
フランスのエンジニアさんが作ったオブジェクトが動的に変化するクリック型シューティング
アイテムが登場するなどちょっと凝ってる
今回ご紹介するのは、WebGL 製のクリック型シューティングゲームです。
めちゃくちゃ凝ったゲームというわけではなく、比較的シンプルなミニゲームという感じなんですが、アイテムが登場したり、タイム制限が設けられているなど、ちょっと凝った作りになっていて結構楽しいです。
WebGL のコンテンツとして特筆するようなポイントがたくさんあるというわけではないのですが、最後のほうになると結構マジにならないとクリアできない感じなので、時間に余裕のある方は遊んでみてください。
多彩なブロックとアイテムの効果が面白い
このミニゲームは、クリックだけで遊ぶことができるようになっています。ボリュームもそれほどあるわけではなく、どちらかと言うとストイックなミニゲームという感じ。
ページを開くと、ゲームのタイトルの表記と共に、空中に日本の紙風船のような見た目の球体がふわふわと浮かんでいる場面が出てきます。
ここで球体にカーソルを重ねてクリックすると、レーザーのようなものが高速で発射されて、ゲームがスタートします。
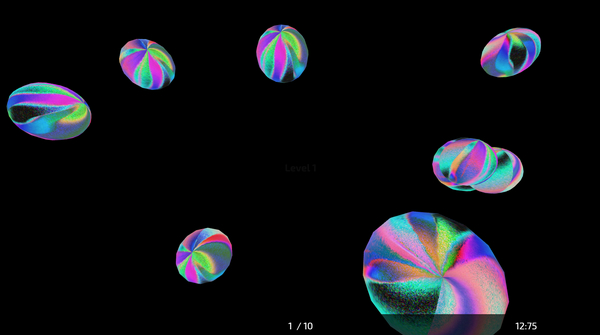
あとはもう制限時間内にとにかくスクリーンの中のオブジェクトを撃ちまくるだけのシンプルルールです。


ひとつのステージには、十個ほどのオブジェクトが出てくるのですが、これらをいかに早く、ミス無く正確に撃ち抜くことができたかどうかがスコアに影響します。
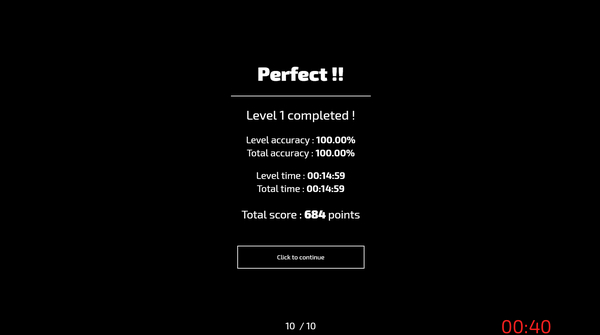
スコアは最終的に集計されて Twitter などに共有できるような工夫もされています。
上の画像は、タイム制限があることに気が付かずに余裕かまして画面をキャプチャしてたら、ステージ1からいきなりタイムが残り 0.4 秒になってしまっていたギリギリ画像となってます(笑)
ステージが変化すると、登場するオブジェクトの形状が少しずつ変化し、模様なんかも変わります。
なんか独特なセンスを感じる模様が多いんですが……これは実装者さんの感覚で作ったテクスチャなんだろうか……


絶対というわけではないのですが、ステージによってはアイテムが登場することもあります。
アイテムの効果はいくつかあるようで、たとえばオブジェクトが大きく膨らんで狙いやすくなるアイテムや、浮遊速度がスローになるものなどが用意されていますね。
ときどきバツ印のダミーアイテムが出てきたりもするので、手当たり次第に連打しまくってると自爆することになるかもしれません。
単純なルールだけに、妙に真剣にやってしまいますね。

オブジェクトを拡大させるアイテム。
今回のゲームはあまりレンダリングに対するこだわりを感じる部分はないのですが、シンプルながら、きれいにまとまったゲームになっているなと思います。
アイテムを破壊した瞬間の文字がフェードして消えていくアニメーションや、ショットを打ったときのレーザーの動きなんかも、結構気持ちのよいアニメーションになっています。
最近では結構なガチ品質の作品が増えてきたせいか、今回紹介したようなシンプルなレンダリングの WebGL 作品が逆に少なくなってきたように感じます。
しかし、誰にも最初っていうのはあるものなので、今回のゲームのような、シンプルなものからいろいろトライしてみるのがいいのかなと個人的には思います。
最初はキューブや球体がくるくる回ってるだけのシーンでも、自分でゼロから作ったときにはなかなかの感動があるものです。ゲームをプレイしながら、初めての 3D プログラミングに思いを馳せてみるのもいいのではないでしょうか。
ぜひチェックしてみてください。



