
世界の名峰を心ゆくまで堪能できる!? 世界中の最高峰の山々を WebGL で立体化した 8000ers
山好きには堪らない一品?
今回ご紹介するのは、世界中の名峰を WebGL によって可視化した 8000ers というサイトです。
あまり山について詳しくない私なんかが見ると、ほとんど全部がただの雪山に見えるのですが、そのフォルムや標高情報などは、かなり本物志向の出来栄えになっています。
視点の変更はもちろん、登山のためのルートの表示などなかなか面白い機能もついています。
二次元の地図とは違った使い勝手が魅力
WebGL は、二次元の平面でしか表現できなかったウェブという世界に、三次元の世界をもたらしました。
今回のコンテンツのような、立体的に見えることがとても重要なコンテンツの場合、やはり WebGL を利用しているかどうかで随分とコンテンツとしての質が変わってきますね。
最初のロード画面で、結構長い時間を待たされる感じですが、いざ実行されてさえしまえば、どうしてロード時間が長かったのか、その理由がわかります。

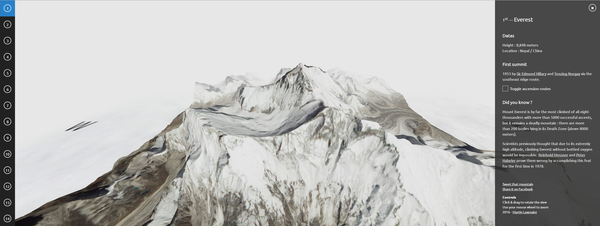
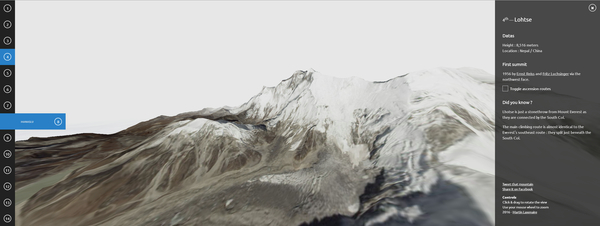
テクスチャと山脈の 3D モデルによって、とてもリアルな山の情景がレンダリングされます。
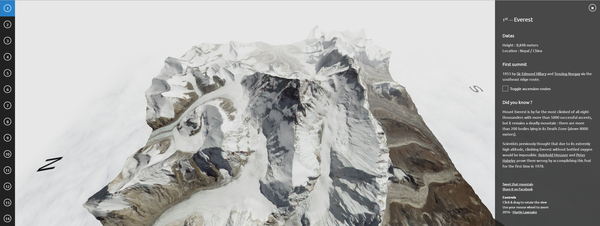
マウス操作で直感的に視点を変更することができるだけでなく、画面を見るとわかるとおりで、N と S のふたつのアルファベットを使って方角もわかるようになっています。
また、画面の右側にある詳細な山々に関するインフォメーションも、注目ポイントかもしれません。


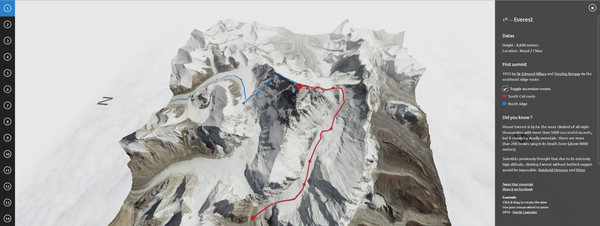
インフォメーションエリアのなかには、登山ルートをマッピングするかどうかを示すチェックボックスがあるので、これをオンにすると WebGL のレンダリング部分にラインが引かれます。
山の種類にもよるのですが、複数のルートが表示されるものなんかもありますね。
このように三次元でルートをマッピングすると、視点を変えながら細かい部分まで、二次元とはまた違った観点から観察することができますね。

画面の左側に並んでいる数字が、世界中の山々を表すリンクになっていて、これを選択することで任意の山のビューへと切り替えることができます。
全部で 14 もの種類があるので、これだけたくさんの山のモデルデータとテクスチャをロードしていたからこそ、あれだけの待ち時間が必要だったのだなということがわかります。
こういったコンテンツの場合、ストリーミングで順にデータをロードするような仕組みがないと、やっぱりかなり待ち時間が長くなってしまうのはもったいないなとも感じました。
純粋にレンダリング結果や、それぞれの山の情報を見ているだけでも楽しめるコンテンツです。ぜひチェックしてみてください。



