
processing や three.js を活用したアブストラクトな作品がとっても Cool! Generative Art Gallery がすごい!
ジェネラティブな作品たちが勢揃い
今回ご紹介するのは、とある日本人の方のポートフォリオサイトです。
と、よそよそしく「とある日本人」なんて書きましたが、このサイトの作者は @P5Aholic のハンドルネームで活動されている keita さんです。まだ若い方なんですが、Processing や three.js を使ったデモを初め、初学者向けの入門サイトなども運営されています。
今回は、そんな keita さんのポートフォリオサイトから、いくつか写真も交えてご紹介しようと思います。
WebGL スクール講師としても登壇予定!
keita さんは、実は近々開催される WebGL スクールの特別講師を務めてくださる予定になっており、その優れたセンスは、今回のポートフォリオサイトにもしっかりと生かされています。
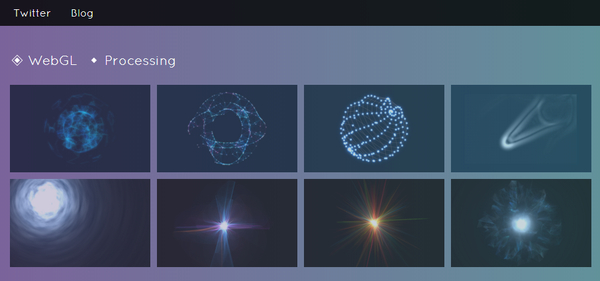
幾何学的な図形や模様を用いたデモを中心に、まさにジェネラティブという感じの作品を多く輩出しています。
私なんかはなかなかスクラッチの WebGL 以外のことはできないので、本当にすごいなあと思いますね。

ノイズをうまく利用するなどしたことによって、動きに独特な流動性が生まれているものもあったりして、単純に見てキレイという以外の部分でも参考にできそうなところが多くなっています。
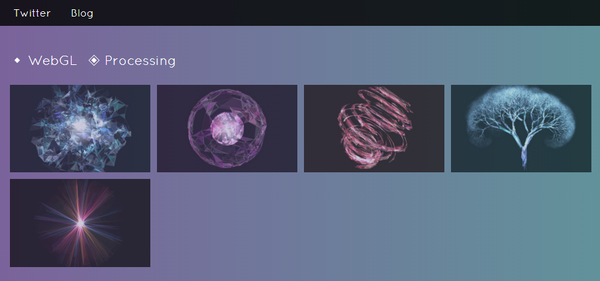
また、もともと Processing の扱いにも長けているだけあって、three.js 以外の作品も、素晴らしいものがそろっていますね。
キャプチャしたものでは伝わりにくいですが、カーソル位置に追従するようにして、その作品にどのような技術を使っているのかというスキル表示も出るようになっています。

上の画像は Processing の作品を掲載したページの様子。
作品一つ一つを見ていくと、マウスのインタラクションを拾うタイプのものと、静かに作品のアニメーションする様子を眺めるだけのものとがありますね。
多くの作品に共通するのが、加算合成で処理されたことによって、美しく光り輝くような外観をしているという点です。
こういった加算合成系は手軽にカッコよくなるので、一般的にもよく目にする演出方法です。しかしそれだけに、ありふれた内容になってしまうことも多いので、より高いセンスを求められる部分もあるのかなと思います。


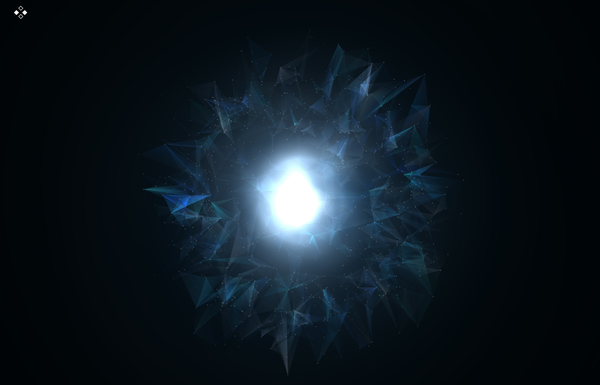
three.js を用いた作品のうちのいくつかには、GLSL を活用してシェーダで演出を行っているものもあります。
GLSL はとても高速に演算処理を行うことができるため、ただ単に three.js を利用しただけの作品では到達できない、高い表現力を発揮できます。
その分、やはり求められる技術やセンスも高くなるのかなと思いますし、ひとつひとつの作品を見事にまとめているのは、彼の優れた感性のたまものなのだろうなと思います。

WebGL は、その難易度の高さや基礎部分の実装における冗長さから、ウェブ界隈のエンジニアからするとなかなか扱いの難しい技術です。
しかし、要所要所でライブラリを併用しつつ、少しずつでも GLSL などの使い方や、見せ方のポイントを絞って研鑽していけば、こんなにも美しい表現を行うことができるのだということを、見る人に感じさせてくれる内容になっていると思います。
作品だけを掲載した、ある意味で硬派なサイトですが、どれも印象がかっこいい作品が多いです。
ぜひチェックしてみてください。



