
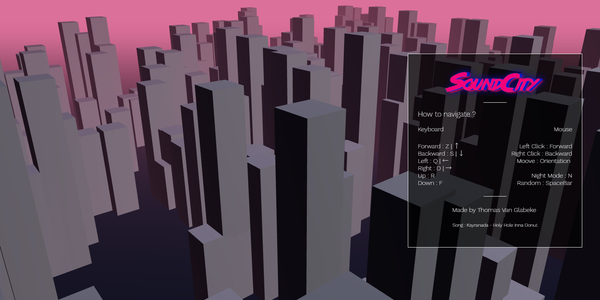
キューブだけを利用した高層ビル街のようなシンプルなサウンドビジュアライザ SoundCity
シンプルだが不思議と洗練された雰囲気
今回ご紹介するのは WebGL 実装としてはかなりシンプルなサウンドビジュアライザです。
今回のデモは、たぶん、three.js のサンプルをほぼそのまま移植したんだと思いますが、かなりシンプルな外見をしています。マウスやキーボードによる操作を受け付けるようになっていますが、とは言え、一見するとあまり工夫が無いようにも見えます。
これはかなり個人的な感覚なのかもしれないのですが、シンプルなオブジェクトだけで何かを表現しようとしている作品は、一見するとわからないような、隠されたちょっとした工夫が仕込まれていると一気に面白くなるなあという気がします。
なんと背景色は……
今回のデモの個人的に面白いなと感じた点は、実は WebGL のビジュアルではなかったりします。
というのも、今回のデモは上でも書いたようにあまり WebGL の実装としては特殊なことはしていなくて、せいぜい、フォグが掛かったようなちょっとしたエフェクトが適用されているくらいでしょうか。
マウス操作に関しても、カーソルを非表示にしたうえで、その見えないカーソルがカメラの操作に影響を与えたりするので、あまりインターフェースとしては親切でもないんですね。

カーソルが見えなくなるが、カーソルの位置に応じて勝手にカメラの位置が動くという挙動。
にも関わらず面白いなと感じたのは、今回のデモのその作りが、いかにもウェブのエンジニアっぽい作りになっていたからでした。正直な話、私はこんな方法は思いつかないし思いついてもやらないなあと思うようなやり方でした。
その部分がどこなのかを確かめるためには、まず先に、スペースキーを押したときの挙動から見ておきましょう。
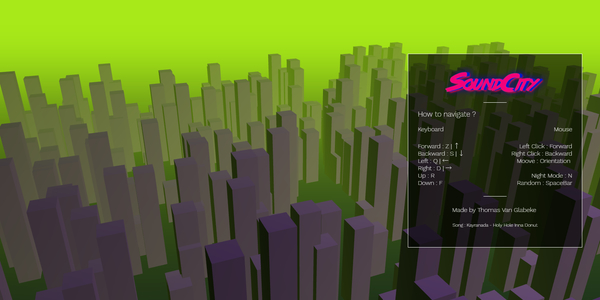
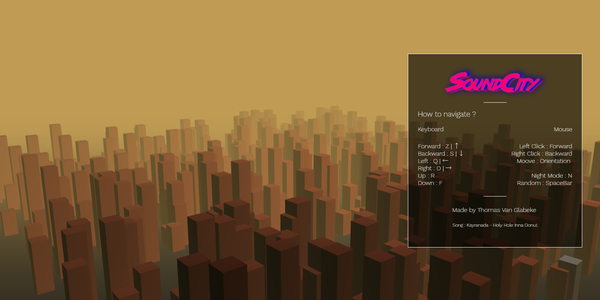
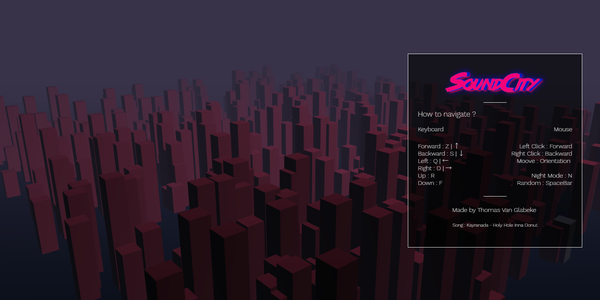
このデモでは、スペースキーを押すことによって、背景の色や、ビルを模したキューブモデルの色がランダムに変化するようになっています。
バシバシとスペースキーを叩いているだけでも、思いもよらないコントラストが出てきたりして結構面白いですね。


そして、肝心のウェブ屋が作ったっぽい挙動をしているところというのがあるんですが、実はビューだけを見ていると一見それはわからないのですね。
ではどうすればいいのかというと……
コンソールなどを開いて Google 開発者ツールなら Element パネルを表示して、DOM の様子が見えるようにしておきます。その状態のまま、ランダムカラー変化のスペースキーを押下します。
すると、スペースキーによって背景色などが変化する際に、Body エレメントの background-color のスタイルが動的に変化しているのがわかると思います。
つまり、このデモは背景色を変化させる際に、Body エレメントの背景色も一緒に変えてるんですね。
この挙動を見たとき、まさかこのフォグ表現って DOM の色が透けて見えてるのか? と思って、そのアイデアすげえ! と興奮したんですが、実際にはちょっと違いました(笑)

実際には、たしかに Body エレメントの色は変化しているのですが、なんと WebGL 側のビューポート(描画対象の矩形領域)そのものがマウスカーソルなどに応じて動くようになっていて、たとえば上空をずっと見上げるようにカメラが動いているときに、ある一定以上の高さになると、そこは Body エレメントの背景色の色がそのまま出てきてるみたいなんですね。
言葉で説明するとすごくわかりにくいんですけど、キャプチャすると下のような感じ。
白い部分のところが、実際には Body エレメントの色がそのまま見えてるところです。開発者ツールを使って、Body の色を白にしてみた状態が以下の画像。

わかりますでしょうか。
要は、上空部分の色は、なんと DOM に当てられたスタイルの色なんですね。
なんでこんな実装になってしまったのか謎ですが、ビューポートそのものを視点移動の際に動かすとは……良いとか悪いとかではなく、単純にその発想の非凡さにちょっとびっくりしました。
CG 屋さんだったらまあ思いつかないし、思いついてもやらない技法ではあると思うのですが、それでもなにか、こういった奇抜な発想がヒントになって、新しい手法が生まれるということはあると思うので、個人的にはとても興味深かったです。
考えてみれば WebGL のレンダリングターゲットとなっている canvas に、ブレンドファクタなどをきちんと設定したうえでアルファ持たせて半透明描画すれば、背景の色はちゃんと透けて見えます。これを用いて、フォグのような表現を行うことは確かに不可能じゃないですね。
今回のケースでは上空だけが DOM の色になっているという不思議実装でしたが、いろいろと考えさせられる内容でしたので、ご紹介しました。
気になる方はチェックしてみてください。



