
ああ、これが天才の仕事か……日本人エンジニア Kenji Saito 氏のポートフォリオサイトが驚きの凄さ!
世界で活躍する WebGL 使いの日本人
今回ご紹介するのは、とある日本人エンジニアの個人ポートフォリオサイトです。
こちらの方、かなり有名な方なので既にご存知の方も多いかもしれませんね。先日ご紹介した X ファイルのサイトも、kenji saito さんが WebGL 部分を手がけたのだそうです。
世界で活躍する日本人エンジニアとして、特に WebGL の実装例に限って言えば本当に随一だと思います。個人のポートフォリオサイトも、本当に見事な出来栄えです。
ハイセンスさと確かな技術力が光る
今回のサイトはポートフォリオなので、saito さんのこれまで手がけてきた実装例や、個人で公開してきた作品、あるいはソーシャルネットワークのアカウントへのリンクなどが置かれています。
しかし、普通に文字列のリンクが置かれているところは、ひとつもありません。
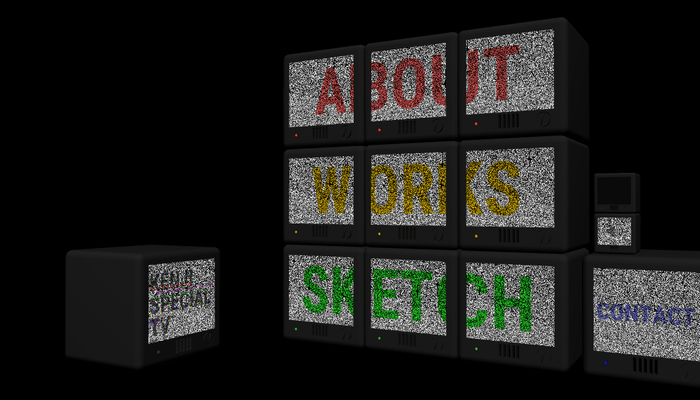
このサイトでは、テレビをひとつのモチーフとして、ノイズなどを利用したシェーダエフェクトを存分に使い倒して表現がなされています。

ベースになるのは、ちょうど正方形に並べられている九つのテレビ。
そのひとつひとつがマウスカーソルによって反応するように作られており、シーンに応じてモニターに映し出されるビジョンが変化するようになっています。
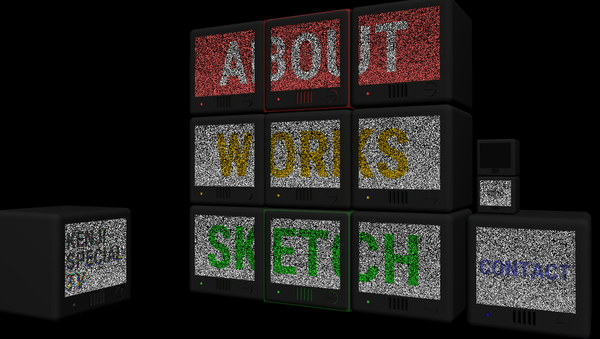
上の画像は、最上段の位置にカーソルを持っていったところなのですが、該当する段のテレビだけが色が反転し、そこにカーソルがホバーしていることを表しています。そしてそこからさらにクリック操作を行うと、画面遷移を伴うことなく、モニターの内容が変化することでコンテンツをユーザーに見せていきます。

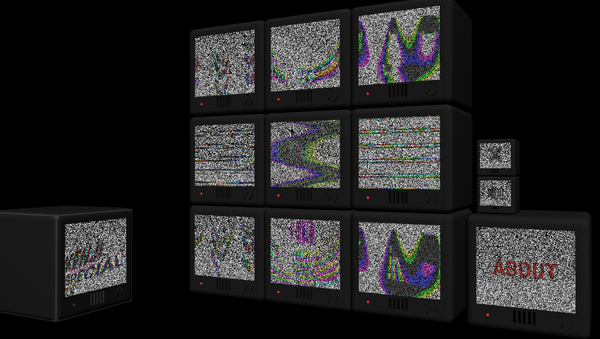
こちらが遷移後の様子をキャプチャしたものです。
テレビの画面には砂嵐のようなノイズが走っていますが、よく見ると、Github などのアイコンが歪みつつ表示されているのがわかります。
マウスカーソルを重ねると、大抵の場合はノイズがある程度収まり、実際には何が映し出されているのかわかるようになります。
また、シーンによって様々ですがテレビがリンク文字の代わりになっており、クリックすることで該当するサイトへジャンプできるようにもなっています。基本的には文字などを使うこと無く、ビジュアルだけで見せていくスタンスですね。以下の画像ではちょうど中心にあるテレビに CodePen のアイコンがあり、クリックすると saito さんのアカウントページヘと移動できます。

ポートフォリオサイトとしての役割をしっかり果たしつつ、ビジュアル的にもテレビやノイズをテーマに、かなり重厚に作りこまれています。
デザインや UX にまでこだわりぬいた、見事なサイトだと思います。これが世界を舞台に活躍するエンジニアの実力なのだなと、あらためて感動しました。
みなさんもぜひ、チェックしてみてください。




