
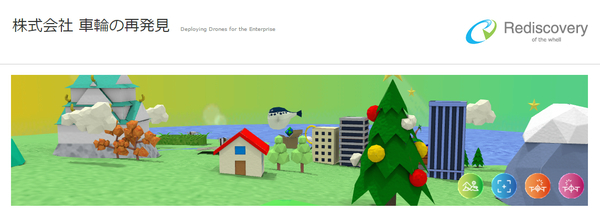
ドローン操縦アプリなどを手がける日本の企業のウェブサイトにあるドローンがテーマの WebGL デモ
ドローンが主役の温かい雰囲気がとてもよい一品
今回ご紹介するのは、とある日本の企業のウェブサイトです。
日本での WebGL を使ったウェブサイトは、海外のそれと同じでプロモーション用のサイトが圧倒的に多くなっています。今回のサイトはそれとはちょっと趣が違っており、自社のプロダクトを主題にしつつ、上手に企業の顔であるウェブサイトに華を添えています。
ページのトップ位置に、まるでちょっとしたバナーのような感じで置かれたデモ作品ですが、とてもかわいらしい雰囲気がなんともいい感じです。
様々な視点からの様子を見ることができる
今回のサイトのデモは、さりげなく、小さな領域で実行されているので、恐らく見る側にもほとんど負担にならない軽量な実装だと思います。
描画エリアそのものはあまり広くないですが、複数の視点からのビューを閲覧することができるなど、非常に工夫を凝らして作られていますね。
描き出されている風景は、日本っぽい雰囲気のお城なんかも含まれてはいるものの、どこか仮想世界っぽい感じでしょうか。
ゲームのコントローラが置かれていたり、ビルが立ち並んでいたり、不思議な空間になっています。

画面の右下のところには、丸いアイコンがいくつか並んでいます。
このアイコンからは、どのような視点から 3D 空間を眺めるのかが選択できるようになっており、俯瞰的な視点で眺めるものの他に、この世界のなかを飛び回っているドローンの視点になって見ることができるようになっています。
こちらの企業はドローンを操作するようなアプリケーションを開発している企業のようなので、こうやってデモ内においても、ドローンが特別な役割を担っているのでしょうね。


画像ではちょっとわかりにくいかと思いますが、ドローンには、ダンボールで作られているかのようなマテリアルが充てがわれています。
3DCG の世界観がどこかポップな、オモチャの世界のような感じなので、それに合わせた演出なのかもしれません。
ドローンそのものの視点になったモードなどでは、ドローンが地面に置かれたサークル状のオブジェの中をくぐり抜けていく様子などを見ることができます。
ミニマムな世界のなかでも、こうやってドローンの目線で眺めることができるだけで、なんとなく違った雰囲気に見えるから不思議です。

WebGL の実装は、見た感じ three.js かなと思ったのですが、シェーダのコードを見てみると、どうもスクラッチで書いているっぽい雰囲気です。
さらに欲張ってインスペクタで読み込んでいるソースコード見てみたら、私の作ったライブラリとか使ってゴリゴリスクラッチで書かれていました。wgld.org を見ながら、実装されたのかもしれません……
画像のキャプチャとかが全部終わって、さあ原稿書くかなと思いつつも何気なくシェーダのコードを見たら私のソースコードにそっくりだったので正直驚きました(笑)
私がサイトで解説テキストとして紹介している技術よりも、さらに多くのテクニックや工夫が感じられて、非常に素晴らしいなと思いました。
軽快かつ、雰囲気も含めて非常によくできたデモだと思います。
ぜひチェックしてみてください。



