
まるで本当の海にいるかのような雰囲気漂う WebGL 製の擬似オーシャンビューコンテンツ
ビジュアルだけでなくサウンドにも注目
今回ご紹介するのは、バーチャルに海やそれらにまつわるサウンドを味わうことができる WebGL を活用したウェブコンテンツです。
実際に使われている WebGL の表現は、少し前に話題になったリアルな水面の様子を再現したデモですね。クレジットのページを見ると、きちんと作者の名前と共にリンクが張られているのがわかります。
今回のサイトはビジュアル面だけでなく、サウンドのほうもなかなか高品質な内容になっていて、さながら本当の海にいるかのような、不思議な気分を味わうことができます。
海面の様子は非常でインタラクティブに動く
今回の WebGL デモ部分は、冒頭にも書いたとおりで以前にも話題になったことがある、別のデモ作品からの移植になっています。
その元になっているデモのほうでもできましたが、今回のコンテンツでも、やはり波の強さなどをインタラクティブに変化させることができるようになっていて、WebGL のリアルなグラフィックスを楽しむことができるようになっています。
画面のちょうど左側のところに矢印のようなものがあるので、これを使うことで波の方向を変化させることができますね。

また、同様に画面の左側にあるスライダーを操作することで、全体の波の高さを変化させることができます。
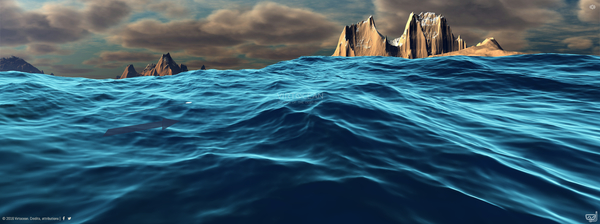
最もなだらかな波として動かしている状態が、上のキャプチャ画像です。
全体的な波の起伏はあるものの、水面の揺らぎ具合がかなり抑えられているのがわかるのではないでしょうか。
逆に一番高い状態にしてみると、以下の画像のようになります。全く違った雰囲気になるのが面白いですね。

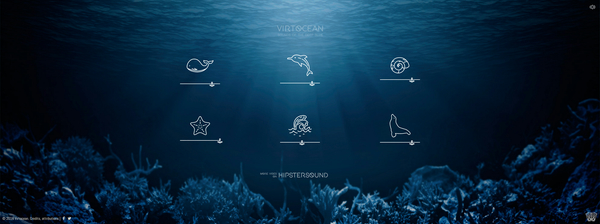
そして今回のコンテンツには、海中に潜っている状態を再現したモードというのも用意されています。
ただしこちらは WebGL でグラフィックスを描いているわけではなく、背景に美しい海中のような画像が適用された状態になります。
このダイブモードに移行するには、波の WebGL デモが動いているページの画面右端にある、ゴーグルのアイコンをクリックすれば OK です。
こちらのモードではビジュアルよりもサウンドを重視しているようで、画面内に並べられているアイコンをクリックすることで、再生状態のオン・オフを切り替えることができます。
有効化されている状態だと、音量を調整するためのスライダーなども画面に出てきます。


全てを有効にするとまるで大合唱のようになってなんかすごい。
今回のコンテンツは、MIT ライセンスで公開されているデモを流用しつつ作られているものですが、しっかりとクレジット表記もあるため、権利的な問題はなさそうです。
むしろ、MIT ライセンスで公開されている作品をこうして上手に取り入れていくスタイルは、今後の WebGL の使われ方のひとつの形でもあるのかなと個人的には感じました。
どうしても WebGL はウェブのオープンな規格なだけに、WebGL 全体をくくってアセットストアのようなものを作るのは難しい部分がありますね。それでも、こうして優れた WebGL 作品が、場所を変えて新たに誰かの役に立っているというのは実に素晴らしいなと感じます。
簡単に流用できるような形に、工夫しながら加工して WebGL デモとして公開していけば、あるいはこういう形でのコンテンツ提供も、もっといろいろなところで行われるのかもしれません。
まあいろいろ難しい問題はあるのですが、なにか、可能性を感じさせる作品でした。
波の部分の表現はノイズを利用した割とよくある形のものかもしれませんが、非常に美しい質感表現は、今でも色褪せない WebGL ならではの驚きを与えてくれます。
ぜひチェックしてみてください。



