
なんて効果的なテクスチャ補間の使い方なんだろう! 思わず目からウロコの奥行き表現
非常に面白い、しかし効果的な演出手段
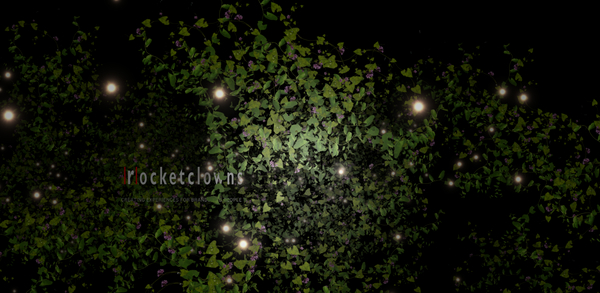
今回ご紹介するのは、オランダにある企業のウェブサイトで、トップページにちょっと面白い WebGL のデモが設置されています。
個人的には、今回のサイトの表現は、とても「ウェブ」らしい表現だなと感じます。
ハイエンド過ぎず、しかしけして見た目に妥協はしていない。軽快で、しかし見事に洗練された雰囲気をまとっています。
シーンを実現している手法についても、よく考えたなと、思わず唸った一作です。
テクスチャの滲みで自然な DoF
3DCG のテクニックには、DoF(Depth of Field、被写界深度)と呼ばれているものがあります。
これは、トイカメラなどで特に顕著ですが、遠近感のあるシーンにおいて、焦点の合っていない距離感の部分が微妙にぼやけたような、滲んだような見た目になる現象のことを指して使われます。
WebGL でこの効果を表現しようとしたら、それはそれはまあ大変というか面倒というか、やり方はいろいろあるにしてもなにかと難しかったりするのですが、今回のサイトでは非常に簡易的な驚くべき効果によって、結果的にこれと似たような状態を作り出しています。

デモの実行中は、マウスカーソルの位置に連動してカメラが大胆に動きます。
中央に見えているロゴマークを含め、全てのものは立体的に配置されていますが、うっそうと茂っているかのように見える葉や蔓は、平坦な板ポリゴンにテクスチャを貼り付けただけの、ただのハリボテです。
ライティングやフォグのような明暗のある処理が施されているので、いかにも深い闇に溶け込んでいくかのような、奥行きが感じられる外見をしています。しかし実際には、言ってしまえば単にたくさんの板ポリが並んでるだけです。
わかっちゃいるのですが、それにしても妙にリアルに感じるのではないでしょうか。
マウスカーソルを動かすだけでなく、ドラッグ操作してみると、これが実際には単なる板ポリなんだということがわかるでしょう。


見上げるような視点にするとペラッペラなのがよくわかる。
個人的に驚いたのが、冒頭にも書いたように、被写界深度のような効果が得られていることです。
これが狙ってやっているのかどうか、正直わかりません。
でも、テクスチャが拡大される過程で、自然と線形補間されることによって、まるで被写界深度で目の前にあるものがぼやけて見えているかのような、そんなビジュアルを実現できています。
これは個人的にはあまり考えたことのなかった表現だったので、ちょっと感心しました。
単なるハリボテのはずの草や花が、妙なリアリティを放っているのも、こういった細かな部分での錯覚が重なってのことなんでしょうね。

ちなみにですが、今回のデモはトップページに埋め込まれた iframe の中で実行されています。
ですからソースコードが若干探しにくいというか、見えにくい形になってしまっていますが、WebGL の実装には MS 謹製のライブラリである Babylon.js が使われていますね。
MS 謹製だけあって非常に高いポテンシャルを秘めている Babylon.js ですが、あまり日本国内では、使われているのを見かけません。これは単に解説している日本語の文献などが少ないことが要因かなと思いますが、それでもこうしたユースケースがあると、いろいろと参考にできそうですね。
今回のデモは、本当にあまり難しいことはしておらず、単に矩形をたくさん配置して、テクスチャ貼って、動かしてるだけです。
しかしこれほど見事に、見る人を楽しませる、インパクトのある表現ができるのですね。驚きました。
ぜひチェックしてみてください。



