
深海を漂っているかのような妖艶なその姿が見事な WebGL 製の 3D クラゲがすごい!
神秘に満ちた美しい姿
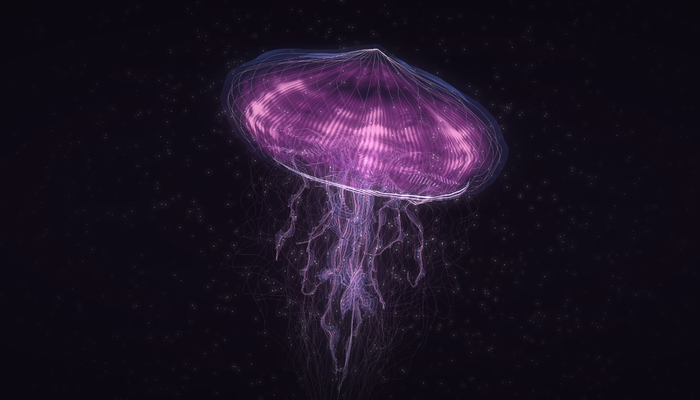
今回ご紹介するのは、まるでアート作品のような非常に美しい、WebGL のデモンストレーション作品。
ポリゴン数自体が多いというよりも、その見せ方が非常に上手な印象を受けるデモですね。
深海の奥深く、人類のまだ見たことのない神秘の世界を見事に再現したデモをぜひご覧になってみてください。
見た目の美しさだけではない高い完成度
今回のデモの最大のポイントは、なんと言ってもその美しいレンダリングです。
ポストエフェクトを上手に利用することで、幻想的とも言える美しいクラゲを表現しています。
今回のデモはけして軽い作品ではないですが、できるだけ高解像度のディスプレイで、なおかつハイパワーなマシンで見たほうが感動が大きいと思います。
キャプチャしてもどうしても小さくなってしまいますが、せめて雰囲気だけでも伝わるでしょうか。


マウスのホイール操作やドラッグ操作により、視点の変更やズームイン・アウトが可能です。
上から見るもよし、横から見るもよし、あるいは傘の下から覗き見るような角度で見ても面白いでしょう。
キャプチャ画像ではちょっとわかりにくいですが、背景にはたくさんのパーティクルのようなものが浮遊しており、これが深海のような雰囲気を見事に表現していますね。
透明感のあるクラゲの体も、とてもきれいですよね。
今回のデモの素晴らしいところはまだまだあります。
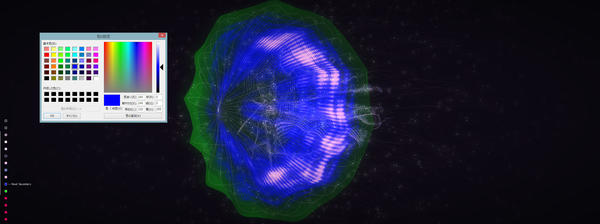
画面の左下のほうに、赤い四角系のメニューが並べられており、ここから任意の操作を加える事で、見た目がガラリと変化します。
ポストエフェクトをトグルするなど、チェックボックスのように振る舞うメニューボタンと、他のメニューをさらに展開して表示するタイプがあります。

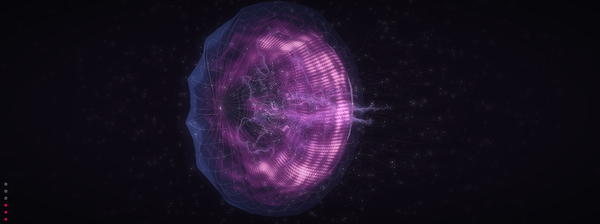
上の画像は、チェックボックスタイプのメニューボタンでトグルすることができる機能を使い、パーティクル部分をより強調して表示した状態です。
クラゲの体を構成するパーティクルのひとつひとつが十字形のポイントスプライトになることで、ハッキリと視覚的に捉えられる状態になります。
これはこれでなかなか迫力がありますね。
その他にも、クラゲを構成する様々な要素ごとに色を変更する機能などもあります。

色を少し変えるだけでもかなりセンスが問われますね(笑)
独特なメニューや、音と映像をうまく組み合わせたビジュアル、さらにはパラメータ調整や設定の変更が可能なインターフェースなど、かなり細かいところまでしっかり作りこまれています。
見た目が美しいだけでなく、動きやサウンドまで含め、全てが一体となってひとつの作品として完成している様子がとても素晴らしいです。
three.js を使った作例としてはかなり美麗な作品ということになるかと思います。
ぜひ、ご覧になってみてください。



