
オンライン決済サービスを扱う企業のサイトに登場した DOM と CSS と WebGL の三つ巴デモが面白い!
小さなデモだけど地味にがんばっててすごい
今回ご紹介するのは、モバイル端末などでのオンライン決済サービスを販売するとある企業のウェブサイトです。
オンライン決済サービスに関しては結構大きな企業のようで、出資者のなかには Paypal の創業者の方たちなども入っているみたいです。本社はアメリカにある企業で、きちんと日本語のサイトも用意されています。
今回紹介するページは、そんな企業の製品のひとつを紹介するページなのですが、CSS を駆使して DOM を WebGL シーンに合成するという荒業をやってのけています。
こりゃすごい。
なぜあえて DOM でやってるのかは謎
今回のサイトは思いっきり WebGL を前面に押し出しているというわけではありません。
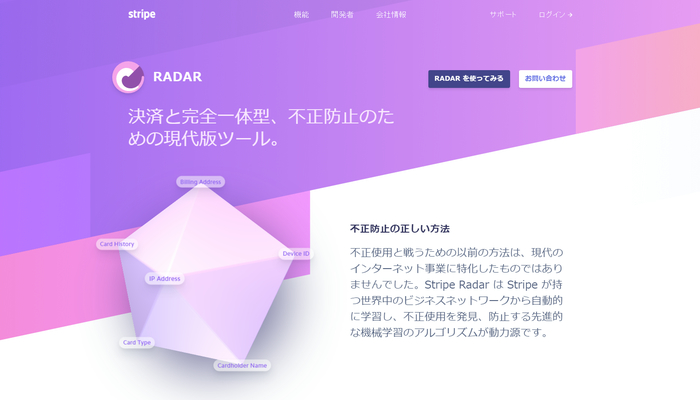
あくまでも、今回のページで紹介されている新しいサービスを演出するためのツールのひとつとして、WebGL をアクセントに使っている感じですね。
不正なオンライン決済を予防・阻止するために、システム的に不正行為を分析するシステムが一体になっているサービスのようです。顧客の資産を守るための機械学習を利用した新システム、といったところでしょうか。
その新しく先進的な機能をより強くアピールするために、WebGL を利用した 3D のビジュアルを採用しているのだと思います。

上の画像の左側に写っている部分が、インタラクティブに反応する WebGL の描画領域です。
背景を透明にした canvas 上に WebGL で立体的なオブジェクトを描画している感じですね。そして、その表面には半透明のラベルがかぶさっているんですが、こちらは WebGL による描画の一部ではなく、普通に DOM が CSS でリアルタイムに動くようになっているみたいです。
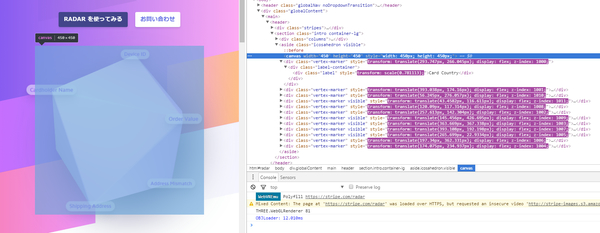
Google Chrome のインスペクタを表示して該当する部分を見てみると、まずは背景にある canvas は、以下の画像のような感じ。
背景が透明になっているとは言え、あくまでも矩形の領域として canvas エレメントが置かれているのがわかりますね。

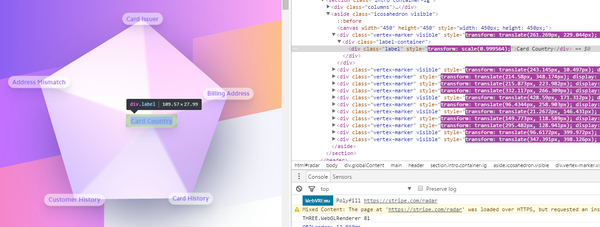
そして驚くべきはやはりラベルの部分。
こちらは小さな div エレメントがまず配置されていて、この div エレメントが CSS によって回転するかのように動く仕組みになっていますね。どのような座標に動かすべきなのかは、JavaScript によって計算して弾き出されています。
その div エレメントのなかに格納されているエレメントがラベルの形をしていて、こちらは立体的なオブジェクトが回転して、ラベルそのものが後ろに隠れるような座標に到達すると、アニメーションしながらフェードアウトするよう CSS が切り替わるようにしてあるみたいです。
あえて DOM を利用して三次元オブジェクトを表現しているのは、テキストを差し替えたりするのがやりやすいからなのかな? どういった理由があってこのような実装にしているのかはちょっとわかりませんが、以下の画像を見るとわかるように、紛れもなく DOM です。
動きが非常に滑らかかつ自然なので、ウェブの技術に詳しくない一般ユーザーなら違和感はまったく感じないと思います。
地味にすごい……

近年では、WebGL などのそれまでのウェブでは実現できなかったようなハイエンドグラフィックスがどんどん利用されるようになっています。そして CSS も、本当にここ数年で恐ろしく進化していますね。
今回のような CSS を使って DOM を操作する手法自体は、昨今けして珍しいものではないと思います。
しかし、それをここまでしっかりと WebGL と結びつけているケースというのは珍しいですね。
個人的には、WebGL で文字をテクスチャにして描画するより、今回の DOM を CSS で動かすやり方のほうが手間なような気もしますが、たしかにこの形ならば、DOM の構成要素を変化させるだけで、応用は利きやすいとも言えます。
なんにしても、今回のような見事なハイブリッド実装は、なかなかお目にかかれない一品だとは思います。
興味のある方は、ぜひチェックしてみてください。



