
Codepen で紹介されている three.js を使いはじめるためのチュートリアル! その場で実行結果も見れて便利
まずは 3D に触れてみよう
今回ご紹介するのは、昨日に引き続き、WebGL に挑戦する人のためのチュートリアル記事です。今回もブログ記事ですが、あの Codepen の公式ブログに投稿された記事でもあります。
今回のチュートリアルは、three.js を使うためのチュートリアルとなっていて、3D に初めて挑戦するエンジニアにも、きっとわかりやすい内容になっていると思います。
記事が投稿されたのは今年のはじめころですが、なかなかきれいにまとまった連載投稿になっているので、ご紹介しようと思います。
Codepen を活用したプレビューがとても便利
今回のブログ記事は、Codepen の公式ブログの記事であることからもわかるとおり、たくさんの Codepen の埋め込みプレビューが記事内で利用されています。
Codepen を知らないという方はあまりいらっしゃらないとは思いますが、自由に HTML や CSS、JavaScript を記述して投稿することができるウェブサイトで、当然ながら、Codepen にはたくさんの WebGL や three.js の投稿作品があります。
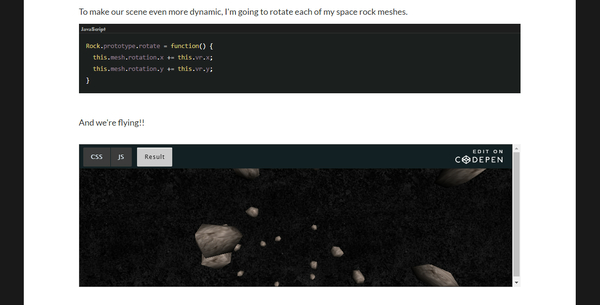
今回のブログ記事はそんな Codepen の投稿作品がそのままチュートリアルのサンプルとして使われており、ブログ記事内で埋込み型の Codepen のプレビューが動いています。その場で編集したり、コードを眺めたりといったことができるので、非常に学習しやすくなっていると思います。

記事内には、適切に画像やコードの引用があり、それに加えて Codepen のプレビューが一緒に置かれています。
概念を理解しながら、同時に、それを利用したコードの記述がどのようになっているのか、確認できるわけですね。とても、学習しやすい環境がそろったブログ記事になっていて、こういうのは結構珍しいと思います。
また、このチュートリアルは全四回の連載式になっていて、ひとつひとつの記事のボリュームは適切にちょうどいい分量に調節されています。これも、学習するにはいい形だなと思いますね。

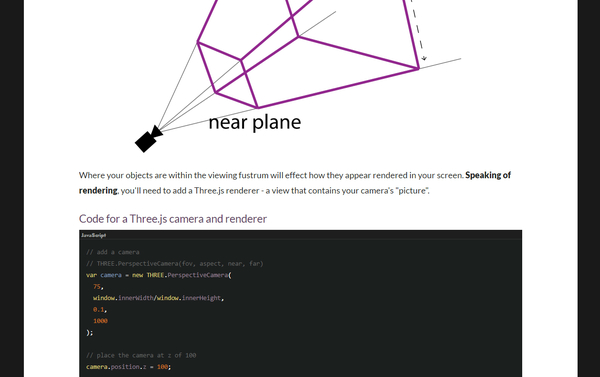
最初の頃は非常にシンプルで基礎的なところから丁寧に解説されています。
連載式の各記事のタイトルは以下のような感じ。
- pt 1. The Scene
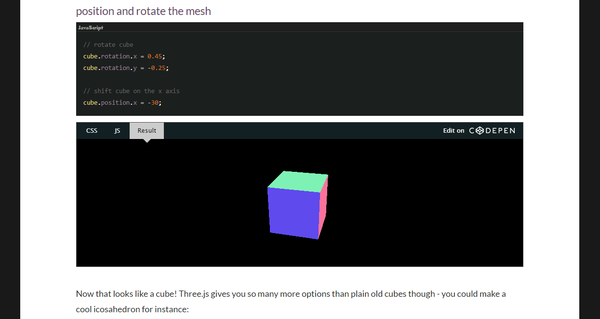
- pt 2. Geometry
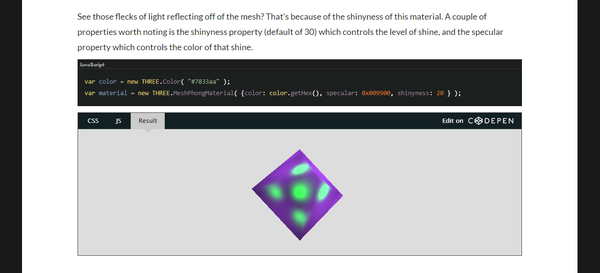
- pt 3. Materials
- pt 4. Animation
上から順に、シーンの作り方、ジオメトリ(頂点モデル)の扱い方、マテリアル(質感)の考え方、そしてアニメーションとなっています。
このような順番で解説されていることにもしっかりと意図が感じられ、まずはシーンと呼ばれる三次元空間の定義の仕方から始まり、徐々にレベルアップしていく感じですね。
最後のアニメーションのところまでチュートリアルを進めていけば、3D 未経験の方でも three.js ベースのウェブ 3D を、簡単なものであれば自分で作れるようになっていると思います。


3DCG は学習コストが非常に高い傾向があります。これは、ひとつの場面を描き出すために必要となる、前提の知識の幅がとても広いことが要因のひとつです。
three.js は、それら前提知識のうちのいくつか、そして WebGL の初期方のための多少冗長なプロセスを、うまく吸収して扱いやすくしてくれます。
3D 初学者にとっては、一度のたくさんの概念が押し寄せるように出てくることで、それが大きな壁に感じられることが多いはずです。今回のチュートリアルのような、シンプルな、体系だった解説を一度読んでおくことで、3D がより身近なものに感じられるのではないでしょうか。
three.js が気になっている方は、一度こちらのチュートリアル記事を一通り読んでみて、Codepen を活用しながら、挑戦してみてはいかがでしょうか。きっと、思いの外簡単にできることに、驚くことと思います。
かなり初学者向けの記事ですが、画像やユーモアも交えつつ、かなり楽な気持ちで読めるように工夫されています。気になる方はぜひチェックしてみてください。
リンク:
Beginning with 3D WebGL (pt. 1) - The Scene by Rachel Smith on CodePen



