
フランスのファッションブランドのサイトに見るキューブ環境マッピングを使った面白い WebGL デモ!
Jean-Paul GAULTIER 氏のファッションブランド
今回ご紹介するのは、フランス人のデザイナーであり、その名前がそのままブランド名にもなっている、Jean-Paul GAULTIER 氏のウェブサイトです。
こちらのウェブサイトは、ブランドのサイトでもあるため、氏の紹介だけでなくブランド商品の紹介をするページなどが含まれています。
今回紹介する WebGL 実装が仕込まれているのは、香水の商品ページみたいですね。キューブ環境マッピングを利用した美しい水晶のような球体形のモデルが登場します。
反射や屈折を表現した美しいデモ
今回のデモは規模はそこまで大きくありません。むしろ、香水の商品ページに使われている一点ものという感じの実装です。
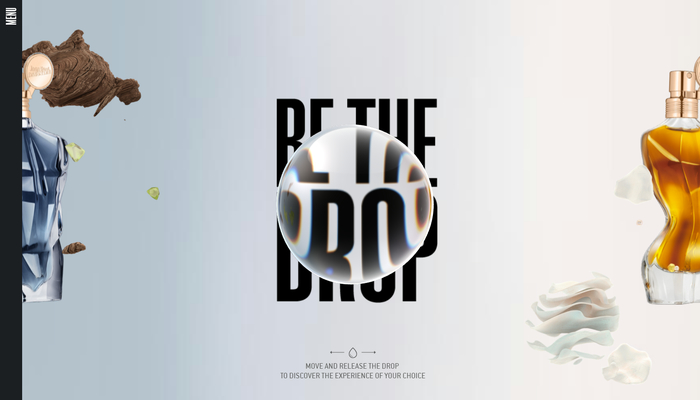
ページに訪れると、背景には香水の瓶と、この製品をイメージしたいくつかのオブジェクトなどが浮遊した、余白を大きく使ったデザインのページが現れます。
画面の中央には大きめのフォントで描かれた黒い文字のロゴと共に、透き通った水晶のような球体が浮かんでいます。
この球体部分が、WebGL によって描かれているようですね。

球体の部分は左右にドラッグして引っ張っていくことができるようになっていて、その表面にある光沢と、少し拡大されたような感じで屈折して見える奥の風景が、なんとも言えない美しさを演出しています。
マウスのボタンを放してしまうと、この球体部分が下に落下するようにして消えてしまい、そのまま全方位の youtube 動画が再生されるようになっているようです。
じっくりとデモを見ていたいときには、ちょっと煩わしく感じるかもしれません。

実装の中身までじっくりと見たわけではないですが、この水晶のような質感には、キューブ環境マッピングが使われていますね。
球体の表面、とくに球体のエッジ部分の映り込みをよーく観察していると、キューブ環境マッピングによって風景が微妙に映り込むようになっているのがわかるのではないでしょうか。
今回のデモはそれに加えて、球体の中で奥の風景が歪んで見えるような演出が入っているので、それによって全体的な印象が形作られています。
その仕組みがわかってしまえばそれほど難しい技術を駆使しているというわけでもないのですが、発想も含めて、面白い表現だなと感じました。

ウェブサイトの全体的な印象は、ファッションブランドのウェブサイトらしく、いかにもカッコよさやデザインなどに傾倒した作り。
スクロールを乗っ取るページが多く、大胆な大きめのフォントや印象的な写真、画像などが多く使われています。
文章量はあまり多くないのですが、それが逆にカッコよさにもつながっていますね。このブランドの主であるデザイナー本人も、ウェブサイトの振る舞いやデザインに監修しているのでしょうか。ちょっと気になりますね。※たぶん関わってないとは思いますけど(笑)

キューブ環境マッピングを利用した、非常に美しい映り込みの表現は、WebGL 系のデモのなかでも特に見栄えが良いもののひとつです。
今回のサイトでは、その環境マッピングの美しさを最大限に引き出しつつ、レンズのように背景を投影する技術を同時に利用し、見事な質感表現に成功しています。
シェーダや WebGL、あるいは 3DCG のテクニックに関する知見が溜まってくると、ひとつひとつの技術については容易に想像することができるかと思いますが、それを組み合わせることでどのような表現を行うのかという点は、技術とはまた違った感性が必要となる部分だと思います。
その点、今回のサイトは非常に洗練された、いかにもファッションブランドらしいデモが実装されているなと感じました。
ぜひチェックしてみてください。



