
多数の受賞歴を誇るフランス・パリの老舗デザインスタジオ! カッコよさが際立つウェブサイトがすごい!
さすがの完成度を誇る老舗の貫禄
今回ご紹介するのは、フランスはパリにあるデザインスタジオのウェブサイトです。
サイト全体のうち、WebGL を利用している場面は限定的なのですが、その一点もののデモも含めて、あらゆる意味ですごく個性の強い完成度の高いサイトに仕上がっています。
こういった企業の顔がしっかりサイトとして用意されているのは、ある意味では当たり前なのかもしれませんが、それにしても非常に感銘を受けたサイトでした。
多数の受賞歴は伊達ではない
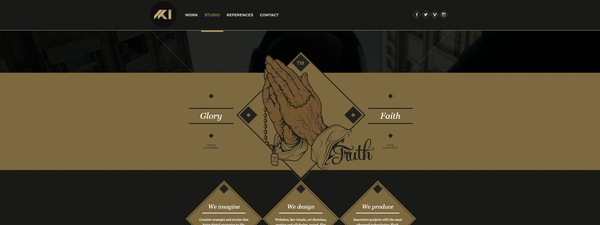
今回のサイトは、ページに訪れた直後の演出部分と、そこから連続して表示されるトップページの部分に WebGL を利用したデモが用意されています。
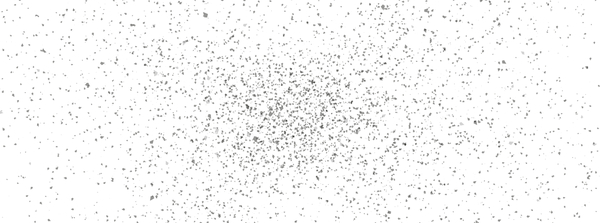
まずロードが完了すると、大量のパーティクルのようなものが描画された状態になります。
パーティクルとは言っても、それぞれの欠片の形はどれもバラバラで、単なる点の集合という感じではありません。
まるで岩や石を砕いたかのような、いびつな形をしたパーティクルがなんとも味わい深い雰囲気を演出していますね。

このロード直後に表示された石の欠片、あるいは砂のようにも見えるパーティクルは、そこからアニメーションしてひとつの形を成していきます。
それが、そのままトップページのロゴの代わりになるような、そんな作りになっていますね。
トップページのロゴになった欠片たちは、今度はマウスによるインタラクションを受け付けるようになります。
ロゴの数字の上でマウスを動かしてやると、まるで砂粒が吹き付けられた風に吹き飛ばされるようにして散らばります。
この動きが実に自然で、とても心地よいものになっています。

WebGL のデモとしては、このトップページにあるデモがひとつだけなのですが、3D のコンテンツ制作なども行っているこちらのスタジオでは、その仕事の概要をまとめた WORK の項目なども非常に充実の内容になっています。
ほとんどは、WebGL のライブデモではないので動画ベースでその詳細やビジュアルを確認できます。
ただ驚くべきはサイト全体の作りや、随所に散りばめられたアニメーション付きのインタラクションでしょう。
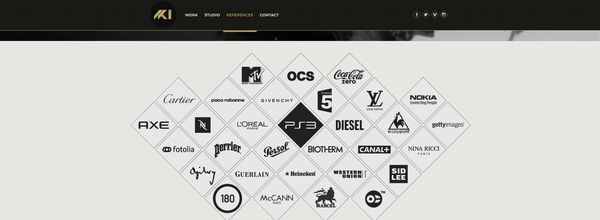
特に、取引先企業を一覧にしたページである、四角形のグリッドが斜めに並べられたページのアニメーションはすごいですね。
どちらの方向からマウスが動いてきたのかを考慮したアニメーションになっているみたいで、このロゴ一覧をマウスでさわさわしているだけでとても楽しいです……


WebGL だけに頼らない、全てにおいて完成度の高いウェブサイトだと感じます。
最近は、こういうサイトをしっかり用意する企業がどんどん増えている気がしていて、そこで WebGL が採用されるケースも多いようです。
今後数年のうちに、ウェブのトレンドがどのように変化していくのかは誰にもわかりません。しかし今現在のトレンドのなかには、やはり WebGL の存在を感じる場面が多くなってきたように思います。
今回のサイトは WebGL 部分だけでなくたくさんの見どころがあります。
ぜひチェックしてみてください。



