
黒とオレンジの配色がとてもクールな「リアルタイム顔認識技術」を利用した WebGL デモがすごい!
かなり精度の高い顔認識
今回ご紹介するのは、顔認識技術と three.js ベースの WebGL 表現が見事にリンクしたデモコンテンツです。
ちょっと詳細はわからないのですが、企業の年賀サイトのようなものなのかなという感じがします。
驚くべきはその顔認識の精度で、これは外部の技術を使っているようですがかなり軽く、そして精度も高いような気がしています。実際に自分がやったことないので、あくまでも個人の感覚的なところではありますが……
いずれにしても、かなり完成度が高いデモなので、ご紹介しようと思います。
表情の変化を感情として認識し変化するシーン
今回のデモの最大の特徴は、表情から感情を読み取り、その結果に応じてレンダリングされるシーンに変化が起こるという面白い仕組みです。
もちろん、顔認識の部分を差し引いても、なかなか特徴的なエッジのきいたレンダリングは、黒とオレンジの配色も凛々しくカッコイイですね。

デモのロードが終わると、ウェブカメラを利用するかどうかを選択する場面がありますので、まずはそこで可能であればカメラの利用を許可してあげましょう。そうすると、ウェブカメラの映像を元にした顔認識のための手順が始まります。
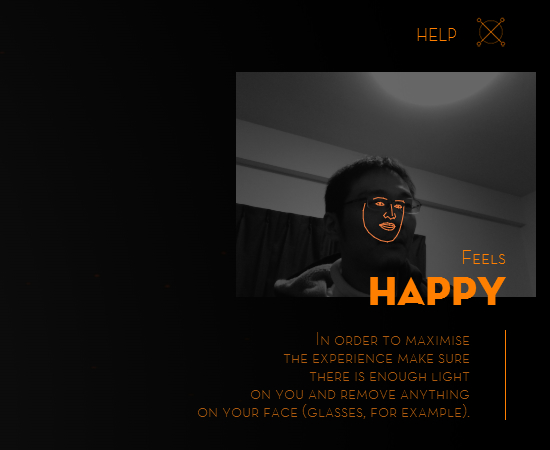
顔認識の手順では、感情を尋ねられますので、それに応じた表情をカメラに映します。大胆に表情変化させられるようにひとりでこっそりやるのがオススメです(笑)
そうすることで、たとえば HAPPY な表情はこれ、ANGRY な表情はこれ、といったように内部で表情の紐付けが行われます。

やんわりと顔の向きまで検知している感じですごいです。この表情認識の小さなウィンドウは HELP と書かれているアイコンをクリックすると表示できます。
デモがスタートしたあとは、最初のフェーズで登録された表情の特徴を元に、リアルタイムに顔認識が行われるようになります。
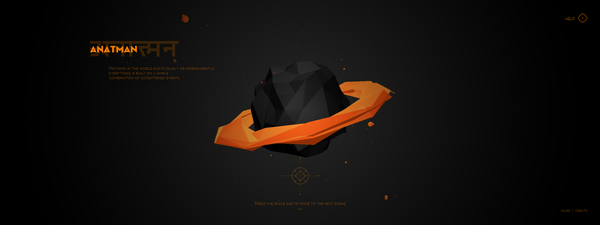
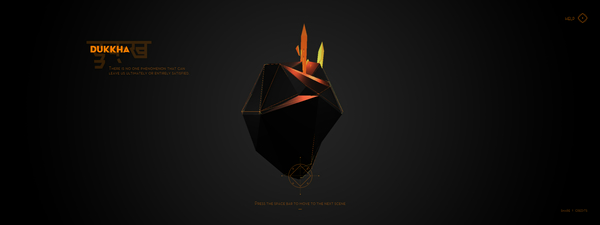
デモの実行中には、一見すると顔の形をしたモデルなどが置かれるわけでもないので、顔の認識なんてほんとにやってんのかよと思ってしまうかもしれませんが、表情に極端な変化をつけてみると、画面が明滅したり、オブジェクトが動いたりする様子が確認できると思います。
いくつかの変化のパターンがあるようで、表情変化に連動するレンダリングも、いずれのシーンもとてもキレイですね。
しかし、何度見てもやっぱりデザインがカッコイイなあ。


WebRTC を効果的に利用し、ウェブにあるオンラインコンテンツでありながら、非常に面白い経験をユーザーに提供できているサイトだと感じました。
WebGL も単体で動いているだけでは、なかなか最近では驚かれなくなってきているようにも思いますが、こんなふうにウェブにある様々な技術と組み合わせて、それをオンラインで配信できるというのは、やはり素晴らしいですね。
描画結果の美しさだけでなく、顔認識という面白い機能が組み合わさっている今回のデモ。
ぜひみなさんもチェックしてみてください。



