
障害物も考慮したリアルな波の動きをシミュレーションするその名も WAVES!
障害物もなんのその!
今回ご紹介するのは、波動シミュレーションを実装した WebGL デモで、いわゆる流体のような表現を行っている一作となっています。
水面を絵の具が流れていくような流体シミュレーションは比較的よく見かけますが、こういった波のリアルな挙動を再現しているものは、ある意味珍しいかもしれません。
壁などの障害物があるモードも用意されており、非常に興味深い波の動きを観察することができるようになっています。
視線を動かして観察してみよう
今回のデモはいくつかのプリセットが用意されており、それらを自由に選択しつつ、状況によってはインタラクティブにシーンに手を加えながら波の動きを観察できます。
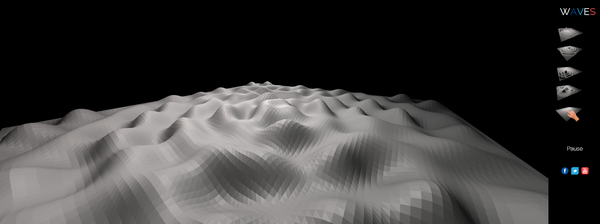
デフォルトでは、画面の中央に波の生成元となる上下運動をする箇所があるバージョンが表示されると思います。
最初に波が伝搬していく様子は比較的ありがちな動きに見えますが、壁に到達した波が跳ね返り、徐々に複雑な波の動きへと変化していく様子はかなり面白いですね。

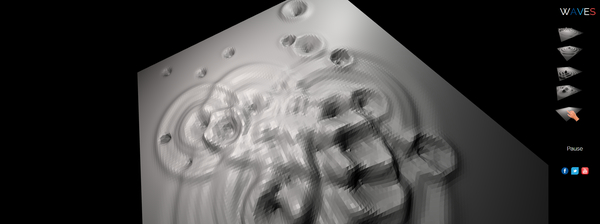
時間の経過と共により複雑な波の姿が!
画面の右側に用意されているプリセットの中には、単純な波の動きとはちょっと違ったようなものもありますが、全体的にリアルな波動の動きをしっかり再現できているものが多いように見えます。
私自身があまりこういったシミュレーション系には明るくないのでわかりませんが、アルゴリズムなどが違っているのだということは、見ているだけでもなんとなくわかります。
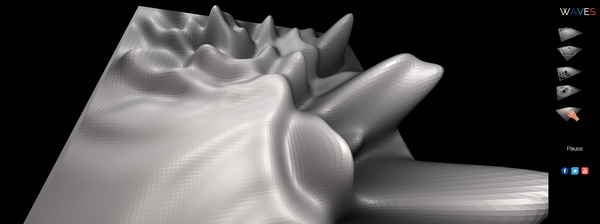
大きな凹凸ができるものや、あるいはクリック操作によって波の生成を自由に行えるモードなどがあります。


上の画像を見るとわかるかと思いますが、マウスのドラッグ操作を行うことで、自由に視点を変更して任意の角度から観察が行えるようになっています。
また、ホイール操作でズームイン・アウトが可能なので、そちらも活用しながらじっくり観察してみるのもいいと思います。
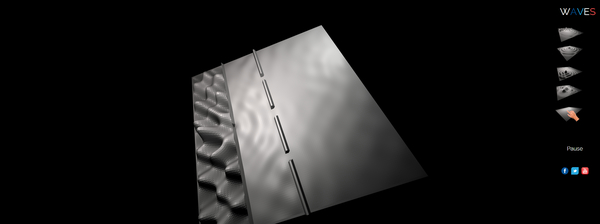
プリセットの中には、平面の上に障害物となる壁のようなものが置かれているものもあります。こちらは、よりリアルな波動の伝播を見ることができる、非常に興味深いデモとなっています。

画面左側から発生した波が壁に遮られながら徐々に広がっていく。
こういった物理シミュレーション系のデモではお約束のようなものですが、あまり負荷が低いタイプのデモではありません。もしかすると、オンボード GPU のラップトップなどでは、あまりスムーズな動作が期待できないかもしれないので、その点は注意してください。
その代わり、ある程度パワーのあるマシンで見れば、リアルな波の挙動がとても細かく、ヌルヌルと動いて見えるはずです。
意外にもこういうデモはありそうで実は少ないので、この機会にぜひ楽しんでみてください。



