
アメリカの大統領選と世界中の検索トレンドを利用した Google 製のウェブアプリケーション
人々の注目度を可視化する
今回ご紹介するのは、Google 公式のウェブアプリケーションで、アメリカの大統領選挙に関するウェブサイトです。
海外では、日本国内と比較すると、より選挙に注目が集まりやすいですね。若い人も、お年を召した方も、アメリカでは多くの人が選挙戦の行方に注目しています。
今回の大統領選挙に関連するコンテンツも、そのような背景がありそれなりに需要があるのだと思います。Google の持つ、巨大な「検索とトレンド」の情報を元にして、これらのデータが可視化されるコンテンツとなっています。
WebGL 実装としては比較的シンプル
今回のデモは、様々な見せ方でデータを可視化するコンテンツです。
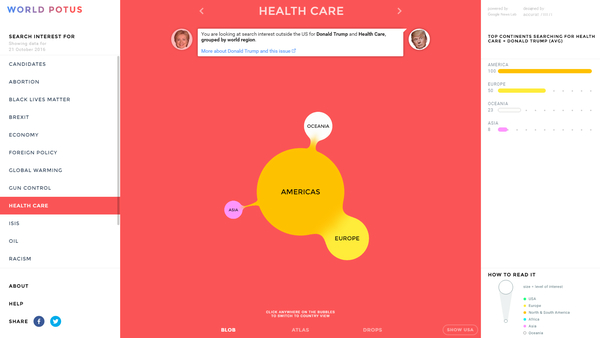
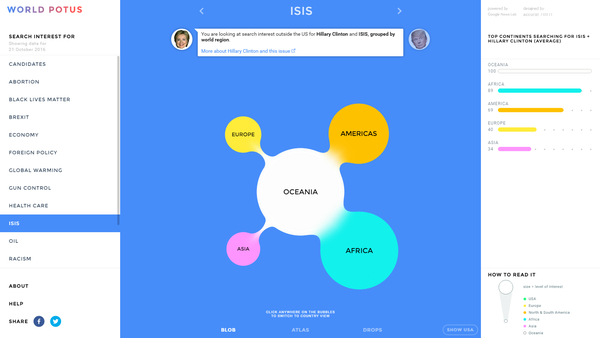
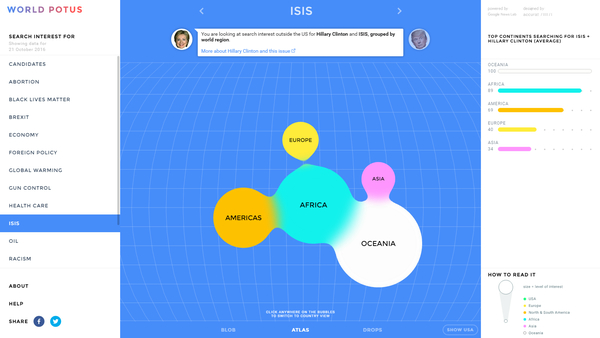
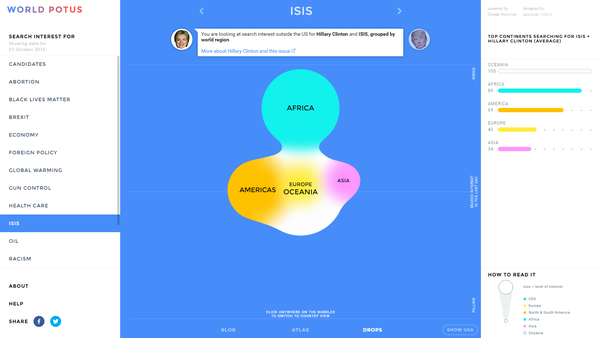
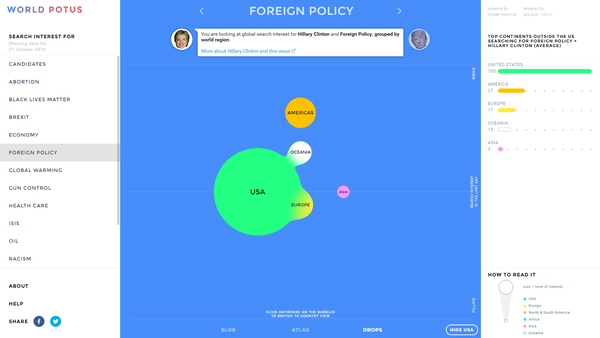
見せ方は確かに様々なのですが、全体的な傾向として、インクというか気泡というか、サークル模様が微妙に繋がったような、そういった見た目のデータ可視化方式になっています。
要は複数の丸がたくさん出てくるのですが、これらが非常に近い距離の位置関係になっているときは、丸と丸がちょっとだけくっついたような、そんな見た目になります。

トランプ氏とクリントン氏の両者を象徴するような、赤と青のふたつの背景色が用意されています。
そして、画面の左側には様々なキーワードが並んでいて、これらのキーワードと候補者が、どのような相関性によって検索されているのか、またその検索された国ごとの分布はどうなっているのか、これらを分析して可視化しているものみたいですね。
いわゆる Google トレンドの情報を利用しているようですが、アメリカ国外の地域でも、今回の大統領選に関連して政治的な様々なトピックが検索されたり、記事になったりしているのでしょうね。
可視化部分は別として、中身のデータに関しては、まさに世界広しと言えども Google にしか実現できなさそうな内容です。
可視化に使われているビジュアルの方は、こちらは主にフラグメントシェーダでぐりぐり書いてるみたいです。

glslsandbox のような、板状のポリゴン一枚の上でフラグメントシェーダだけで描画するタイプの、ピクセルベースのシェーダが動いていますね。
まあぱっと見た感じではわからないですが、たぶん、描画されているポリゴンは四角形のものが一枚だけ(三角形ポリゴン二枚)だと思います。
その矩形領域のなかで、受け取ったデータを元にインクのような、バブルのような、そういう模様を動的に計算して描いているのだと思います。
先ほども書いたとおり、バブルを使っているという点は共通しつつも、いくつかのモードが複数用意されていて、アトラス方式やドロップ方式といったような、ちょっと見た目の異なるモードがあります。



今回のサイトは、あまりド派手に WebGL を使っているというわけではないのですが、いわゆるフラグメントシェーダによるシェーダアートのような手法でデータを可視化しているというのがユニークですね。
描画そのものは、クリックなどの操作が行われた際に、アニメーションする瞬間だけ行われているようです。これなら、モバイル端末などでも無理なく動くんじゃないかなと思います。
常時動いているわけではないので、バッテリー消費なども、恐らくかなり少ないでしょう。
日本人の感覚的には、あまり面白いと感じるタイプのコンテンツではないかなと思いますが、使われている技術の方に、個人的には興味をそそられましたね。
このようなフラグメントシェーダのみで描くタイプの、特殊なシェーダを用いたデータの可視化は珍しいと思います。
気になる方はチェックしてみてください。




