
モノトーンの雰囲気が美しい three.js を利用したミニマルなサウンドビジュアライザ It's Only
静かな曲との相性バッチリ
今回ご紹介するのは、とてもシンプルな three.js 製のサウンドビジュアライザです。
とは言え、サウンドビジュアライザと言ってしまうと、もしかするとちょっと大袈裟かもしれません。
どちらかと言えば WebAudio と WebGL がうまくリンクした、シンプルな 3DCG デモというほうがしっくりくる、という方も多いかも。静かに流れる BGM とモノクロのシーンが非常によくマッチしています。
three.js 実装の参考に
今回のデモは、マウスのドラッグ操作による視点の変更が可能です。また、ホイールでズーム率が変化するのも、比較的ベーシックな実装でしょう。
シーンのほうは、バックグラウンドで再生されているオーディオデータに連動して細かく変化するようになっているのですが、レンダリングされるシーンは常に一定で、あまり変化の無いデモとなっています。
そういう意味で、とてもミニマルな実装だなと思います。

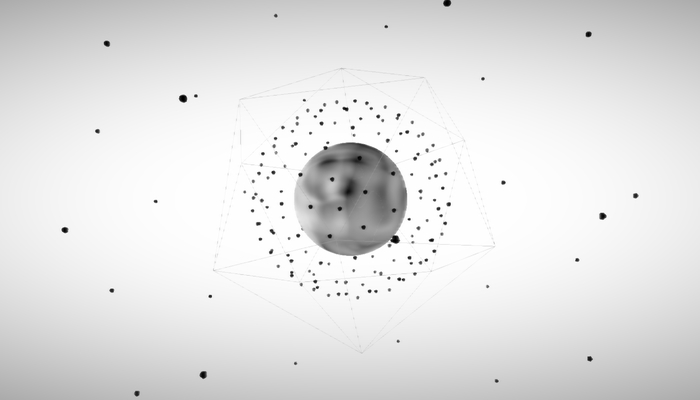
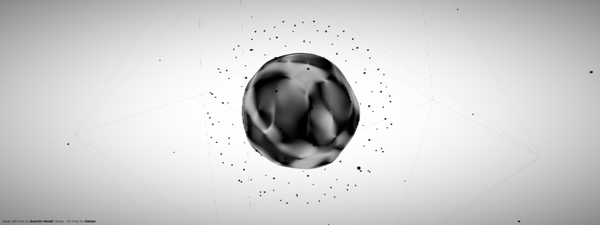
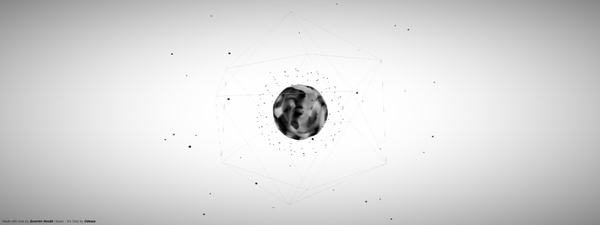
画面の中央には大きな球体が置かれていて、この球体の上では、ノイズを使ったインクの混ざったようなアニメーションが展開されます。
また、よく見てみると、微妙に球体自身も完全な球というわけではなく、少しだけ表面の凹凸が変化するなどの動きがあるようです。
球体の周辺にはワイヤーフレームのモデルのほか、等間隔に配置されたサウンド再生に反応するオブジェクトなどがあります。
全体的に、最低限サウンドビジュアライザに必要な部分を取り入れつつ、シンプルまとまっている感じがします。もしもサウンドと連動した WebGL 実装をやってみたいと考えているなら、とても小さくまとまっているので参考になるではないでしょうか。

three.js は、WebGL によるレンダリングを補助する機能として、マウス関連の処理や回転に関するユーティリティなどを総合的に内包しています。
自分自身で数学を駆使してマウス操作などを実装しようと思うと、簡単そうで意外にも難しかったりします。そのあたり、three.js を利用することで手軽に実装が可能です。
今回のデモは、シーンにはあまり変化もなく、正直なところかなり単調な作品ではあります。しかしそれだけに、似たような実装を考えているのであれば参考にするにはちょうどいいと思います。
ぜひチェックしてみてください。



