
その手は何を語るのか……自分の好きな文字を三文字打ち込むだけのおもしろ WebGL デモ!
数々の受賞歴を誇る老舗エージェンシー作
今回ご紹介するのは、非常に特徴的な WebGL デモ作品です。
果たしてこの作品にどのような意図が込められているのか、少なくとも私には読み解くことはできませんでした。
しかしなぜだか、いろいろと考えさせられるような側面も若干ありつつ、はたまた特になんの意図もないような気もしつつで、とても不思議なデモとなっています。
パターンの豊富さが素晴らしい
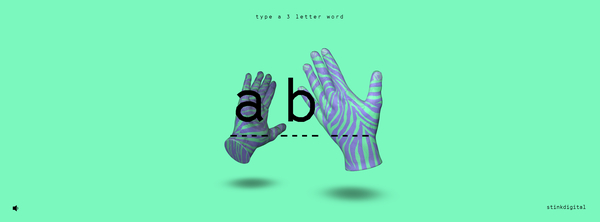
今回の作品は、ロードが完了するとおもむろに 3 文字の入力を求めるインターフェースが画面の中央に表れます。
破線が引かれた部分が中心にあり、文字を入力するとこの部分に表示されます。また画面の上のほうには 3 文字だけの入力を求める小さな案内が出ています。
ロードが完了したら、あとは思い思いに好きな文字をタイプするだけ。
とてもシンプル!

背景の色や、画面の中央に表れる手のモデルにあてがわれるテクスチャは、入力した文字のアルファベットによって変化します。
手の形をしたモデルは、ある意味、ちょっと生々しいというか不気味な印象を受けないわけでもありません。しかしひとつ文字を入力するたびに動くその様子や、再生される音声の雰囲気なども相まって、あまり気味の悪い感じでもありません。
3 文字目を入力したときなど、ちょっと手を振るような感じで動いてくれるようすが、ちょっとだけ、可愛らしい感じさえします。

驚くべきは、そのテクスチャの豊富さ。
アルファベットには固有のテクスチャが割り当てられているようで、背景の色や手のモデルが入力する文字の変化に合わせて色彩豊かに塗られていきます。
また、文字の入力の際にはそのアルファベットを英語の教師よろしく丁寧に発音してくれる音声も流れるため、慣れてくるとどうしても男子としては連打せざるを得ない心境に……
個人的に y と v の発音が好きだ……

環境マッピングのような美しいライティングの効果が表現されたものなどもあり、とてもシンプルで意味もよくわからないのですが、なぜか楽しい気持ちで眺めることのできる、不思議なデモ作品となっています。
製作したのは、数々の受賞歴を持つクリエイティブエージェンシーです。
ただド派手なものを追求するのではなく、こういったアート作品のようなデモを作ってくるあたりに、なんだか貫禄を感じますね。
非常に楽しいデモです。ぜひチェックしてみてください。



