、そんなデザインに見事にマッチした効果音なども含めかなり良くできている印象を受けます。
Unity から WebGL ビルドで出力したもの特有の、ちょっと重い感じはありますが、これもおそらく asm.js が有効になっている Firefox などであれば多少緩和されると思います。
今回は Chrome で実行した様子をキャプチャしていますが、動作自体はもちろん全く問題なく動いています。
ぜひハイエンドマシンで見てみよう
前述のとおり、今回のデモは Unity の WebGL ビルドで出力したものですので、スクラッチで記述されている WebGL のコンテンツと比較してしまうと、どうしても実行までにブラウザがダウンロードしてくるファイルの容量が大きめになります。
また、ファイル一式が揃ったあとの初期化処理にもそこそこ時間とパワーが掛かりますので、ぜひ比較的ハイエンドなマシンで実行することをオススメします。
とは言え、ものすごく長時間待たされるということは無いと思います。最初のころに比べると、最近の Unity の WebGL ビルドはだいぶ軽く、そして速くなっている感じがしますね。

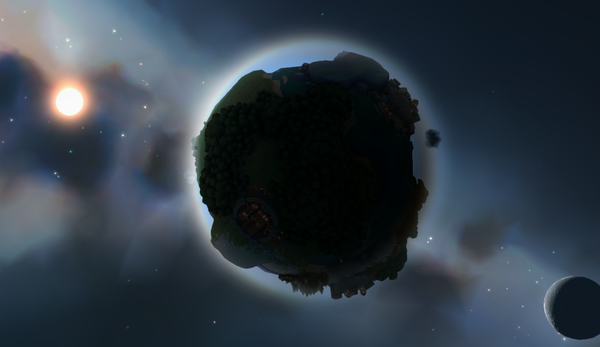
ちょっとかわいらしい感じさえするデザインの地球のような星の上に、緑地や海、あるいは氷山や街などが点在しています。
画面の左側の方を見ると、マッピングするためのパーツを選択できるインターフェースがありますので、そこから自由にパーツを選択して、地形にどんどんマッピングしていきましょう。
同じ座標上に何度もマッピングを繰り返していくと、どんどん地形が高く高く盛り上がっていきます。


若干ポリゴンのエッジが見える程度の、程よいローポリ感がなんともいいですね。
星の周囲に大気の層のような、ぼんやり光る演出が加えられていたり、影や陰影の色が非常に自然に再現されていたり、レンダリングとしてはとても美しくできていると思います。
水面なども、透明感はあえてあまり強調せずに質感表現をしている感じがします。
画面をドラッグして光源となる太陽を惑星の裏側に持って行くとよくわかりますが、暗いところにも微妙に漏れ出してくる光の表現などがなされており、単純な平行光源でのライティングとは違う、高い質感を表現できていると思います。

その他にも、画面の右側を見てみると、星の大きさを変えることなんかもできるようになっています。
デフォルトでは一番狭い、小さな星が選択されています。最大の大きさの星を選択すれば、それだけマッピングできる地形の絶対量が増えることになりますので、より複雑なデザインを組んでいくことができるようになりますね。
氷山に近いところの森にはうっすらと霜が降りたようになっていたり……見れば見るほど、細かいところまでよくできています。

Unity を使っているユーザーの中には、WebGL はあえて使わずに高いクオリティを維持する方向性で考えている人も多いと思います。しかし、こうして WebGL のビルド結果が普通に動いている様子を見るに、やはりこういった形で Unity 製の作品がどんどんウェブというプラットフォーム上で増えていくことによって、Unity 自体の存在価値も上がっていくのかなと感じます。
どうしてもまだまだ重い感じがするのと、やはりロードに多少の時間が掛かる感じはしますが、先にも書いたとおり、WebGL ビルドが登場したばかりのころと比較すると、かなり改善されてきている気はします。
今後に期待する意味も込めつつ、現状の WebGL ビルドがどの程度のものなのか、ぜひチェックしてみていただければと思います。
リンク:
Art by Oskar Stålberg • Polygonal Planet Project a study in tilesets, by...



