
Curl Noise やポストエフェクトを利用したハロウィーンにちなんだ WebGL デモ Pumpkin Jam!
自分好みの音楽を使って楽しもう
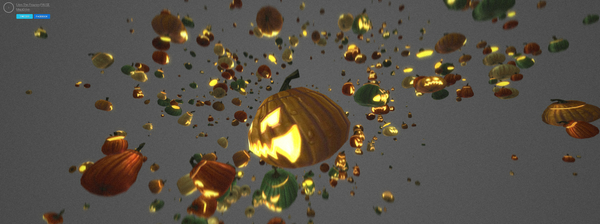
今回ご紹介するのは、ハロウィーンにちなんだデモ作品で、たくさんのかぼちゃたちが登場するちょっとしたサウンドビジュアライザになっている WebGL 作品です。
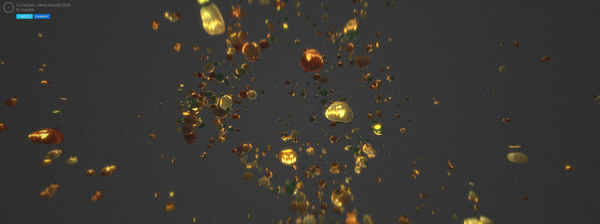
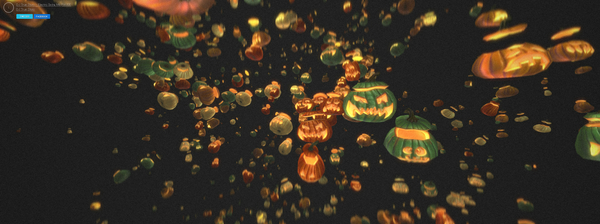
かぼちゃたちは Curl Noise によって座標計算が行われているようで、怪しげな流体のような動きで三次元空間上を縦横無尽に動き回ります。
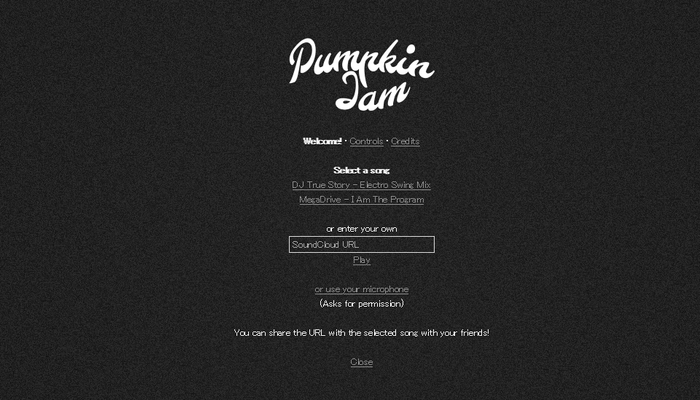
SoundCloud との連携ができるように作ってあるので、自分の好きな曲を再生させながら閲覧することができるようになっています。さらには、マイクからの音声入力もできるようになっているみたいですね。
ポストエフェクトも上手に使われている
今回の作品はマウスによるインタラクション等は実装されていないようで、どちらかというとスクリーンセーバーのように、再生されるビジュアルを眺め続けるタイプのデモですね。
そういう意味ではあまり操作して面白いというところはないのですが、エフェクトをしっかりと利用したビジュアルや、サウンドに応じて刻々と変化するかぼちゃたちの動きは、なんとも面白いです。
3DCG 作品として、その見た目や動きに注目して見てみるのがいいかもしれません。

最初の画面でプリセットの楽曲を選ぶか、もしくは SoundCloud 上の任意の URL をセットします。
もしくはマイクからの入力を取るようにすることもできますが、いずれにしても何かしらの音源を指定してやるとデモがスタートします。
たくさんのくり抜かれたかぼちゃが宙を舞うこのデモでは、かぼちゃたちの動く軌道が、Curl ノイズを利用した経路になっているようで、一見めちゃくちゃに動いているように見えても、どこか流体表現のような滑らかな曲線を描くように飛び回ります。
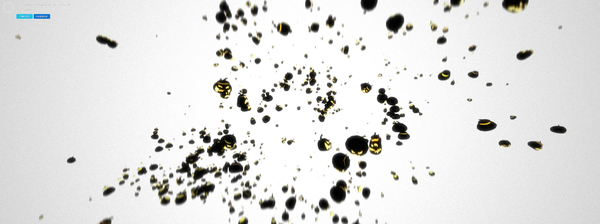
同時に、サウンドの再生に合わせてビジュアルが変化するようになっているみたいで、時折、雷の光に照らされるかのように背景が真っ白になる演出が加えられます。


この背景が白くなっている状態だと、かぼちゃたちのシルエットが真っ黒になるようにシェーダで指定しているみたいですね。
雷の光に一瞬浮かび上がるシルエットのようにも見えて、いかにもハロウィーンらしい、かっこいい演出だと思いました。
よくよく画面の様子を眺めてみると、画面の中央に近いところ以外にはじゃっかんぼやけるようなエフェクトも掛かっており、全体的に適用されているポストエフェクトの効果でとてもリッチな描画が実現できていますね。
かぼちゃの内部から漏れ出す光の表現も、さりげないですがいい感じです。

例年、ハロウィーンの季節になるとこういった一点もののデモ作品が世界中で公開され、ウェブを通じて見る人を様々に楽しませてくれます。
今回の作品は WebGL 以外の面でも、SoundCloud との連携やマイクデバイスの入力を取ることができるなど、JavaScript の面白い機能を活用しています。
WebGL の実装に限ってポイントを見ていくと、やはりノイズを使った軌道計算はなかなか面白いアイデアですね。こうやって流体のように滑らかに動くかぼちゃというのは、ちょっと他では見られない、面白い表現だと感じました。
インタラクティブ性は高くありませんが、ビジュアルが非常にかっこよく仕上がったデモ作品だと思います。
ぜひチェックしてみてください。



