
アメリカはロースカロライナで行われる音楽のフェスティバル用に制作された WebGL サウンドデモ
シンセサイザーの生みの親が命名の由来
今回ご紹介するのは、アメリカ、ロースカロライナで行われる音楽フェスティバルのために用意された、サウンドをテーマにした WebGL デモ作品です。
私は残念ながら今回このフェスの存在を初めて知ったのですが、結構有名なやつなのかな?
Moogfest の、Moog、というのは有名なシンセサイザーの名前でもあり、その作者の方のお名前でもあるんだそうです。
音楽のフェスティバルに関するサイトだけあって、サウンドにある種のこだわりを感じる作品となっています。
唐突に来るので音量注意!
今回の作品は、放置しておいて勝手に音が鳴るということはないのですが、キーの入力をした瞬間に結構な音が突然鳴り始める可能性があるので、その点には注意しましょう。
なんといっても、そのサウンドが鳴り始める直前のシーンは、とても静かな、それこそ静寂と言ってもいいくらいの落ち着いたシーンなのです。それだけに、突然割と耳に痛いタイプの音がなる場合もあるので、注意が必要ですね。

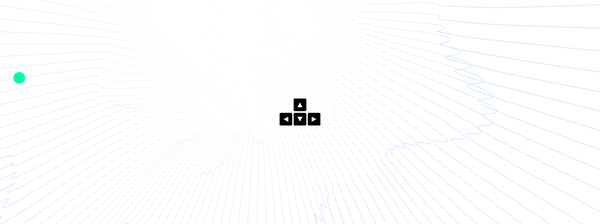
この白を基調にした、波打つようなラインの美しいシーンがデモが動き始める前の様子です。
画面の中央にはカーソルキーを模したアイコンのようなものがおもむろに現れるので、まあ普通に考えて、キーを押しちゃいますよね。この時にもしデフォルトの音量が大きい状態になっていると、近くの席の同僚やご近所さんをびっくりさせる可能性もあるので気をつけてください。
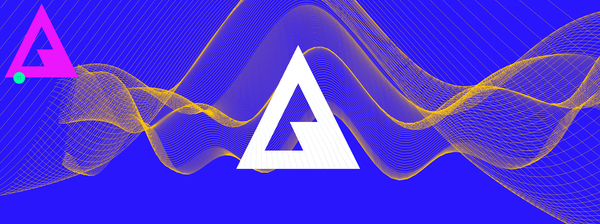
押したキーによって、どんな音が再生されるのかは変化します。


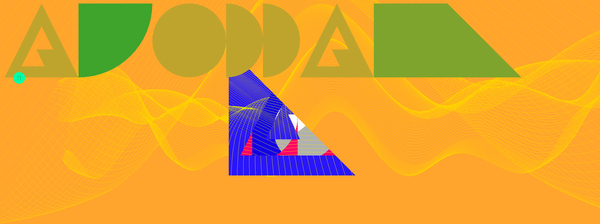
上の画像のうち、上段のものと下段のものとでは、画面の中に映っている模様というか、アイコンというか、幾何学的な図形の形が違っているのがわかるでしょうか。
この、図形のそれぞれがある一定のタイプの音を割り当てられており、これらが組み合わさり、重なっていくことで、ひとつの音楽が出来上がっていきます。
図形は左から右に向かってストックされていき、一定数まで達すると最初のほうのものから破棄されていきます。

どのようなキーを押し、どのような音が組み合わされていくのかは、そのときそのときによって変わってきます。
これはまさに、音を組み合わせるシンセサイザーのような、不思議なインタラクションを備えたデモだと言えるのではないでしょうか。
不思議な事に、結構適当にカーソルキーをバシバシ叩いているだけでも、かなり聴いていられる音楽が出来上がります。

こういった、サウンドを主題にした WebGL デモ作品は、フェスやカンファレンス、アート展などのサイトでよく見かけます。
今回の作品はサイトというかイベントのテーマがまさに音楽祭であり、しかもそのルーツはシンセサイザーの生みの親だというわけですから、そのデジタル音源っぽい表現はぴったりとサイトやイベントの雰囲気にマッチしていると感じます。
描画の面では割と単調な部分もありますが、サイト全体の一体感という意味で、とても高い次元に到達している作品だと思いました。
ぜひチェックしてみてください。



