
環境マッピングを適用した不思議なバルーンがなんとも美しい! 物理演算付きの 2016 年賀サイト
バンプマッピングと環境マッピング
今回ご紹介するのは、とある新年に合わせて制作された WebGL デモ作品です。
ある意味、かなり見た目はわかりやすい作品で、2016 年という新たな年をイメージしたオブジェクトがレンダリングされるデモ作品となっています。
環境マッピングと、恐らくバンプマッピングを使っていると思いますが、なかなかシンプルに、直球で表現しているところにとても好感を持てる作品となっています。
物理演算も使ったバルーン表現
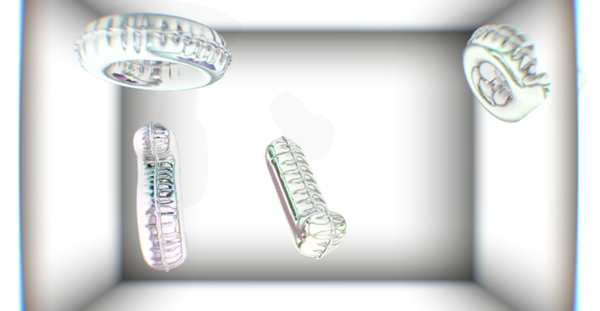
今回の作品は、いわゆるバルーンを再現しているデモになっており、ガスを注入した浮くタイプのバルーンのような挙動が見事に再現されています。
シーンがレンダリングされ始めた直後、初期状態の位置ではある程度 2016 という数字の陣形を保っているオブジェクトたち。しかしマウスカーソルに反発するような作用が各オブジェクトには施されており、ほんの少しウィンドウのなかをマウスを使って掻き回してやると、あっという間に数字の並びが崩れてバルーンが空間内を飛び回ります。

バルーンには、メタリックな反射するマテリアルが適用されており、周囲の風景が映り込んでなんとも美しい外見をしています。
本物のバルーンのように、接合面の部分とその周辺のシワの寄り具合が表現されていて、とても美しいですよね。
細かな凹凸については恐らくバンプマッピングを使っているのだと思いますが、それを感じさせない見事な質感が表現できていると思います。

物理演算のほうも見事で、バルーンたちは放っておいても自然とわずかに漂うような動きをしています。
マウスを使ってバルーンを動かしてやると、バルーン同士の衝突や壁との衝突がきちんと検知されていることがわかります。
また、無理矢理マウスを使って押し込めるように狭いところにバルーンを持って行くと、若干はみ出したような感じになってしまう場合もあるのですが、概ね破綻なく物理演算が行われていて素晴らしいですね。

無理矢理「6」の文字を壁に向かってめり込ませた様子。
環境マッピングの反射するマテリアル表現や、物理演算の処理のほかにも、よく見ると画面の端に行くと色がレンズで歪められたように RGB がずれたような感じになっているのがわかります。ポストエフェクトも利用して、さらにシーン全体の表現力を底上げしているわけですね。
極めてシンプルなデモですが、注目すべきポイントが非常に多いデモにもなっていると思います。
ぜひチェックしてみてください。



