
Shadertoy を使った GLSL のチュートリアル!? 全 28 種類にも及ぶシェーダ記述のノウハウが凝縮!
GLSL だけで描くためのテクニック
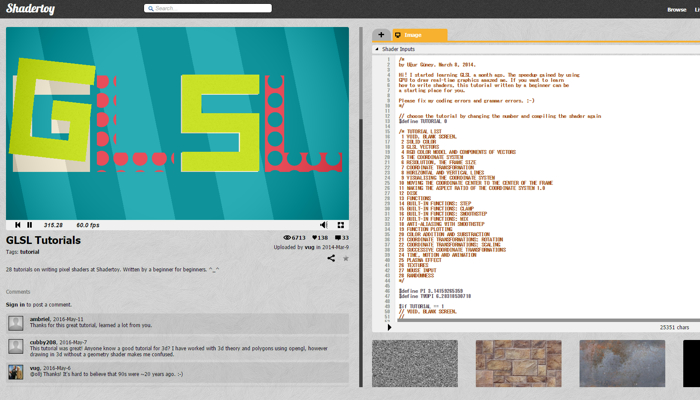
今回ご紹介するのは、GLSL を利用して様々なシェーダアート作品がひしめきあう Shadertoy に投稿された一作です。
フラグメントシェーダを用いてグラフィックスを描画するという、独特で不思議なジャンルであるシェーダアートの世界。なんだか面白そうだけど、それ以上に難しそう……と足踏みしている方も多いかもしれませんが、今回の作品はいくつものステップを設けて、少しずつ GLSL に慣れていき、シェーダアート作品を生み出すための基礎を学ぶことができる、そんな作品となっています。
define マクロをうまく利用したスタイルが素敵
今回の作品は、シェーダアート作品が投稿できる Shadertoy で公開されている作品のひとつです。
シェーダアートのサイトというと、他にも glslSandbox などが有名ですが、Shadertoy はそれよりもさらに高品質……というかトチ狂った作品が多いことでも有名ですね。実際問題、Shadertoy には非常に多彩な機能が用意されているため、シェーダだけでアート作品を生み出すと言っても、サウンド処理やキーの入力に応じた処理などが記述できます。
今回の作品は基本的には他の作品と同じように GLSL の文法に則って記述されていますが define マクロを上手に利用することで、コードの中のたった一行を変更するだけで、次々と異なるシーンを描画することに成功しています。

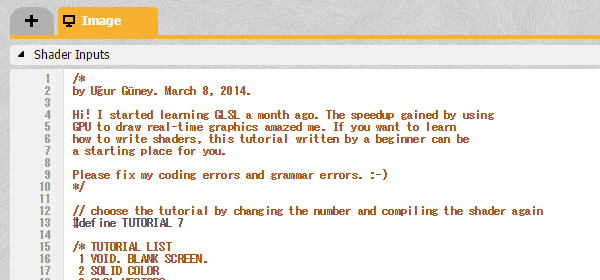
上の画像は、今作のシェーダのコードの冒頭部分をキャプチャしたものです。
全編英語ではありますが、コメントを使って事細かく解説が加えられているだけでなく、13 行目のところを変更するだけで、次々にシーンを切り替えていくことができるように工夫してコードが記述されています。
チュートリアル形式になっており、1 番から 28 番まで、順番に進めていくことで徐々にレベルアップしていくことができるようになっています。初期値は 0 に設定されています。
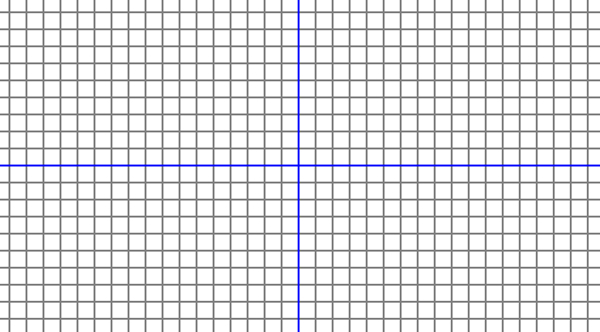
最初のうちは単なる矩形領域の塗りつぶしのような見た目ですが、座標系の話が出てきたり、グラデーションの話が出てきたり、アンチエイリアシングの話が出てきたりとなかなか多彩な内容となっています。

序盤は座標の扱いに慣れるための内容が多めですかね。


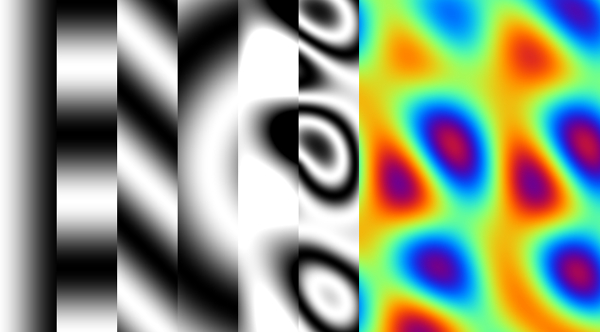
グラデーションやアンチエイリアスの話が出てくるとちょっとずつ本格的に。


チュートリアルでは、最終的にテクスチャを使った処理やアニメーションに関する処理についても言及されていきます。
見た目は基礎的な内容を扱う分、ちょっとシンプルな印象の物が多いですが、こういった基本の部分が習得できていないと本格的なシェーダアートはなかなか作れません。
本当に基礎的な部分からしっかりカバーされているのと、具体的にどう書けばどう動くのか、というのが直感的にわかりやすい仕組みになっているため、基本から学ぶのにはとてもいいチュートリアルになっていると思います。
シェーダだけで美しいシーンを描き出すのは、一種のセンスも同時に必要とするもののような気がします。優れた作品を生み出すという観点で見れば、ただ数学や 3D の知識があればいいというものではないのかもしれません。しかし、引き出しの数が多ければ多いほど、それを応用することで実現できる可能性の幅が広がっていくことは確かです。
最初はちょっと地味に感じるかもしれませんが、シェーダに興味のある方は、ぜひ一度ご覧になってみてください。新しい可能性の扉が開く音が、きっと聞こえてくると思います。
ぜひチェックしてみてください。



