
フランスのエンジニア MathisBiabiany さんのポートフォリオサイトがパーティクルを使った見事な表現ですごい!
画像をあえて使わないポートフォリオ
今回ご紹介するのは、とあるフランス人エンジニアの方のポートフォリオサイトです。
ポートフォリオサイトと言えば、なにかしらの工夫を凝らして、自分自身のことや関わった案件などを紹介するものですが、このサイトもまたかなり凝った作りになっています。
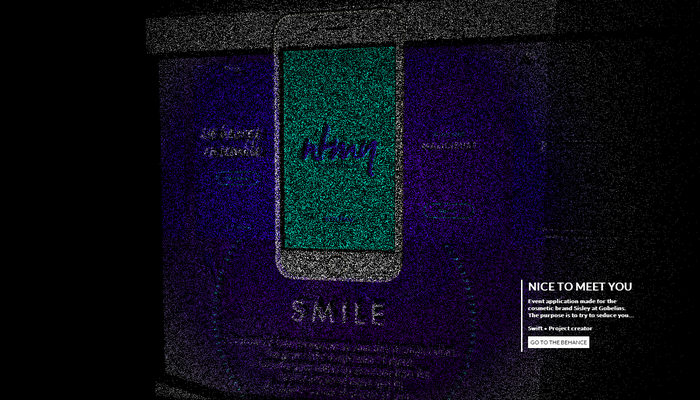
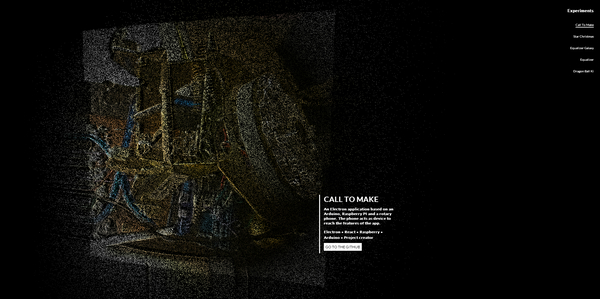
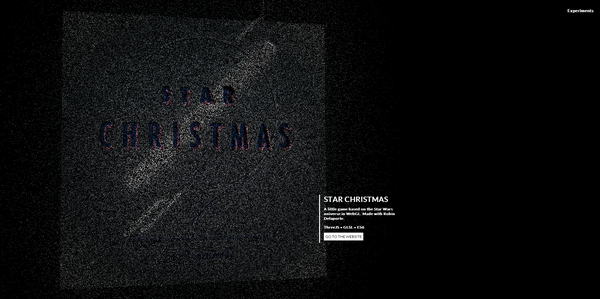
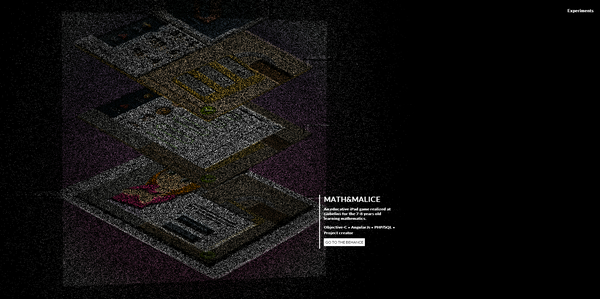
画像は一切直接表示すること無く、それらをすべてパーティクルに変換して画面上にレンダリングしています。
こういう見せ方は本当に面白いと思わず感嘆
最近は、大きめの画像を大胆に使った構図や見せ方が流行して、それもやや過ぎ去ったという感じでしょうか。
しかし、ここまで大胆に画像から表現を膨らませたものは珍しいかもしれません。
WebGL で画像の各画素を取り出し、それをパーティクルに変換して画面内にびっしりと敷き詰めている感じですが、とても見た目が面白いですね。

画面の左右の端に、リンク文字のようなものが置かれています。
ここにマウスカーソルを持って行きホバーさせると、自動的に WebGL でレンダリングされる内容も連動して変化するように作られていますね。
彼が関わった案件や実装例が、たんなる画像ではなく、パーティクルの集合体として見事に描画されています。

パーティクルはゆるやかに、流れるように耐えず動いています。
最初は降り積もる雪のように下方向にだけ流れているのかと思っていましたが、よく見てみるとそういうわけでもないようです。
どういったアルゴリズムを使っているのかわかりませんが、ゆらゆらと舞い続けるパーティクルが、なんとも不思議な雰囲気を演出しているなと思います。
カーソル位置に応じて多彩なインタラクションが仕込まれており、サイト全体としてもクールな印象でかっこいいです。

考えてみると、こういった画像を元データとして表現するような WebGL 実装であれば、基幹となる仕組みさえ構築してしまえば、画像を新しく用意するだけで簡単にコンテンツを複製することができます。
とてもよく考えてあるなと思います。
若干暗いような印象になってしまいがちなところはあると思いますが、下手に加算合成などで光っているような感じにしても、質感を損なうような感じもしますね。
結構大量のパーティクルが同時に描かれている割には動作も比較的軽く、実に良く出来ていると思います。
ぜひチェックしてみてください。



