
センス溢れる幾何学模様のレンダリング! 作品数がとても多い個人サイト jfire.io がすごい!
そのセンス、本当に脱帽の凄さ
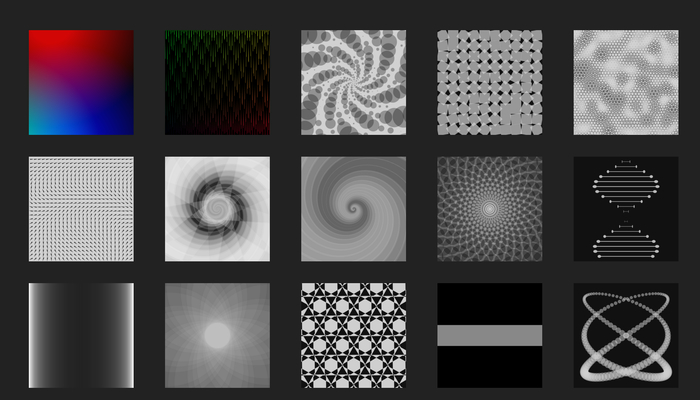
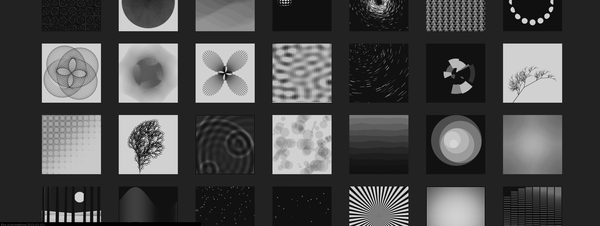
今回ご紹介するのは、John Firebaugh さんの個人作品を集めたページです。
このページには大量の作品が置かれており、その数がまずすごいです。しかし、誤解のないように先に書いておくと、その作品の多くは Canvas2D によるレンダリングを用いており、WebGL で書かれているのはほんのすこしです。
しかし、各作品のリンクが日付由来の URL になっており、それを見る限り今年に入ってからは WebGL を使い始めている感じのようです。
WebGL と GLSL でさらに広がる可能性
各作品の URL を見ると、昨年の今頃まで、コンスタントに Canvas2D による作品が書かれていたようで、しばらくの間が開いた後、今年に入ってからは WebGL で新たに作品を出し始めている感じのようですね。
まずなにより、このページで公開されている作品数の多さが、WebGL 云々の前にすごいなあと感心してしまいます。

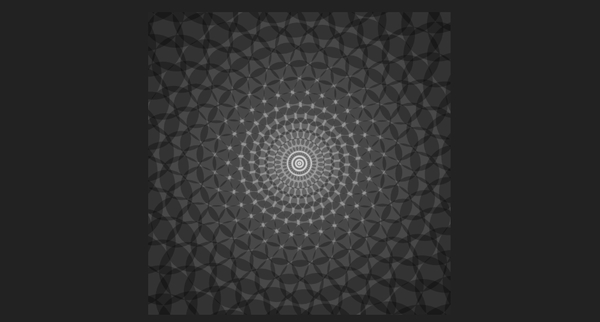
いずれの作品も、幾何学模様や数学を用いて、単純なアニメーションの中から不思議な模様が浮き出すというとても面白い作品ばかりです。
Canvas2D の描画では、どうしても javascript によるループ処理が必要になるので、速度的には難しい部分が多くなります。
にもかかわらず、これだけの優れたショートデモ作品を作っているということ自体が、称賛に値するのではないでしょうか。

円や四角形などのシンプルな図形だけで描き出される世界はなんとも不思議な魅力にあふれています。
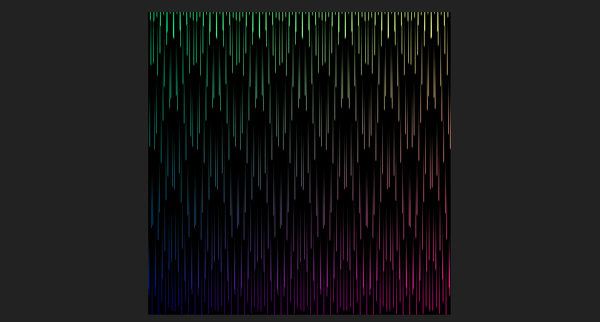
さらに今年に入ってからは、これが WebGL ベースのレンダリングに変わっています。
実を言うと、まだ WebGL 製の作品はこの記事を書いている時点ではふたつしかありません。いずれも、GLSL のシェーダによる色使いが非常に美しい作品となっています。
これまでの Canvas2D の作品の雰囲気を見るに、単純にプラットフォームを WebGL に変化させたことによって、より高い表現力や美しい彩色が可能になるように思います。
こんなことを不躾に書いてしまっては失礼かもしれませんが、思わず今後の WebGL 作品に期待が膨らんでしまうのもやむ無しではないでしょうか。


こういった、シンプルながら神秘的な美しさや面白さを持つ作品は、単に派手なエンターテイメント作品を作るのとはまた違った感性が必要なのだと個人的には思います。
氏の作品は Canvas2D という舞台の上でさえ、とても強烈な個性を放っておりこれが WebGL という武器を手にしてどう変わっていくのか、気になって仕方がありません。
これからも、マイペースにじっくりと、いい作品を世に生み出していってくれたらと、生意気ですが個人的には思いました。
みなさんもぜひ、優れた作品たちをご覧になてみてください。



