
静かに流れるノイズの調……クラシカルな BGM と見事にマッチした静かに楽しむパーティクルデモ
多数のパーティクルが織りなす幾何学の美
今回ご紹介するのは、パーティクルを効果的に利用したアート作品のような WebGL デモ作品です。
パーティクルを用いたデモというと、光り輝くような、圧倒的な物量感で魅了するタイプのデモが非常に多いですね。これは言い換えれば、光ってるっぽく見せることで手軽にそれっぽい雰囲気が演出できるということでもあり、パーティクルのデモと一口に言っても個性を出すのは結構難しかったりしますね。
今回のデモは、やはり物量は多いですが、どちらかと言うと静かに見せるタイプのちょっと変わった仕上がりになっています。
派手さだけが美しさではない
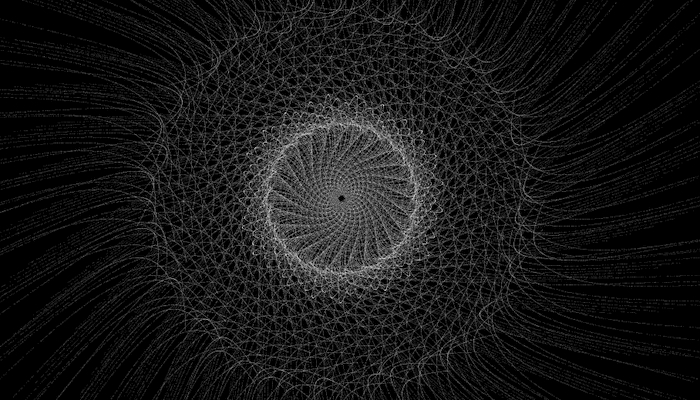
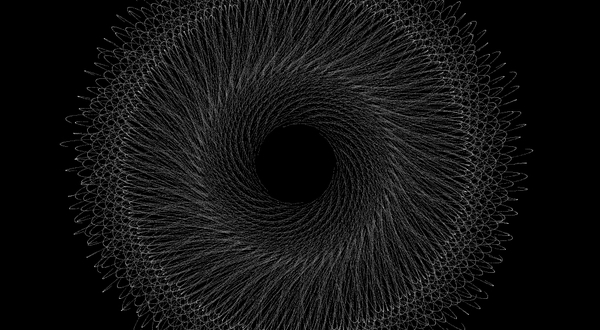
今回のデモでは、無数のパーティクルが一定の周期で規則正しく動くことによって、刻一刻と変化する美しい模様が特徴的です。
恐らく、パーティクルひとつひとつのアルファが非常に低い値に設定されている状態で、その上でかなりの数を飛ばしているのだと思います。一見すると何も描画されていないかのような暗い画面でも、よーく見てみるとパーティクルが飛んでいることがわかると思います。

パーティクルのひとつひとつが、かなり薄い色で描画されることによる効果で、パーティクル同士がたくさん重なった場所ほど色が濃くなるという効果が得られます。今回のデモはそれを有効に活用していますね。
パーティクルのアルファを低くして、加算合成になるようにブレンドファクタを設定してから描画することで、このようなレンダリング結果を再現することができます。
ただ激しく輝くようなパーティクルで見せるのではなく、落ち着いた不思議な雰囲気を演出することに見事に成功していると思います。

BGM がクラシック音楽になっているというのも、やはりこの作品のひとつの特徴ではないでしょうか。
WebGL は、WebAudio と組み合わせることによってサウンドの波形とレンダリングを合成するといったことが可能ですが、今回のデモにはそういった効果は一切加えられていません。
淡々と、そして粛々と決められた周期で動き続けるパーティクルと、それを静かに包み込むようなクラシック音楽の BGM が、不思議と調和しているかのようです。
あまり派手な作品ではありませんが、これもひとつの表現として、しっかり完成しているのだと思います。ぜひチェックしてみてください。




