
子供用のハロウィーン衣装に影響を受けて制作されたポップでかわいい WebGL 作品「MON」
とてもハイセンスなハロウィーンコンテンツ
今回ご紹介するのは、ハロウィーンのために作られた子供用の衣装をヒントに、非常に可愛らしい雰囲気満点のデモとして実装されたウェブコンテンツです。
モバイル端末でも問題なく動作するように配慮されているようですが、その動きはチープさを感じさせない、非常に面白いものになっています。
ハロウィーン関連のコンテンツとして、ほんの少しの、ちょっとだけびっくりするような仕掛けが施された、とても楽しいコンテンツとなっています。
色遣いやアニメーションの表現が素晴らしい一作
今回のコンテンツは、WebGL を使っている部分ももちろんあるのですが、基本的には、HTML5 の canvas2d をベースにした作品となっています。
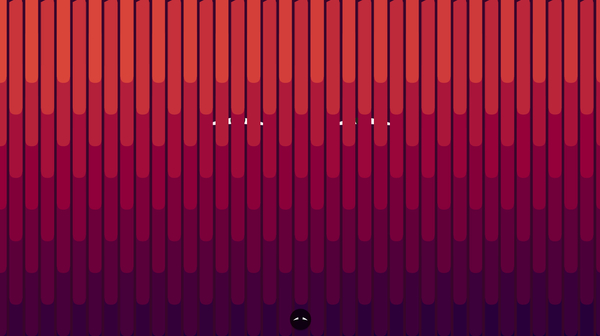
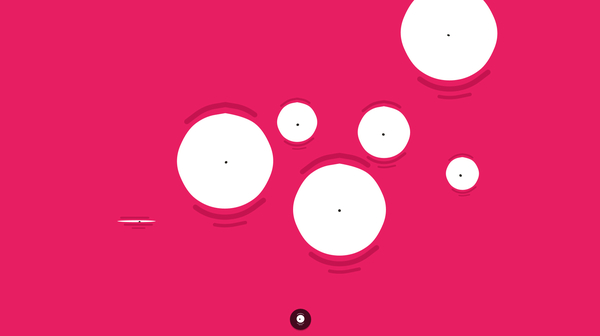
この作品の顔といっても差し支えない、サイトに訪れた際に最初に表示されるデモは、ほんの少しだけ不気味な、ポップなハロウィーンコンテンツという感じになっています。
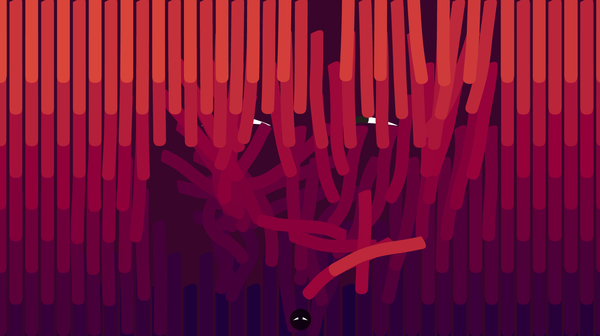
実装は canvas2d のようですが、その動きはとても興味深いですね。垂れ下がった紐のような、たくさんのオブジェクトが密集したシーンのなかに、背後からこちらを覗き込んでいる不気味な目が見えているという印象的な作品となっています。


上の画像にあるように、こちらのコンテンツではマウス操作によって紐を引っ張って動かすことができるようになっています。
マウスカーソルの位置を追いかけるように、裏側にある目線も動くようになっています。非常にポップな雰囲気ではあるのですが、ハロウィーンらしくホラー要素もちょっぴり入ってる感じですね。
画面の下にあるアイコンをクリックすると、シーンが切り替わって別のデモがスタートします。
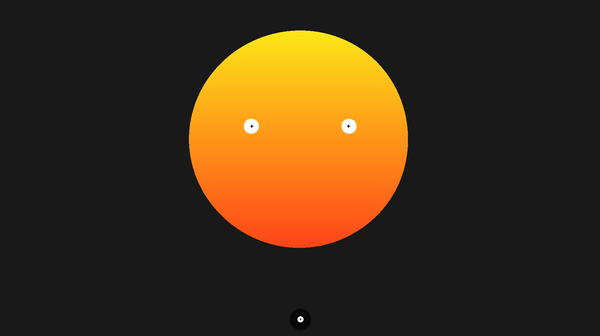
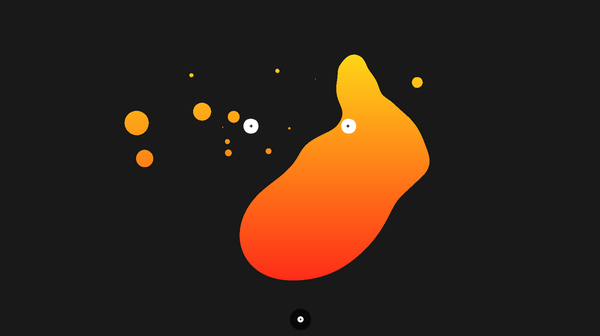
次に出て来るのは、真っ暗な暗い空間のなかに、ぽつりぽつりと目がふたつだけ浮いているシーン。
こちらが、WebGL を使ったコンテンツになっていますね。マウスカーソルでドラッグ操作を行うと、そのエリア周辺にまるでインクが染み出してくるかのように、暖色の模様が浮き上がってきます。
これがちょっとしたメタボールのような動きをするようになっていて、独自に記述されたシェーダで動いているようです。


その他のコンテンツは、すべて canvas2d 製みたいですね。
ですから、WebGL の実装としてはメタボール風の上記デモだけが該当します。
しかし、全体的にその色遣いやアニメーションが非常に素晴らしくて、インタラクションもよく考えられているものが多いですね。
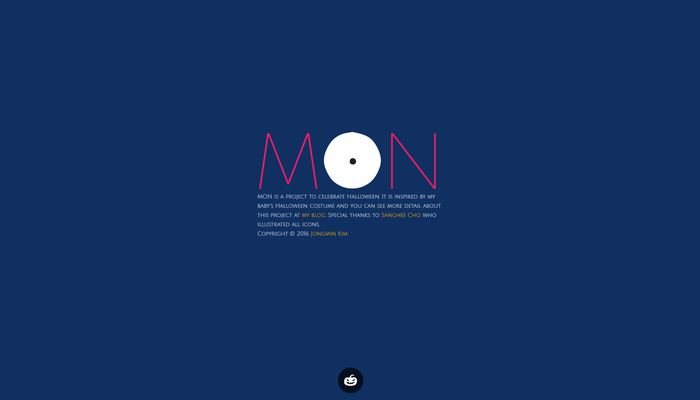
一番最後のページには About っぽく作者さんたちに関する情報が記載されていますが(ページトップの画像の、背景が青いページです)、このシーンにも、しっかりと、インタラクティブなアクション要素が仕込まれています。
どのような仕掛けがしてあるのかは、実際にサイトに行って、確かめてみてください。

一見奇抜な色遣いのように見えますが、毒々しさというか、嫌な気分にさせられるようなことは一切ありません。むしろ、サイト全体に非常に温かみのある印象が満ち満ちていて、とてもほっこりした気分にさせられます。
同時に公開されている作者さんのブログには、インスピレーションの元となった、子供服の写真も一緒に掲載されています。
洋服のデザインに着想を得て、それがウェブコンテンツになるなんて、なんだか面白いですね。
非常に面白いサイトに仕上がっていますので、ぜひ皆さんもチェックしてみてください。



