
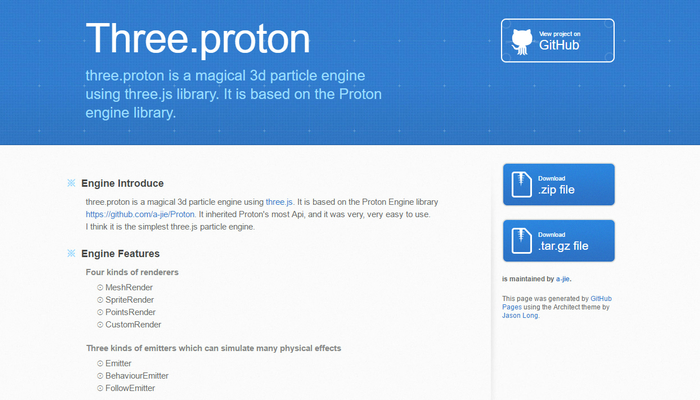
手軽に表現力アップが可能!? three.js ラッパーの 3D パーティクルエンジン Three.proton
より簡単にパーティクル表現を
今回ご紹介するのは、three.js をさらに使いやすくする、プラグイン的な位置づけの WebGL 描画ライブラリです。
Three.proton と名付けられたこのプロジェクトは、もともとは HTML5 の技術でグラフィックスを描画するためのエンジンである proton の作者さんが作られたもののようです。
Canvas2D や CSS を利用して表現していたグラフィックス処理を、そのまま three.js を介して行うようにしたものですね。
かなり「簡単に利用できる」ということにこだわって作られているみたいです。
手軽にパーティクルを使ってみよう
今回のライブラリを使うには、three.js の基本的な使い方を知っている必要があります。とは言え、シーンに簡単にパーティクルを追加することができるように工夫されており、Github を見る限りは、本当に少ない手順でシーンにパーティクルを追加することができるようです。
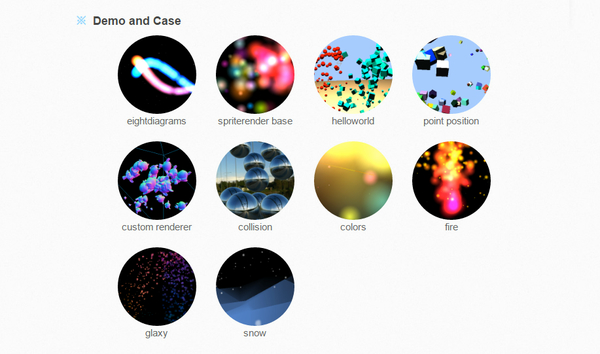
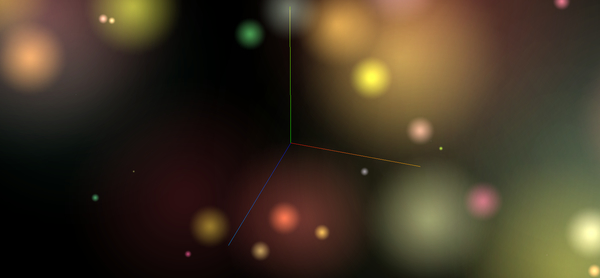
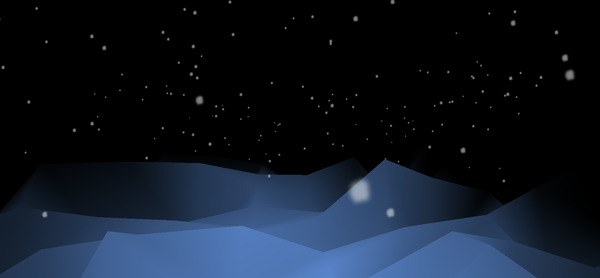
プロジェクトのウェブサイトには、いくつか作例が公開されていますが、パーティクルを扱うためのいくつかの機能に加え、その他のジオメトリを利用する場合でも、便利に使えそうな機能がいくつかあるみたいですね。
私はあまり three.js に詳しくはありませんが、かなり手軽に使えそうだという印象があります。

サムネイル画像を見ただけでも、パーティクル的なものと、ジオメトリを利用しているものと、いくつかタイプが別れているのがわかると思います。
中には衝突判定をサポートするような機能もあり、結構手広く使えそうな感じがしますね。
公開されているデモは、当然ながらそのままブラウザで実行して見ることができるので、試しに実行していろいろと見てみるのがいいでしょう。



まだ公開され始めたばかりのプロジェクトでもあるため、ドキュメントなどがほとんど無い状態なのがちょっと残念。
ただ、three.js の上に乗っかる感じの実装になっているため、覚えることはあまり多くないですね。
覚えることは少ないですし、実際に使う際の手順もかなり簡単みたいですが、ドキュメントがないので細かい機能や内部の実装状態についてはソースコードを見ていく必要がありそう。
今後はそのあたりがどんどん整備されていくことに期待しましょう。
もともと別のライブラリとして公開されていたものと同じ内部機構を持っていると思われるので、HTML5 版のオリジナルの proton のほうの情報を漁ってみるというのもいいかもしれません。


パーティクルをテーマにしたライブラリなので、ジオメトリを使った立体的なモデルを描く場合も、それをパーティクル的に大量に処理することを前提としている点が面白いですね。
オリジナルのジオメトリをパーティクル的に利用することも可能みたいなので、あまり「点」としてのパーティクルに固執せずに、柔軟に扱っていくのがよさそうです。
作者の方は中国の方みたいですが、もともとは Flash にかなり取り組んでいた方のようです。
Flash だけでなく、HTML5 や、それに続く WebGL という新しい技術をどんどん使いやすい形に変えていくというのは、彼にとってはもはや当たり前のことなのかもしれません。
低コストに使える形をまず作ってから、じっくりと作品を作っていく。そしてまた、それが第三者にとっても有益であればどんどん公開していくというその姿勢が、とても素晴らしいなと思いました。
気になる方はぜひチェックしてみてください。



