
メキシコ発! なんとも愛らしいクマのオモチャのサイトに PlayCanvas 製のビューアが登場!
PlayCanvas 製の美しいディティール
今回ご紹介するのは、GMO クラウドが日本での販売をすることになり話題にもなった、PlayCanvas を使ったとある玩具の販売サイトです。
恐らく、この玩具を作った方自身は、あまり WebGL などの技術には明るくないのでしょう。しかし、PlayCanvas を用いたことによって、非常に美しい、なんとも言えない質感が再現された見事な WebGL ビューを見ることができます。
メキシコのオモチャを作っているアーティストか工房かなにかのようですが、せっかくなのでご紹介しようと思います。
プラスチックやビニールの質感が見事
今回のサイトには WebGL の素の実装というのは一切ありません。
サイト全体の雰囲気はなかなかモダンな感じになっていますが、デザインや UX などが極めて優れている、ということでもないですね。
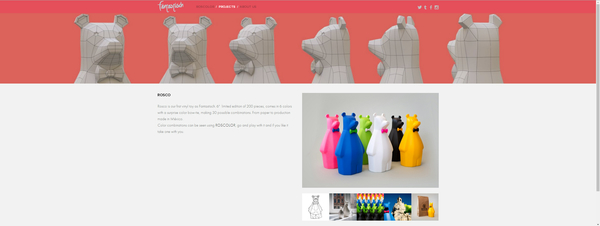
しかし、オモチャを製作している方のサイトだけあって、配色などはとてもポップな感じがして、なんともセンスよくまとまっています。

さて、肝心の WebGL 実装部分を見てみます。
こちらは、HTML5 製のゲームエンジンである PlayCanvas を利用しています。PlayCanvas は日本ではあまり認知度が高くありませんが、無料で使いはじめることもできる敷居の非常に低いゲームエンジンで、先にも触れたように日本の法人が販売代理店のような形でサービスを提供する窓口になっています。
日本での販売にも積極的なこともあって、公式サイトもかなりの部分が日本語化されていますし、今後はもっと注目を集める可能性があるゲームエンジンだと言えるかもしれません。
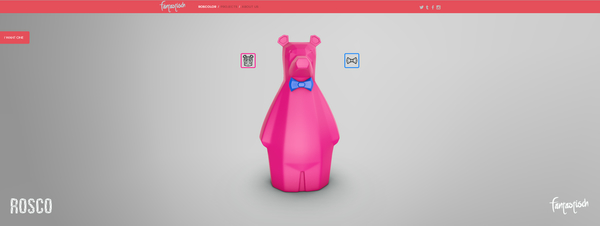
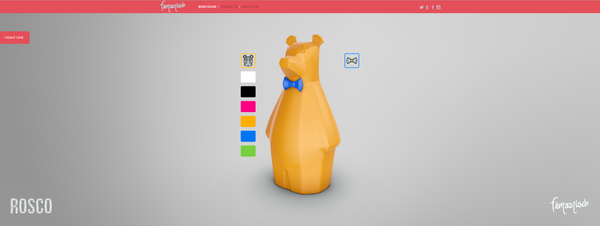
WebGL ビューアの部分も、かなり見た目がいい感じです。


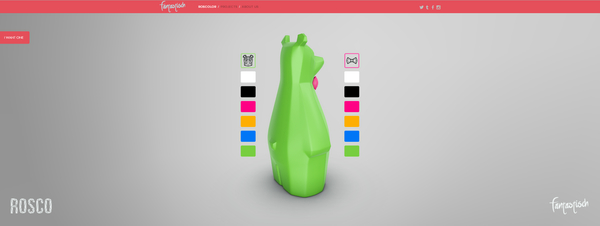
本体部分と、蝶ネクタイの二箇所が自由に色を変更できるようになっています。
マウスのドラッグ操作でクマのオモチャを回転させることができるようになっていますが、回転軸は Y 軸に限定されています。その代わり、アニメーションはかなりスムーズですね。
うっすらと足元に出ている影や、本体の微妙にマットな質感など、かなりビニールっぽいというか、プラスチックぽいというか、ゲームエンジンならではの高品質な質感がとても素晴らしいです。

PlayCanvas は、商品のプロモーションといったゲームやエンターテイメント以外のジャンルでも、PlayCanvas を使ってほしいと考えている、といった内容の話を過去に耳にしたことがあります。
今回の事例はまさに、そんな商品プロモーションのための活用事例だと言えますね。
ゲームエンジンだからゲームにしか使えないということではなく、こういった様々な事例のなかで WebGL がいろんなかたちで活用されるというのは、非常に素晴らしいことだと感じました。
あまりできることはなく、シンプルな実装ではあるのですが、質感など注目ポイントもあります。ぜひチェックしてみてください。



