
偶然が描き出す美しきジェネラティブアート! WebGL スピログラフが美しい
子供ころの思い出に浸りつつ眺める
今回ご紹介するのは、WebGL でスピログラフを再現したデモ作品です。
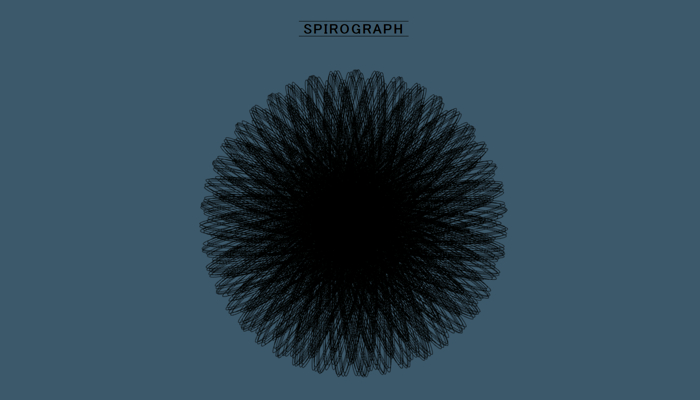
非常にシンプルなデザインが、むしろその幾何学的な美しさをより引き立ててくれている印象を受ける今作。
単なる線の重なりにしかすぎないはずのその模様は、見る人達に様々なものを感じさせてくれるから不思議です。
2D ビューで見ることはもちろん、WebGL らしく 3D ビューでも楽しめるようになっています。
ギアのような部品を使って模様を描くスピログラフ
スピログラフ、と言われて、みなさんは何を思い浮かべるでしょうか。
少なくとも私の世代(1980年代生まれ)は、このスピログラフを実際に遊んだことがあると思います。現代では、どうなんだろう。どちらかというと普遍的な遊びだと思うので、年齢に関係なく、みなさんご存知なのではないでしょか。
今回のサイトは、そんなスピログラフ風のビジュアルを WebGL によって描き出すというのがコンセプトの作品です。
実際にどの程度、スピログラフのようなロジックを使っているのかはちょっとわかりませんが、描き出される模様は確かにスピログラフを思わせるものが多いような気がします。

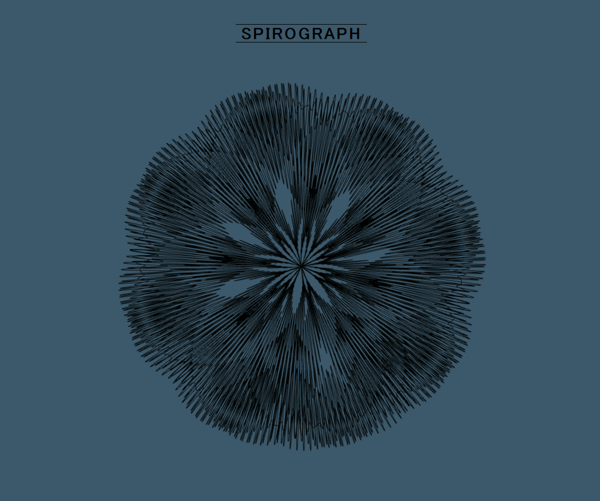
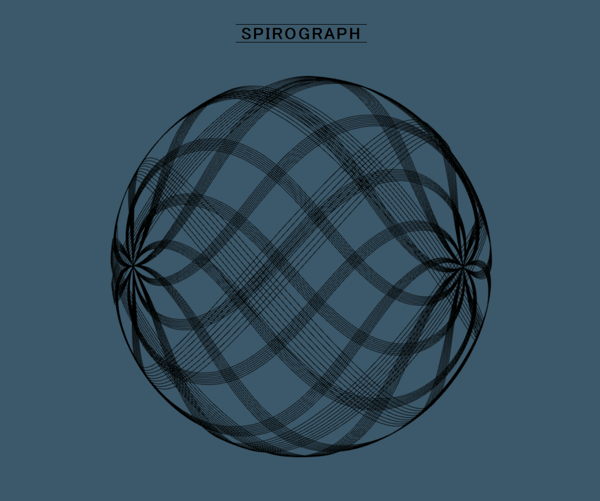
まるで花のような模様はもちろん、偶然に線と線が重なりあったより密度の低い図柄が出てくることもあります。
二次元の描画に見えても、実はこれは、三次元的な図形を正面から見ていてそのように見えているだけです。
画面の右下にあるボタン類を操作すれば、図形を立体的な三次元図形としても、見ることも出来るようになっています。
三次元モードにしてみるとわかるのですが、恐らくは、スピログラフを使って模様が描き出される仕組み、トロコイド曲線を使っているのかなという気がします。これが三次元的に処理されているので、正面から見ている二次元的な表現だと、直線が多く見えるのかもしれないですね。

デフォルトのカラーリングだと、くすんだ緑(青?)っぽい背景に黒いラインになっていますが、明るい背景色や、赤をベースにしたよりビビットなカラーリングも選択できます。
また規定では 5 秒ごとに勝手に形状が変化するようなアニメーションが実行されていますが、これも特定の模様が出た時に止められるようになっています。
惜しむらくは、マウスのドラッグ操作などで自分で視点を動かしたりすることができないことでしょうか。しかし、これももしかすると作者さんの意図したものなのかもしれません。視点を動かすことができないのは、偶然に生まれた、偶然の図形を、偶然の視点から眺めてほしい、というメッセージなのかもしれません。

非常にシンプルなサイトで、あまり手の込んだネタが仕込まれているわけでもなく、ただただ図形を眺めることを追求したような作りになっています。
三次元で幾何学的な模様を描き出し、いわゆるジェネラティブアートのような世界観を見事に作り出していますね。
偶然のなかに、みなさんはどんなものを見出すのでしょう。
気になる方は、ぜひチェックしてみてください。



