
Mozilla のチームが開発していることでお馴染みの A-Frame を紹介するスライドが公開中
Mozilla 公式の WebVR 対応フレームワーク
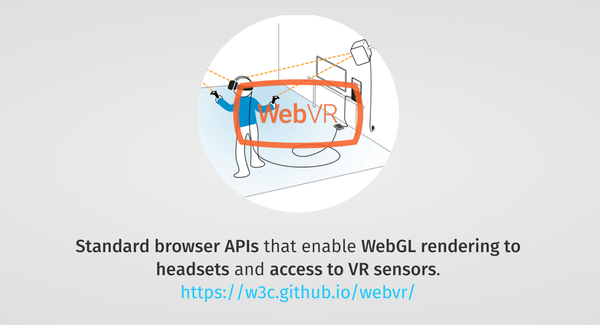
みなさんは WebVR をご存知でしょうか。
WebGL はブラウザ上で OpenGL ES 2.0 相当の 3D グラフィックス API を利用できる JavaScript の API ですが、WebVR も WebGL と同様に、JavaScript の API のひとつとして、現在策定が進められています。
そんな策定中の WebVR API ですが、特殊なビルドバージョンのブラウザなどを利用すれば、今現在でも、普通に動かすことができます。資料がまだまだ少なく、また仕様が策定中ということもあって今すぐ始めるにはちょっと敷居が高そうに感じますよね。
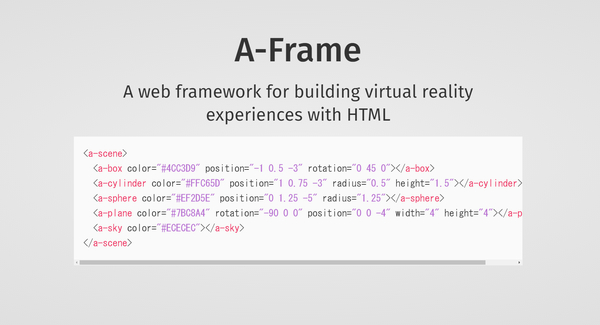
今回ご紹介する A-Frame は以前にも当サイトでご紹介しましたが、XML のような記法の、要はマークアップ言語のような感じで、なんと WebVR 対応のコンテンツを作ることができるフレームワークです。
今回ご紹介するスライドは、そんな A-Frame の使い方について簡単な解説もついていて、A-Frame について知るには絶好のスライドとなっています。
いろいろな情報がまとめられていて有用なスライド
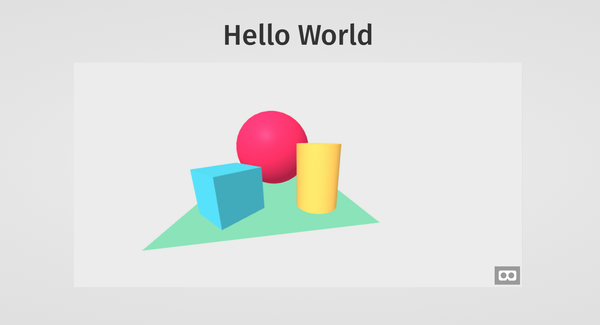
今回のスライドを見れば、WebVR というよりは、A-Frame がどんなものだか、その雰囲気を感じることができると思います。
WebVR API 自体は、どちらかと言うと VR 用のヘッドマウントディスプレイとやりとりするための、デバイス用の API という感じです。ですから、実際のコードを見ればわかるのですがあまりビジュアルには関係のないコーディング内容が多くなります。
A-Frame の場合は、ベースに three.js を利用しつつ、ビジュアル周辺やデバイスとのやりとりまでを幅広くカバーしてくれています。そのあたりも、今回のスライドを見ればよくわかるのではないでしょうか。


VR 用のヘッドマウントディスプレイ(HMD)に関することや、WebVR API についても、まったく言及していないというわけではなく、スライドの序盤では簡単に触れられていますね。
A-Frame は HMD を利用した本格的な WebVR 製のコンテンツの作成にも、直接 WebVR API を利用せず、モバイル端末のジャイロセンサーを利用するいわゆる「モバイル VR」にも対応しています。
そのあたりのデバイスごとの扱いの違いなどを A-Frame が吸収してくれているので、かなり扱いやすくなっています。
また、冒頭でも触れたとおり、マークアップ言語を記述するような感じで非常に簡易に導入できるのも、A-Frame の魅力だと言えます。自分で VR コンテンツを作るとなると、いろいろと面倒なことや難しい 3D 数学の話が出てきたりしますが、その点 A-Frame だと拍子抜けしてしまうほど簡単に作れます。

独自の XML のような感じで書ける、というのが上のキャプチャしたスライドのページを見てもわかりますよね。
A-Frame は Mozilla のチームが作っているフレームワークなので、常に最新の動向をしっかり追いかけてくれそうな感じがして、そこは安心できます。
現状では WebVR API が仕様策定中なので、なかなか手を出しにくいところがあります。しかし、A-Frame ベースで作っていたアプリケーションなら、仕様変更にも A-Frame 側が常に追従してくれさえすれば、プロジェクト内をそれほど修正しなくても最新の仕様に沿った実装が作れる可能性があります。
まだまだこれからというジャンルではあるので確実なことは言えませんが、個人レベルで API の仕様を追いかけるのはとても大変なので、助かりますね。


様々なプラットフォーム向けに、WebVR やジャイロセンサーを利用したアプリケーションを構築できる A-Frame。
時と場合によっては、A-Frame そのものが必要とする容量やメモリ効率がネックになるケースもあるかもしれませんが、それでも、これだけ柔軟にマルチプラットフォームを意識したウェブベースの VR アプリケーションが作れるというのは魅力的です。
個人的には、あまりにも、本当に簡単に、ブラウザ上で実際に動くところまで辿りつけてしまうのがちょっと心配でもあります。VR はコンテンツの作り方をひとつ間違えると利用者の身体的な負担を生んだりするので、その点だけ、利用する側も注意する必要があるかなと思います。
とは言え、これだけのものが無償で公開されているということには、素直に感謝すべきかなと思います。
気になる方は、ぜひチェックしてみてください。



