
Curl ノイズを用いた煙表現! 流れるように動くパーティクルが見事な The Spirit
比較的負荷も低めで動きが素晴らしい
今回ご紹介するのは、その作品を既にいくつか当サイトでも紹介したことのある、Edan Kwan 氏の作品です。
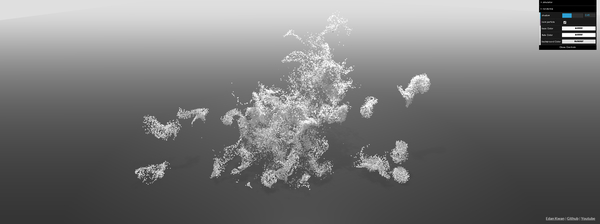
今回は Curl ノイズを用いることで、まるで流体のような、あるいは煙のような、独特な動きをするパーティクルを表現しています。
案外と、WebGL 系のデモでは Curl ノイズを使ったものは数も多く、いずれもそれなりに負荷の高いものが多いですが、今回の作品はそれらに比較すると、かなり軽いような感じがします。
パーティクルの寿命や流体の粘度が調整可能
これまでの彼の作品は、しっかりとタイトルなどが用意されたアート作品のようなものが多かったように思います。
今回の作品はそういった凝った作りにはなっておらず、どちらかというと技術デモといった雰囲気が強いかもしれません。ただ、しっかりと The Spirit というタイトルが与えられていますし、十分に楽しくデモを見ることができるでしょう。
デモの内容は Curl ノイズを使った流体表現ですが、どちらかというと煙をイメージしているのかもしれません。

デフォルトの状態では、マウスカーソルの位置を追従するようにパーティクルが発生するようになっており、自分の任意のポイントに、自由にパーティクルを配置することが可能です。
画面の右上のほうにはパラメータを調整するためのメニューがあり、このメニューからはマウスカーソルの追従を解除することも可能です。
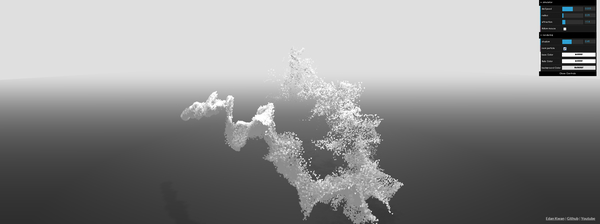
その場合、自動的にパーティクルの発生源となるポイントが移動するようになり、常にマウスを動かしていなくてもパーティクルが発生し続ける状態を作り出すことができます。じっくり挙動を観察したいときなどに、便利ですね。


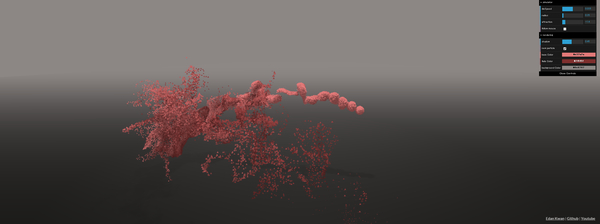
三角系のパーティクルを使っているようですね。
また、パーティクルの発生源の移動のほかにも、ドラッグ操作を行うことでカメラの移動が可能です。
シーンには影も落ちるようになっているので、カメラを上空の方へ持っていったりすると、また違った雰囲気を味わうことができると思います。
調整できるパラメータの種類も結構多くて、パーティクルの発生するエリアを大きく広げたり、あるいはパーティクルが消えてなくなるまでの寿命を伸ばしたりすることができます。
また、パーティクルや陰、あるいは背景の色なども任意に変更することができるようになっており、少し色を変えてやることでまた違った雰囲気で楽しむことができます。

今回のデモは先述のとおりあまり「作品」という感じではなく、これからまた何かを作るための布石なのかなという気持ちにさせてくれる内容です。
Edan Kwan さんは結構精力的に作品を輩出されている方なので、今後にも期待が持てますね。
比較的動作も軽く、そこまでのマシンパワーを要求しないように見えるところも、いいですね。
ぜひみなさんもチェックしてみてください。




