
Emscripten と Babylon.js を使った珍しい物理演算のデモンストレーション
かなり実験的な作例
今回ご紹介するのは、外見上の特徴よりも、その実装としての性質の希少性が高いと思われる、とある物理演算を利用した WebGL デモです。
javascript のライブラリを使用した物理演算のデモは意外と数があり、またライブラリの種類も結構いろいろありますね。しかし、Emscripten を利用して javascript 以外の物理演算ライブラリを持ってくるというのは珍しいですね。
見た目はちょっと残念な感じもあるんですが、事例のひとつとして紹介したいと思います。
動作はちょっと重いかな?
今回のデモは、ほんとに、こう言っちゃなんですが、見た目は結構残念です(笑)
しかし、物理演算は結構見事なもので、この動作の遅さというかモッサリ感はどこに原因があるのか、パッと見た感じではちょっとわからないです。
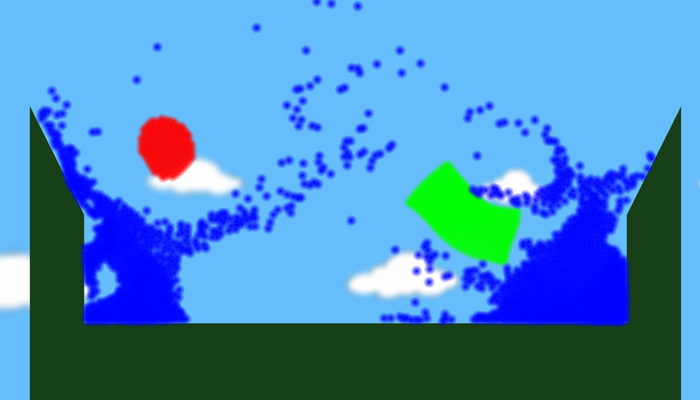
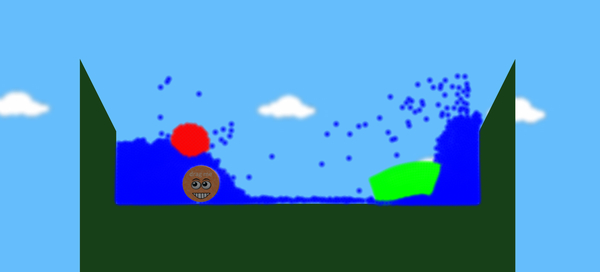
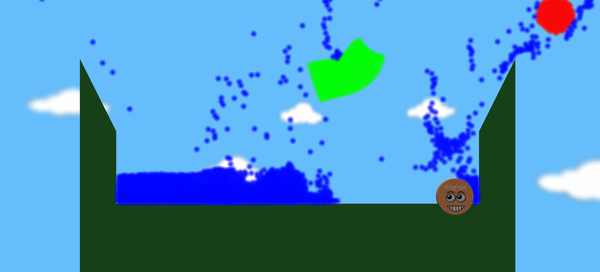
デモがスタートすると、画面の中央に微妙にスマイリーなキャラクター風のオブジェクト(以下、微妙なスマイリー君)と、物理演算で動くパーティクルが出てきます。

ユーザーがドラッグ操作で動かせるのは、微妙なスマイリー君だけです。
青い小さな粒のパーティクルのほか、パーティクルが結合して円形や矩形になったオブジェクトが画面内には登場します。微妙なスマイリー君をグイグイ動かしてみると面白いですね。
Babylon.js を使って処理しているせいか、微妙なスマイリー君だけは微妙に立体的に見えますね……たぶん、実際は三次元空間にマッピングされているのに、物理演算だけは二次元で計算しているんでしょうね。

画面の外に飛び出していったパーティクルやオブジェクトは、けして戻ってきません。
つまり、微妙なスマイリー君を画面外に放り投げてしまうと、もうなにもできることがなくなってしまいますので、気をつけましょう。
オブジェクトの動きを眺めてぼんやりカーソルを操作していると、なぜかはわかりませんが、微妙なスマイリーくんの本当に微妙なスマイルがだんだん愛おしくなってきます。※症状には個人差があります

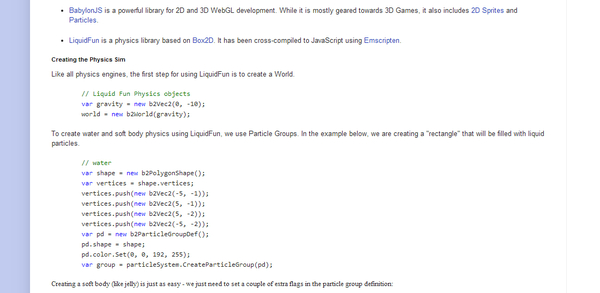
デモの他に、ブログの記事が公開されており、そちらでは具体的なコードや利用しているプロダクトへのリンクなどが適宜用意されています。
通常、ウェブの実装でこういったことをやる必要性があるケースは稀だと思いますが、Emscripten と既存の JS のライブラリを組み合わせて使っている例は珍しいと思います。
私はあまり Emscripten については詳しくないのですが、こういった実装事例もあるということが、どこかの誰かのいつかの苦難に役立つこともあるかもしれないと思い、ご紹介しました。
見た目はほんとにちょっと残念な感じですが、見事な物理演算による表現を楽しんでみてください。



