
食品の研究所のサイトとは思えない? リッチなエフェクトが豊富に盛り込まれたウェブサイト
食を芸術に昇華する
今回ご紹介するのは、フランスにあるとある機関(?)のウェブサイトです。
クエスチョンマークをつけたのは、正直なところサイト全体がフランス語で、なおかつ文字もあまり多くないので、このサイトが実際のところどういう意図で作られたサイトなのか、恥ずかしながら私がよくわからなかったからです。
掲載されているコンテンツを見る限り、食品とアート、あるいは食事と芸術といったようなものを研究しているセンターのようなのですが……サイトには Pixi.js を利用したリッチな演出などが盛り込まれており、なかなかモダンでセンスが良いです。
CSS や色使いも非常に上手なサイト
今回のサイトは、食を通じて芸術を表現することがテーマの研究機関が公開しているだけあって、ウェブサイトにも芸術的というか、アーティスティックなものを感じる構成になっています。
なんとなく、食べるアート、というのがテーマなのかなという気がします。
全体的にアニメーションや色の動的な変化などが多く仕込まれていて、画面遷移や、マウスホバーによるインタラクションなど、様々な点で作りこまれているサイトだと感じました。
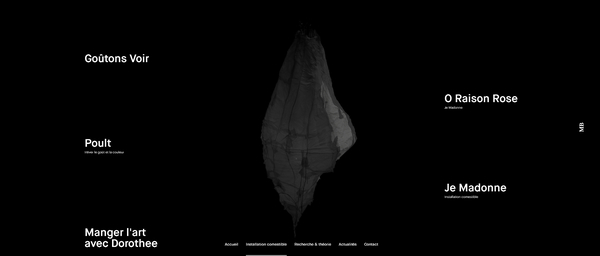
そのなかでも、コンテンツの一覧ページで Pixi.js を使った演出がなされており、ここでは揺らめくような水面風のアニメーションを見ることができます。

画面の両サイドには、なにやらタイトルのような短いキーワードが並んでいます。
これは一種のリンク文字のような振る舞いをするので、直接クリックすることもできるし、スクロール操作によって徐々に画面下に向かって下っていくこともできるようになっています。
画面の中央に映し出されているのはモノクロにした画像ですが、両端に並べられているそれぞれのキーワードに関連した画像が出るようになっています。スクロールすると、それがどんどん切り替わっていく感じですね。
画像の上には Pixi.js で揺らぐような演出が加えられており、まるで水面の上から覗き込んでいるかのような、不思議な感覚を覚えます。


リンク文字部分をクリックすると、より詳細なページに移動します。詳細ページでは、デモの画面とは一転して高解像度でカラフルな画像が次々と映し出されます。
黒いシックなシーンから、突然の色彩。
この変化そのものが、一種の強烈な演出になっているのだなということが、サイトを眺めているとわかります。こういう見せ方もあるんだなと、とても勉強になりました。
WebGL が使われているところはリンクが置かれているコンテンツ一覧ページのみですが、そのたったひとつの WebGL 実装部分が、とても効果的にサイト全体を引き立てているなと思いました。
あまり技術的に珍しいものがあるということではありませんが、フランスのサイトらしい、とても面白いサイトだと思います。
ぜひチェックしてみてください。
リンク:
Maeva Barrière — Docteur en arts plastiques à l’Université de Toulouse Jean Jaurès



