
たくさんの WebGL 作品を生み出してきた Army Chiu 氏のポートフォリオサイト
一風変わった作風が魅力
今回ご紹介するのは、かなり前から WebGL による作品づくりに取り組み続けているとあるエンジニアの方のポートフォリオサイトです。
こちらの作者の方、作風がとてもユニークな側面を覗かせる場合があり個人的には驚かされることが多いです。なんというか、独特なセンスがあり、ただかっこよさだけを追い求めてる感じでもなく、不思議な世界観を構築していると思います。
もともと多数の作品が掲載されていたサイトではあるのですが、あらためてご紹介しようと思います。
最新作は光と波の美しさが際立つ
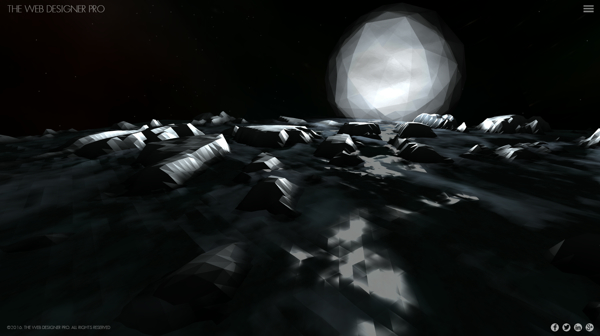
今回あらためてサイトをご紹介しようと思ったきっかけは、一番新しいデモ作品が目に止まったからでした。
私が以前見た時にも、既に多くの作品がポートフォリオサイトには掲載されていたのですが、さらに数が増えていますね。素晴らしい。
継続して創作を続けていけるというのは、それだけでも、十分に魅力的な才能ですよね。

最新作は、大きな白い球体のようなオブジェクトが、暗い夜の波間を照らしているような雰囲気になっています。
あまりインタラクションに応じて変化したりといった手の込んだ演出は一切無いようです。またアニメーションも、いい意味で真似しやすいというか、それほど難しいことをやってるわけではなさそうに見えますね。
複雑すぎない実装になっているので、three.js でいろいろ作ってみたいと考えている方には、参考にできる点が多いのではないでしょうか。

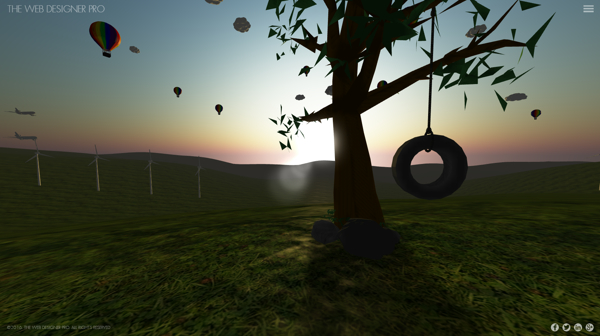
全体的に言えることかもしれませんが、割りとシンプルな作品が多いですね。
three.js の機能をうまく活用しつつ、実験的にデモを作っているのだろうなと推測できます。
プログラミングのどんなジャンルにも言えることだと思いますが、まずは作って、動かして、完成させてみるというのはとても大事なことですよね。このポートフォリオサイトには、そうして思いついたことをまず実装した結果としての、小さな作品たちが飾られているのかもしれません。

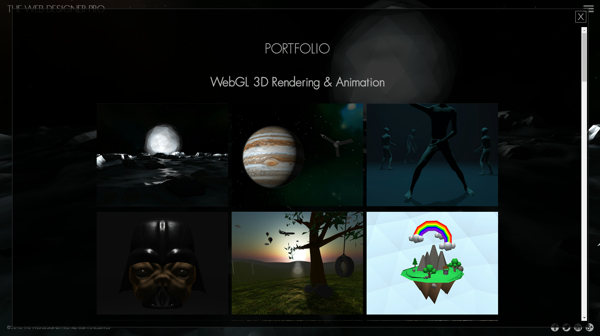
こちらのサイトは画面の右上のところにメニューがあり、そこから作者の方が作ったウェブサイトや WebGL 作品を見ることができるようになっています。
ポップな印象のローポリゴンのデモがあったかと思えば、よくわからないエイリアンがダンスするデモがあったりと、かなり雰囲気の異なる作品が一堂に掲載されています。
WebGL のデモだけではなく、制作したウェブサイトなども載っているのですが、その数はかなりのもの。
かなり精力的にウェブで活動している方なのでしょうね。

恐らく今回のサイトの作者さんは、ポートフォリオサイトの内容から見ても WebGL だけでなく様々なフィールドで活躍できる、いろんな意味でたくましい精神の持ち主なのだと思います。クリエイターであり続けるということは、それだけ多くのパワーを要するものだと個人的には感じるからです。
非常にシンプルなデモが多い一方で、モーションキャプチャしたデータを利用したデモがしれっと置いてあったり、かなり様々な観点に着目した、実験的なデモを誠意的に作ってらっしゃる印象を受けます。
ちょっと不思議な感性で作られるそれらの作品は、いろんな意味で、これをご覧のみなさんの制作意欲を刺激してくれるのではないでしょうか。
ぜひチェックしてみてください。



