
幾何学ワールドからやってきた大量のクリーチャーが圧巻! シェーダ芸も美しい WebGL デモが秀逸!
まるで多彩なキャラクターのように見えてくる
今回ご紹介するのは、以前からエッジの効いた幾何学模様のオブジェクトが登場する WebGL 作品を多く生み出してきた、とあるエンジニアさんの新作 WebGL デモです。
これまでに彼が手がけてきた作品は、いずれもシェーダを利用した非常に美しい描画が特徴的でした。今作にも、その美しいビジュアルとシンプルな幾何学模様のオブジェクトが登場します。
しかしそのクオリティはこれまで以上に強烈な個性を感じさせてくれる圧巻の出来栄えです。
サウンドビジュアライザでもあるかっこいいデモ
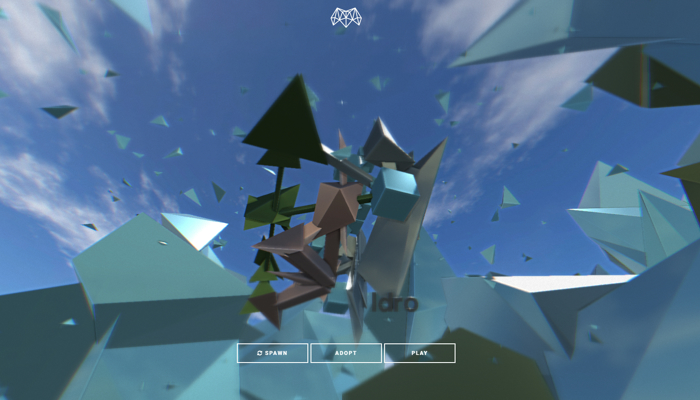
今回の作品は、まずページがロードされるとランダムに選ばれた「クリーチャー」と呼ばれる幾何学オブジェクトの集合体が登場します。
画面内にある「SPAWN」と書かれたボタンを押すたびに、次々とクリーチャーが切り替わっていきます。
とても複雑な形状をしているものもあれば、かなり簡素な、少ないオブジェクトで構成されているクリーチャーもいます。

それぞれのクリーチャーには、きちんと名前が与えられており、この名前も立体のオブジェクトとして 3D シーンに一緒にレンダリングされています。
クリーチャーの名前が映っているこの最初のシーンでは、クリーチャーを構成する各パーツとなるオブジェクトを、マウスドラッグの操作で自由に移動させることもできます。
シーン全体がマウス操作で動かせるので、様々な角度から眺めながら、お気に入りのクリーチャーをさらに改造してみるのもいいでしょう。
クリーチャーは一見するとかなり複雑な形に見えることもありますが、必ず左右対称となるような形をしています。


上段が元の形状で、下段がオブジェクトをマウスで動かしてカスタマイズしたところ。
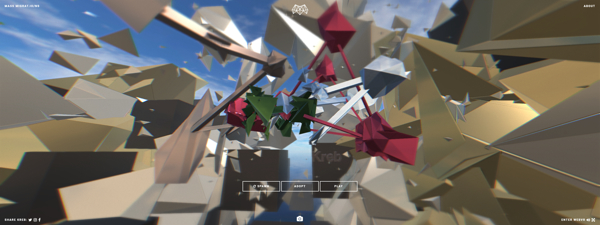
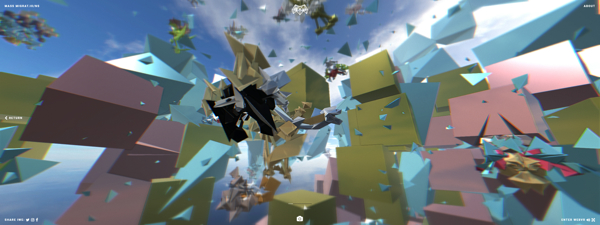
シーン内には、SPAWN のボタンの他に「ADOPT」と書かれたボタンもありますが、こちらのボタンを押すと、若干引いたところからより広角に世界を眺めることができます。
すると、中心にいるクリーチャーの周囲に、たくさんの他のクリーチャーが並んでいるのが視界に飛び込んできます。
まるで戦隊物やヒーロー物のような、壮観なクリーチャーたちの集団が、とてもかっこいいですね。男子の心を刺激てきやがりますね!


デモの再生をスタートさせると、幻想的だった BGM が一気に迫力のあるメロディーへと変化します。
同時に、クリーチャーがそのサウンドの波形に合わせて動き、さながらサウンドビジュアライザのような感じになります。
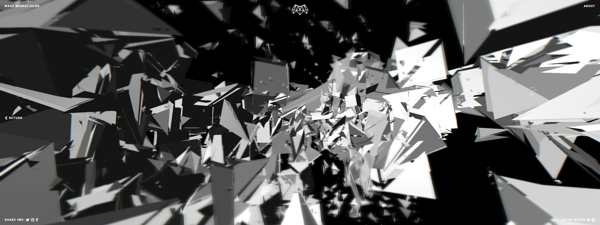
また、前半戦はカメラワークで魅せるという感じですが、後半になるとミラーリングシェーダや、モノクロ RGB ずらしシェーダなどが登場し、一気にビジュアルの雰囲気が変化するような場面もあります。
また、驚くべきことですが、これだけのクオリティのデモを WebVR に対応させているようですね。
対応するブラウザで閲覧すれば、VR モードで実行することもできます。
これはすごい!


とにかく美しすぎるシーンと、怪しげながらなぜかとてもかっこいいクリーチャーたちが、見事に独特な世界観を構築しており、思わず開いた口がふさがらない……という感じで見入ってしまいますね。
WebVR に対応させていたり、シェーダをうまく利用してシーンを演出していたり、とにかくビジュアルに対するこだわりが半端ではない作品だと思います。ただ、その代償として少し負荷は高めです。
three.js 作品としても、これほどの高いクオリティを誇る作品は珍しいと言っていいでしょう。
とにかくかっこいい作品なので、WebGL に興味があるなら、見ておいて損はありません。ぜひチェックしてみてください。



