
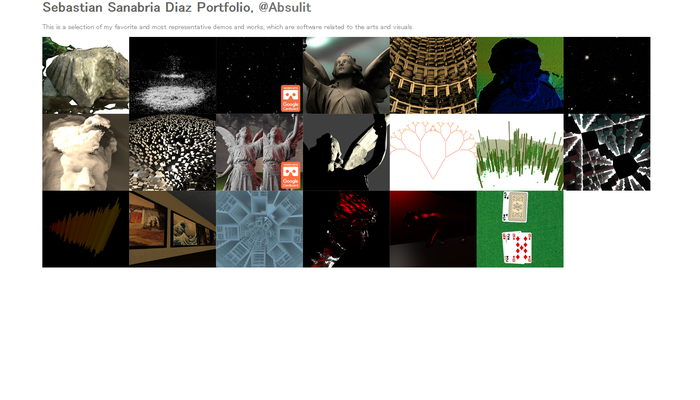
アートや映像作品も手掛けるコスタリカの多才なエンジニア Sebastián Sanabria 氏のポートフォリオサイト
Google Cardboard 用の WebGL 作品も
今回ご紹介するのは、コスタリカのエンジニアさんのポートフォリオサイトです。
コスタリカ……あまりエンジニアのイメージと結びつかない感じもしますが、よくよく考えてみると私はコスタリカのことはまったく知らないので、偏見を持つのは良くないですね。
コスタリカは中米に位置する国です。インターネットやウェブがどういった状況なのかは想像するのも私などには難しいのですが、少なくとも彼の作品たちはシンプルながらしっかりと WebGL の実装として形を成しているように見えます。
three.js 製の作品が多め
ポートフォリオサイトとは言っても、あまり凝った構成にはなっていません。
シンプルに、サムネイル画像が並べられたインターフェースとなっており、各サムネイル画像をクリックすると、デモや、その実行時の様子を撮影した動画などへのリンクが表示されるようになっています。
もはや WebGL ラッパーとしてはデファクトスタンダートとなりつつある three.js を用いた実装が多いようです。

比較的、ひとつの作品として仕上げたものというより、実験作のような感じのデモが多いように思います。
正直なところ WebGL はどうしても実装コストが高いので、three.js を用いているとは言え、それなりの作品をたくさん輩出するとなればかなり大変です。
ある意味では、ポートフォリオサイトとは言っても実験作品の展示場のような、そんな感覚でサイトを更新されているのかもしれません。

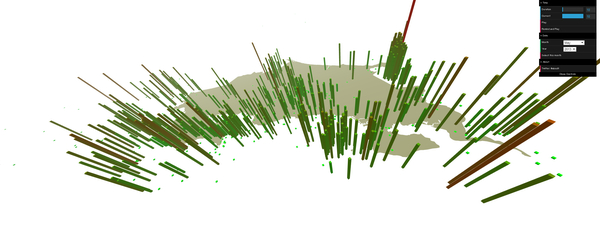
技術的に見ても、極端に目を引くような派手なものはあまりなく、コスタリカの国土にデータをマッピングしたもの、あるいはパーティクルや幾何学図形を用いたものなどが見られます。
その作品のなかには Google Cardboard を使って閲覧するためのものなどもあり、こういった実装が気軽に公開されているケースは珍しいので、今回ご紹介しようかなと思った次第でした。
サイトを見る限りでは、映像やアートといったジャンルでも活躍している方のようですが、こちらのサイトはどちらかというと静かな印象の、シンプルなサイトになっています。

個人で WebGL の作品をコンスタントに生み出していくのは、本当に大変です。あまり派手な作品は無いものの、これだけのコンテンツを公開しているということは、それ自体、とても素晴らしいことだと思います。
ちょっと残念なのは、デモの実行画像しか用意されていないリンクがあることでしょうか。これはちょっと凄そうだなと期待してリンクを踏むと、画像だけが表示されるのはちょっと残念。
しかし、それでもたくさんの事例を公開してくれているのはありがたいですね。ぜひ、みなさんもチェックしてみてください。




