
法線マップをなんと jQuery プラグインとして実装できる驚きのライブラリ normalmap.js がすごい!
シンプルかつ軽量な優れたライブラリ
今回ご紹介するのは、jQuery プラグインとして利用することも可能な、WebGL 製のノーマルマップ(法線マップ)用のライブラリです。
このライブラリの作者である jwagner 氏は、流体を表現するデモなど、物理に則った演算を行う処理をこれまでにも多数扱ってきた方で、今回の法線マップの仕上がりも、デモを見る限りかなりいい感じです。
動作が軽快なだけでなく、アンチエイリアスを適用したり、多彩なパラメータを受け取ったりできるようになっており、シンプルながらかなりパワフルなライブラリであることが窺えます。
シェーダのソースコードも参考になる
今回の normalmap.js を利用したデモが公開されているので、どのような効果が得られるのか、法線マップという言葉から連想できない方は、まずはデモをご覧になってみていただくのが一番いいと思います。
簡潔に言うと、法線マップ、あるいはノーマルマップと呼ばれている技術を使うと、平坦な平面上にあたかも凹凸があるかのように見せることができます。
そして、その凹凸の元となるのが画像データなので、マップ、という言い方をするのですね。
3D 界隈ではとても一般的な技術である法線マップですが、それを気軽に利用できるようにしているというのは、とても素晴らしいですね。

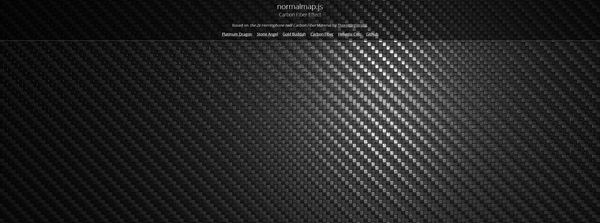
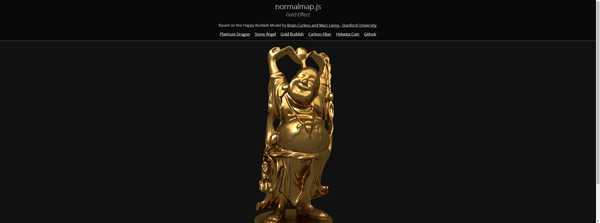
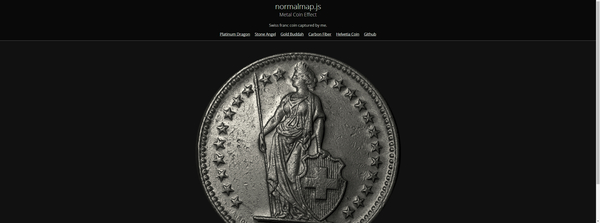
デモのサイトには、シームレスな法線マップを使ったカーボンのような外観を伴ったデモや、3D モデルとしてはお馴染みのドラゴンやブッダのデモが置かれています。
静止画ではとても伝えられないのですが、実際にデモのページに行って、マウスカーソルを上下左右に動かしてみましょう。
すると、まるでライトがあたっているかのように、陰影がリアルタイムに変化するのを確認できると思います。この、ライトによってまるで凹凸があるかのように陰影が変化する様子を、この normalmap.js が描き出しているわけです。


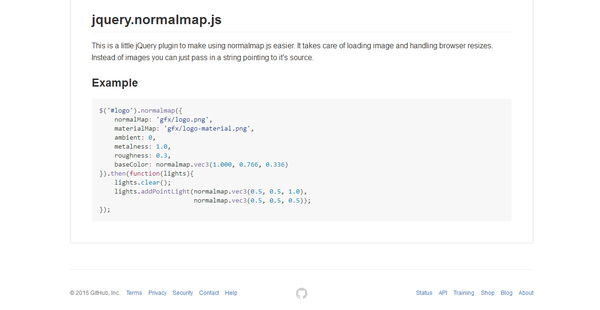
このライブラリの際立った特徴のひとつが、jQuery プラグインとして利用できるという点でしょう。
Github には実際に jQuery プラグインとして利用するための Example コードも掲載されています。
その他にも、API ドキュメントを読んでみるとかなり細かいところまで調整ができるように設計されているようで、場面を選んで使うことでかなり強力な演出効果を得られるのではないかと思います。

jQuery プラグインとしても実行できるとは言っても、中身は思いっきり WebGL で動いていますし、GLSL をきっちりと活用した実装になっており、かなり硬派な作りです。
せっかくウェブで利用できる WebGL なのですから、こういった形で気軽に、しかし中身は高度に、という実装が今後は増えていくのかもしれません。
なかなか一般的なウェブエンジニアがシェーダをゴリゴリ書くなんてのは難しいですが、こういう形で公開されていれば、気軽にチャレンジすることもできるかもしれません。
ライセンスも MIT で、法線マップを簡単に作れるサイトへのリンクなども Github ページ上に置かれています。
いきなり全てを理解するのは難しいかもしれませんが、まずはデモを実行して遊んでみましょう。
ぜひチェックしてみてください。



