
とある企業のサイトに見るワイヤーフレームと立体的なコンテンツ配置の工夫
先進的な雰囲気満点
今回ご紹介するのは、ウェブマーケティングやセキュリティアドバイザなどをサービスの柱にしている、とあるウェブコンサルタント企業のサイトです。
先進的な取り組みを行っているかのような、いかにもハイセンスなウェブサイトに仕上がっていて、ワイヤーフレームを上手に利用した WebGL 実装によってサイト内が様々に彩られています。
配色やデザインがセンスよくまとまっているだけでなく、コンテンツを立体的に見せる工夫などが凝らされており、実に参考にできる点が多い仕上がりになっています。
情報を立体的に配置していく工夫
今回のサイトの WebGL 表現は、あまり派手なものというわけでもなく、かと言って控えめという感じでもなく、バランス良く配置されている印象を受けます。
全体的なテーマはいわゆる線画のようなワイヤーフレーム状の表現かなと思いますが、それらを利用してシーンに応じた表現がなされています。
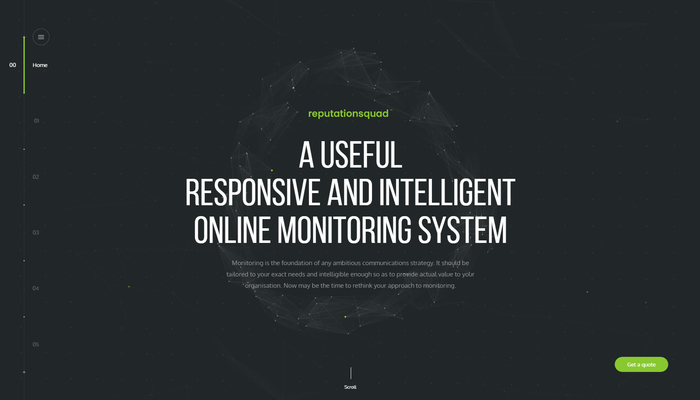
サイト自体はシングルページの構造になっていて、どんどん下にスクロールしていく作りになっています。その上で、テーマに応じたいくつかの WebGL 表現が登場する感じですね。冒頭では、まずはワイヤーフレームと点描画を合わせたようなオブジェクトが背景に登場し、滑らかにアニメーションする様子を眺めることができます。

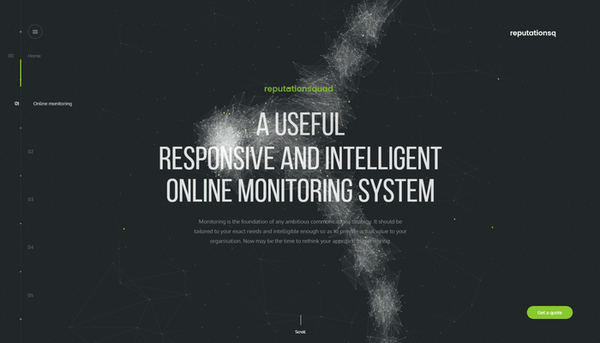
上の画像は、ページの最上段のコンテンツから、スクロール操作をして次のフェーズに移ろうとしたその瞬間をキャプチャしたものです。
サークル状に配置されていたオブジェクトが一気にほどけて、縦方向に流れるようにアニメーションしていきます。
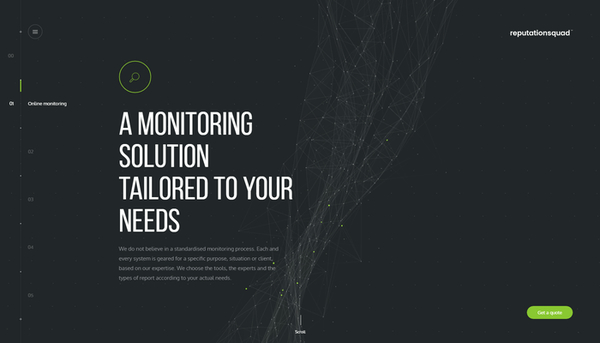
ここからしばらくは、縦に並んだワイヤーを眺めるような感じでページが遷移していく感じです。スクロール操作を行う度に、ワイヤーフレームの帯が上下左右に微妙に動くような演出がされていて、さながら水草が水中を漂っているかのような感じです。

このパーティクルとワイヤーを使った表現は比較的よく見られる、どちらかというとありきたりなもののようにも思ってしまうのですが、今回のサイトはそのあたりも表現に工夫が感じられます。
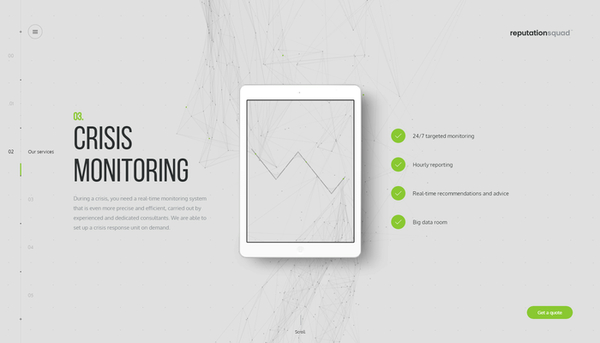
たとえば途中で背景が白くなるフェーズがあるのですが、ここではタブレット端末の画面が、ウェブページの背景とリンクするような動きをするフェーズがあります。
ここではページ背景の WebGL レンダリング結果がアニメーションすると、タブレットの液晶として描かれているエリアも連動して動くのですが、これがなかなか気持ち良いですね。
平面の、同じスクリーン空間に描かれているにもかかわらず、不思議な立体感を見る人に感じさせる面白い表現だと思いました。

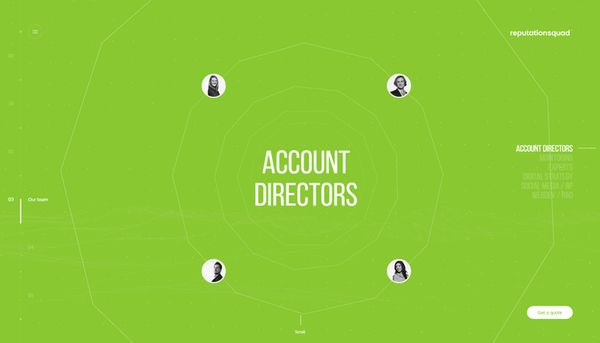
また、この企業に属するメンバーやプロフェッショナルたちを紹介するページも用意されていますが、ここではワイヤーフレームがまるでトンネルのように円形に、奥に向かって一列に並ぶように描かれます。
画面の右側にある職種名を記したリンク文字をクリックすると、顔写真が描かれたアイコンと共に、背景のトンネル状のワイヤーフレームが奥や手前に立体的にアニメーションします。
ここでもやはり、本来は二次元でしかないはずのスクリーンというフィールドのなかで、立体的なコンテンツの配置が成されています。
このような表現は従来の HTML5 技術だけではどうしても重い感じになってしまいがちですが、WebGL を使っているためにまったく違和感なく、ページのコンテンツの一部として機能していますね。

ここ最近の傾向として、今回のサイトのようにコンテンツを立体的に配置するという、これまでのウェブにはあまり見られなかった表現の工夫が感じられるサイトが増えてきているように思います。
上下や左右だけでなく、前後という新しい次元を得たことで、ウェブの表現はひとつ上の段階に到達できます。
より「空間」という次元を意識したウェブコンテンツの配置や、動かし方など、今後様々な形で実装・模索が行われていくのでしょうね。
現時点での表現としては、今回のサイトはまるでお手本のように、見事に立体的構図を利用できていると思います。参考にできる点も多いと思いますので、気になる方はそのあたりに注目しつつ、見てみるといいのではないでしょうか。
ぜひチェックしてみてください。
リンク:
The solution for your marketing & communications web monitoring needs



