
まるでうごめく不思議生物!? Gray-Scott モデル風の描画が面白い Differential Growth
生きているかのような不思議な動き
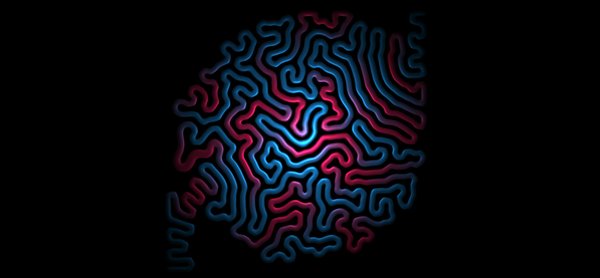
今回ご紹介するのは、まるで生き物のような不思議な動きと、それを照らし出すライトの明かりがなんとも面白いデモ作品。
グレイスコットモデルと呼ばれている反応拡散方程式で描かれるグラフィックスのような、どこか有機的なものを感じさせる独特な形が実に面白いですね。
今回のデモでは、マウスカーソルに反応して多少描画結果が変化するようになっており、若干のインタラクティブ性も持ち合わせています。
Pixi.js を使ったシェーダアート作品
完全に個人的な感覚になってしまって恐縮ですが、最近 Pixi.js を利用しているデモが非常に多くなってきているように感じます。
今回の作品も、やはり Pixi.js を用いて実装が行われているようですが、どちらかというと、フラグメントシェーダだけで描画するシェーダアートのような実装の仕方をしていますね。
要は、独自のカスタムシェーダを簡単に利用するための土台として、Pixi.js を使っているのですね。Pixi.js というと 2D スプライトなどを描画するケースが多いかと思いますが、考えてみればカスタムシェーダを利用した今回のような使い方にも適していますね。

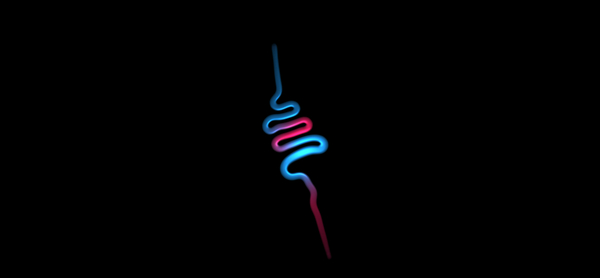
デモがスタートした直後、画面の中央から一本の線のようなものが少しずつ伸びていきます。
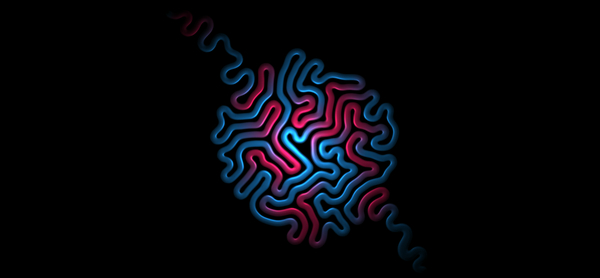
最初は短い紐のような感じだったオブジェクトが、どんどんその長さを伸ばしていき、最終的には画面を埋め尽くすようなところまで成長していきます。
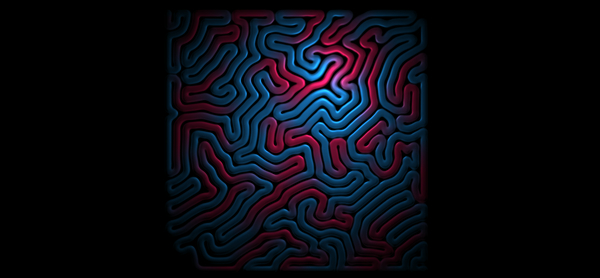
いわゆるグレイスコットモデルのような感じで、ラインとラインの間には自然と隙間が生まれるようになっています。
これは想像ですが、仕組みとしてはラインの長さが伸びていくというステータスがあり、一方で、ライン同士は自発的に外部との距離に応じて動くようになっているのだと思います。
比較的単純なアルゴリズムを全体に適用し続けることで、自然淘汰的な感じでこういったグラフィックスができあがっていくというのは、本当に興味深いです。


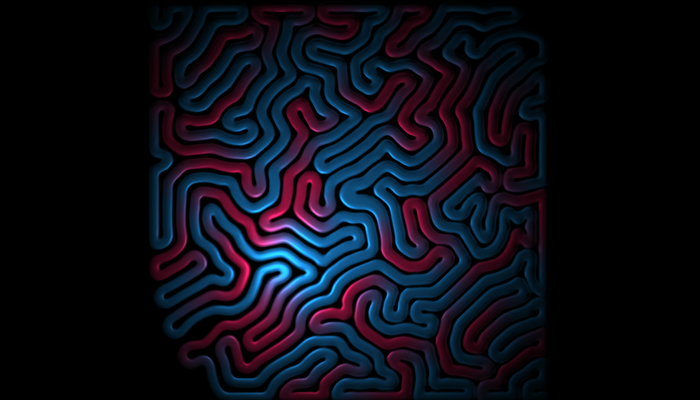
今回のデモはライトが当たったような、微妙な立体感が作品の雰囲気をより高い次元へと引き上げているように感じます。
シェーダで法線を求めて陰影を付けているのだと想像しますが、色合いといい、ちょっとダークな雰囲気の明るさといい、とても雰囲気が出ていますよね。
生成されるラインの、そのロジックやアルゴリズムについては、ある程度は関連するパラメータを調整できるようになっています。
上の画像には映っていませんが、画面の右上のほうにはスライダなどが置かれているので、そこからいくつかのパラメータを変更す可能です。

今回の作品は、二次元的に生成されるイメージから動的に法線を生成してライトを当て、まるで光が照らし出しているかのような質感を表現しているのが、個人的には非常に面白いなと感じました。
シェーダアートのような GLSL を駆使した表現は、大抵の場合とても難解だったりするので、簡単に真似するというわけにはいかないですが、それでもこういう作品を見せられると刺激になりますね。
Pixi.js を利用することで、余分な手間をかけることなくシェーダの記述だけに集中するというのも、やり方として非常にうまいと思います。
いろいろ参考にできる点も多いと思います。
ぜひチェックしてみてください。



