
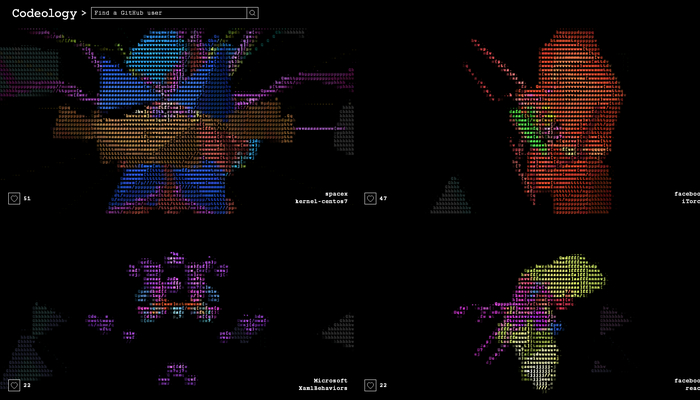
なにこれすげえ! WebGL を利用した進化系アスキーアート! Github との連携も素晴らしい Codelogy!!
かっこ良すぎてむしろ私は自信喪失しそうです!
今回ご紹介するのは、一風変わった、しかしとんでもなくクールな WebGL デモです。
2016 年の暫定最強びっくりすごいよデモですね……これは。
WebGL による三次元のレンダリングを文字を用いたアスキーアート風に仕上げているという点がまずなにより面白い。
しかしこのデモの本当のすごい点は、そのレンダリングの面白さだけではないのです。
人により様々に表情を変化させるコードアバター
今回の作品は、その特殊なレンダリングだけでなく、なにを元に三次元モデルを生成しているのか という点が非常にユニークです。
なんと元になっているのは Github に上げられているリポジトリの、それを構成するソースコードなんです。
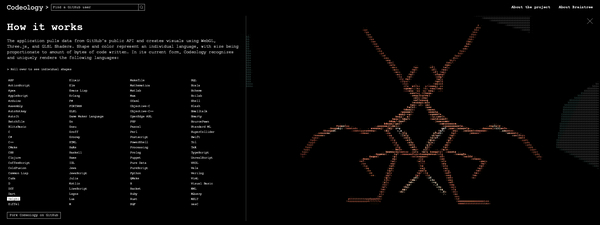
三次元モデル化の対象となるソースコードの種類、つまり対応言語の種類ですが、これが非常に豊富で見た目も様々です。C 言語や Javascript などのメジャーなものはもちろん、かなりマイナーな言語までカバーしています。
もちろん、GLSL もその中には含まれています。
これらの言語の種類によって三次元モデルを構成するパーツの種類が変化します。具体的には、形状や色、配置などが変化するようですね。

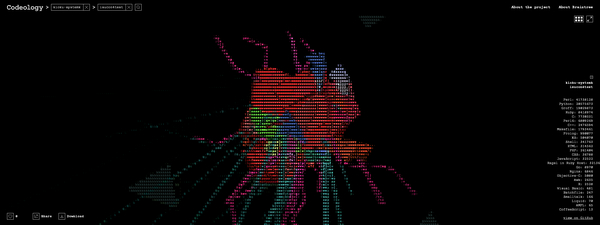
ちなみにこの絵に映っているモデルは Delphi です。なんかすごい!
左側に並んでいる項目の数を見れば、どれほど多彩な言語に、それぞれ独特なモデルデータが割り当てられているのかわかるでしょう。
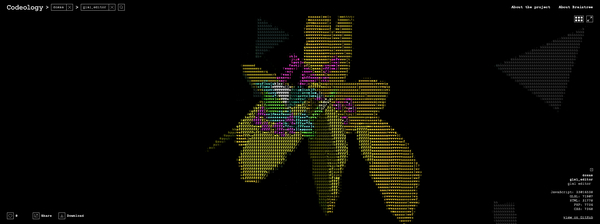
Javascript と HTML、そして CSS などを使ったコードが多いフロントエンド勢の場合は、私のリポジトリを参照した時のような、若干黄色っぽい、比較的ごっつい感じのアバターのようなものが出来上がります。
自然と、似た言語を多く使っている人同士は、見た目が近くなるわけですね。
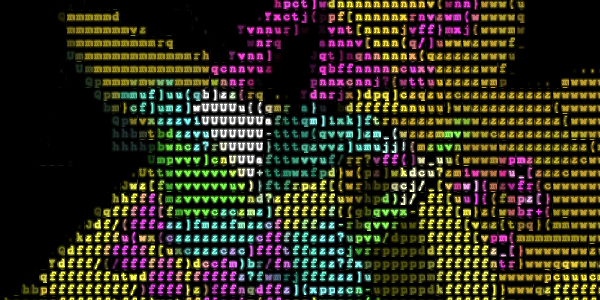
そして、レンダリングされているモデルを等倍表示で見てみると、非常に細かな文字列で色が表現されているのがわかると思います。
これほんとにすごい!!


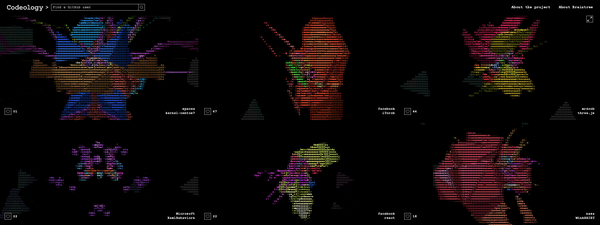
ちなみに、フロントエンドとはちょっと違った、C++ などのネイティブな開発系のリポジトリの場合には、当然様相が変わります。
当然のことながら、ひとつのリポジトリのなかに複数の言語が多彩に含まれている場合は、それだけド派手なモデルが生成されやすくなります。
モデル自体の大きさは全体のファイル数か、それともコミットの数か……ちょっとそのあたりは定かではありませんが、巨大なリポジトリでモデル化を行うと、まるでなんとかゲリヲンみたいな感じになりますね……


ちなみに、こちらのサイトは Github のアカウント名をキーにして、リポジトリを持ってきます。
ただ、アカウント名を特に指定しない場合でも、もちろん閲覧が可能となっており、そのあたりはデモが始まる前の最初のページなどからいつでも変更することができます。
エンジニアならまずは自分のリポジトリがどんな見た目になるのか、見てみたいですよね。
でも、気になるユーザーの名前を打ち込んで三次元化してみると、また違った風景が見えるかもしれません。
今回の作品のような、情報の可視化としての面白さ、そして WebGL レンダリングの面白さ、この両者を高い次元で両立できているデモは本当に珍しいですね。とても感動しました。
私もいつかこんなすごい作品を作ってみたい! 思わずそう感じてしまう、素晴らしい作品です。
ぜひチェックしてみてください。



