
こういう使い方も時にはアリ? WebGL を利用した 2D ベースのブラウザシューティングゲーム
大量のスプライトを WebGL で捌く!
今回ご紹介するのは、珍しい WebGL の 2D での活用例となるブラウザゲームです。
最初に断っておくと、どうやら開発は頓挫している? のかなと思われる点がちょっと残念なのですが、特にライブラリ等を使わずに力技でガシガシと 2D スプライトをレンダリングしているようですね。
最終的には、恐らくオンラインで複数のプレイヤーが同時プレイできるものを目指していたと思われますが、珍しい WebGL の 2D レンダリング活用事例のひとつとして、今回はご紹介しようと思います。
やられる前に、やる!
今回のゲームは製作途中のものだと思われる上に、恐らく開発が既に行われていないものだと思いますので、その点はちょっと残念です。ただ、コードを見てみると自前で WebGL と GLSL を使ってガシガシコードを書いているみたいで、なかなか珍しいケースかなと思います。
私はゲームというと、RPG のような自分のペースでできるゲームか、もしくは格闘ゲームばかりやってきたくちなので、こういった WASD キーを使って操作するタイプの PC ゲームはちょっと苦手です。
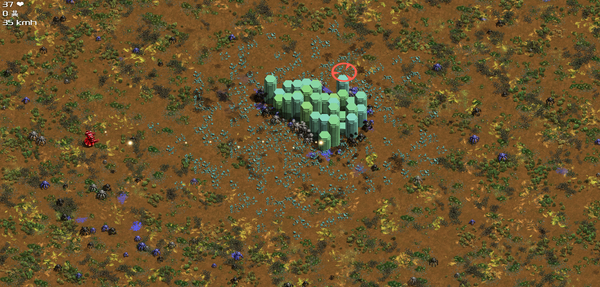
ゲームの内容はというと、自機である赤い機体を操作してエネミーを破壊していくという単純明快なもの。機体の移動は WASD キーを使い、砲撃の照準がマウスカーソル、攻撃にはマウスボタンを押しっぱなしにすることで飛び道具を発射するというシンプルなものです。

ゲームが始まると、突然荒野にプレイヤーはひとり放り出されます。
戦闘シーンの中心には、なにやら六角柱のオブジェクトが大量に置かれており、これが最初のうちは防壁のような役割を果たしてくれます。
序盤は敵の数も少ないですし、六角柱の壁にも助けてもらえるので、そんなに難しくないですね。
ただ、エネミーたちはこの六角柱の壁を破壊することができるようなので、隠れてコソコソと陰から狙い撃ちできるのは最初のうちだけです(爆

こ、こっち来るなーーーと必死に隠れる doxas 氏。
コードの内容を見てみると、見た目は思いっきり 2D のゲームながら、シェーダを 5 組も使っていますね。ある程度、オブジェクトごとに処理するシェーダを切り分けているようで、爆発のエフェクトなどはちょっと描画領域が小さいので地味ですが、しっかり実装されています。
最初のうちは、これがんばれば Canvas2D でも実装できんじゃないかなと思う程度の物量ですが、後半になってくると雑魚エネミーの数がすごいことになってきて、やっぱり WebGL でやってるからこその速度だなと感じさせてくれます。
長時間生き残っていると、中央の柱の塊はどんどん雑魚キャラたちに削られていき、最終的には最後の一本になるまで減っていきます。

柱が最後の一本になるか、自機キャラクターのライフが切れるとゲームは終了になります。
まさに内容はベータ版という感じで、ゲームとしてはまったく完成していない状態です。
ただ、最初にも書いたように、こういった実装はありそうで、あんまりないですね。しかも、それがフルスクラッチ WebGL の実装で公開されているものとなると、ほとんど見かけません。
開発が中断されてしまっているのがとても残念ですが、3D で描画することに比べれば、こういったレンダリングなら負荷もそこまで高くならないでしょうし、サーバーの構築から通信の実装までがんばって作りこめば、当然同時対戦なんかもできそうです。
ちょっと中途半端なゲームデモではありますが、よかったら時間つぶしにでも、楽しんでみてください。



