
BBQ グリル機器メーカーの超高品質な WebGL レンダリングと見事なインタラクティブ性がマジですごい!
謎の高品質レンダリングがめちゃキレイ
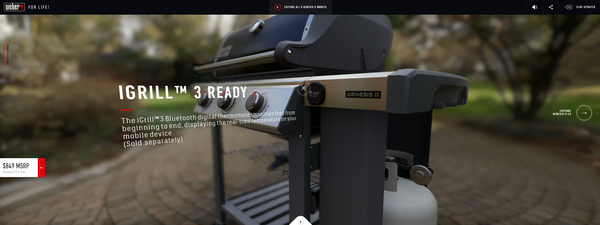
今回ご紹介するのは、Weber というバーベキュー用のグリル機器を販売しているメーカーのサイトです。
そこには WebGL によるインタラクティブに操作可能な製品のデモ CG があるんですが、これがとても素晴らしい出来栄えになっています。
まずレンダリングが極めて高品質であることが目につきますが、それ以外にも、インタラクティブに操作可能なアイコン等を状況に応じてかなり柔軟に使い分けており、ユーザーの操作に対して様々な形で見事に情報を提供してくれます。
あまりの品質の高さに、個人的にはとても驚きました。
イメージベースのライティングかな?
今回のデモは、最初見たときはなにかのエンジンから出力されたソースなのかなとも思ったのですが、仮にそうであったとしても、WebGL の作品としては驚くべき品質を実現しています。
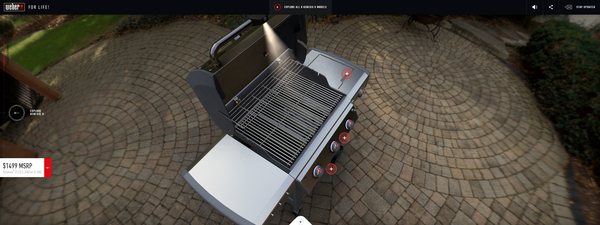
まずキャプチャ画像を見ただけでもわかるかと思いますが、風景の映り込む金属の質感など、物理ベースのシェーディングっぽいかなりリアルな質感表現になっています。
スクロール操作で拡大縮小することはできず、ホイール操作でページがそのまま普通にスクロールします。ただ、マウスのドラッグ操作で眺める角度を変更することは可能です。
あらゆる角度から、高品質なレンダリング結果をじっくり観察することができます。

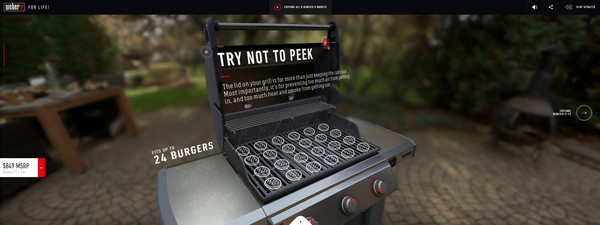
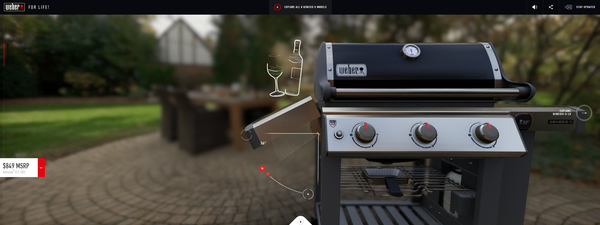
また、上の画像を見るとわかるかと思いますが、そのときそのときの景観に応じて、文字や図形などがしっかりと 3D シーンの一部として描画されるのが今回のデモの素晴らしいところ。
単に雰囲気で DOM を重ねているのではなく、3D コンテンツの一部として文字や図形が振る舞う様子が、実に自然実装されていて驚きます。
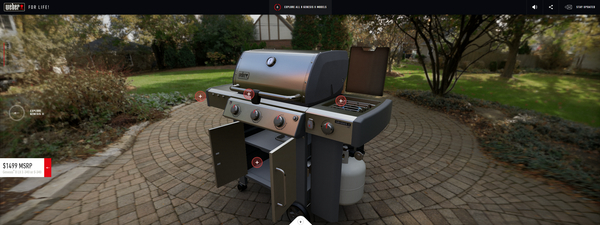
デモの実行中にはいろいろなところにアイコンが表示されて、対象となるパーツや機能がクローズアップされて紹介されていたり、あるいはインタラクティブに操作したりといったことが行なえます。
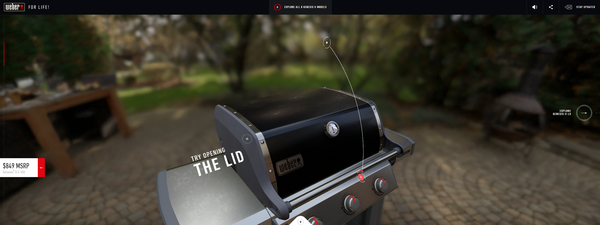
たとえば下の画像は、グリルのフタを開けるようなシミュレーションを行おうとしているところ。
マジでびっくりなのですが、リアルな CG の上に、ラフな線画のような白いラインで描かれたイラストが合成されます。



このような、WebGL のレンダリングに文字や図形を重ねていく表現は、最近だとまあ珍しいというほどではないんですが、ここまでしっかり互いのコンテンツが主張したまま融合しているのはすごいですね。
完成度が高すぎて、開いた口が塞がらなくなりました。
ちなみに、文字や図形のたぐいも、全部 WebGL で描画しているように見えます。
さらに、今回のページでは、互換機となるふたつの機種が紹介されており、画面の左右に出る矢印の形のアイコンをクリックすると、別の機種のページへと移行できます。
もう一機種のほうは、グリルを開けるとライトがパッと点灯して金網を照らすような仕組みが備えられているようですが、そのあたりもしっかりと WebGL の描画結果に反映されています。
まじこれ作ったひとなにものなのか……


たぶん、あくまでもたぶんですが、今回のコンテンツは何かしらの別のエンジンやツールが出力したデモだと思います。
しかしだとしても、これだけの高品質なレンダリング結果が、ブラウザ上でリアルタイムにレンダリングされ操作までできるというのは、本当に驚きますね。
描画結果が美しいだけでなく、インタラクティブに操作が行えるというのがこれまたポイント高くて、まるで本物の機器を実際に手に触れながら眺めているかのような、そんな気分にさえなれそうなコンテンツだと思いました。
現在では WebVR API などの新しい API も策定が進められていますし、本当にもう数年以内には、自宅で本物とほとんど同じような感じで品定めができるようになったりするのかもしれませんね。
とにかく、グリル機器のメーカーサイトという、あまり CG を思い起こさせないジャンルのサイトではあるのですが、その描画結果の美しさは目の保養になること間違いなしです。
ぜひチェックしてみてください。



