
連番画像と WebGL を組み合わせた三次元のような二次元のような? 不思議なウェブサイト!
WebGL も使い方次第だと思わされる一作
今回ご紹介するのは、とあるデニム製品の販促サイトです。
いわゆるジーンズのサイトのようなんですが、WebGL の使い方がとてもユニークだなと思いましたので、ご紹介しようと思います。
WebGL を使ってはいますが、バリバリの三次元表現を行っているわけではありません。かといって、二次元というのとも、ちょっと違いますね。
不思議な感覚を覚える不思議なサイトに仕上がっています。
連番画像をうまく利用した描画
今回のサイトはジーンズの販促サイトなので、基本的には商品の優れた特徴などを紹介するコンテンツです。
その商品の特徴を示すのに、たくさんの画像と、WebGL によるインタラクションをうまく活用しています。
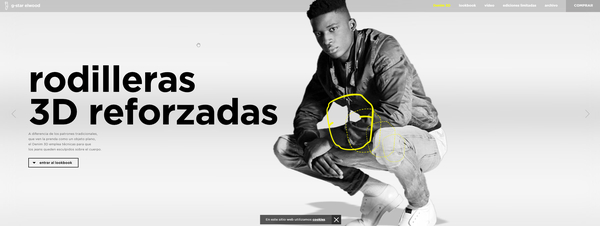
まず、サイトが読み込まれた直後のタイトル画面から、「experimenta el denim 3d」と書かれたボタンをクリックしましょう。すると、ジーンズの各部位に、どのような特徴があるのかを見ることができるシーンへと切り替わります。

モデルさんがカッコよくドヤってる画像の上に、黄色いラインなどを描画して特徴を文字とビジュアルで表示します。
この背景でめっちゃキメてる感じのモデルさんは、あくまでも画像、つまり写真です。けしてリアルな三次元モデルなどではありません。
しかし、画面内をタッチパネルをスワイプするようにしてドラッグすると、微妙に姿を変えながらモデルさんがシーンの脇のほうへとはけていきます。
すると、今度は逆の画面端から、次のモデルさんの画像がシーンのなかに流れるように入ってきます。
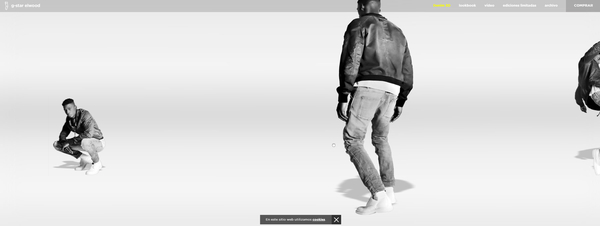
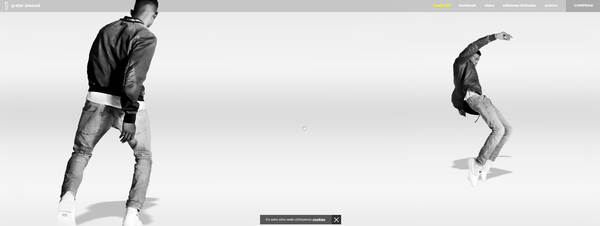
言葉ではどうにも説明しにくいのですが、以下の連続した画像をご覧になってみてください。



左から右へ、あるいはその逆でももちろん大丈夫なのですが、連番画像が微妙に切り替わりつつ、次々と異なるポーズのモデルの写真が登場し、さながら全方位マッピングされたかのような演出として表現されています。
本物の三次元モデルを表示しているわけではないのですが、連番画像の豊富さと、スムーズなアニメーションによって実に自然にシーンが切り替わる様子はなかなか見事です。
当然ながら、画像を大量に読み込むことになるため、あまり軽いサイトではないです。そこはまあ、仕方ないことかなとは思います。ただ、見せ方としてこういう発想はなかったですし、見たことも無いです。そういう意味ではとても貴重なサイトだと感じました。
WebGL は本当に使い方次第で、様々な表現ができますね。
とても面白い表現のサイトなので、ぜひご覧になってみてください。



