
three.js を利用して画像や動画のアルファマスクを実現! そのテクニックを紹介するブログ記事
興味深いテクニックをぜひ参考にしよう
今回ご紹介するのは、three.js を利用した面白い表現や、その具体的なやり方を解説したブログ記事です。
執筆しているのは Szenia Zadvornykh さん(いったいどう発音するのだろう)という方で、これまでに多くの three.js プロダクトに関わっている方です。
今回紹介する記事では、codePen の埋め込みデモが一緒に掲載されているので、その場で実際に動いている様子を確認しながら読み進めることができ、非常にわかりやすいです。
ただし全部のデモを同時に実行するともしかするとちょっと重いかなと思いますのでそこだけは注意しましょう。
理屈は簡単なれど……
今回の記事で紹介されている方法には、アルファマスクの他にも、深度値を上手に操作するタイプのデモなど、いくつかあります。
どれも考え方さえわかってしまえばそれほど難しいということはなく、どちらかというと「確かにそうやればできるよな!」と思わず頷きたくなるような、そんな内容かなと思います。
three.js を使う前提になっているところもありがたいところで、多くの人にとって参考にしやすい内容だと思います。
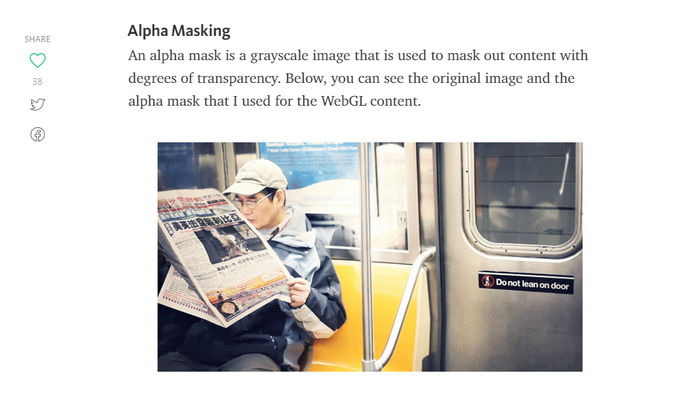
たとえば、冒頭の、新聞を読んでいるおじさんの写真。これを使ったテクニックでは、アルファマスクを用意することで、窓の外に別の風景を合成するというテクニックが使われています。

上の画像の、下の部分に映っている白黒の画像がアルファマスクです。
この白と黒は、色で見ればまあ普通に白黒ですが、この色を「背景が透ける強さの値(黒 < 白)」というふうに捉えてみると、窓の部分だけ透ける率が非常に高くなっていることがわかりますね。
別のシーンを three.js で動的に描画してやり、これをうまく合成してやると次のようになります。
このデモは先ほども書いたように codePen の埋め込みになっているので、その場で試すことができますよ。

これと似たようなテクニックで、実際にはアルファマスクとはちょっと違うのですが、まるで写真の中に三次元のレンダリング結果を取り込んでしまったようなデモも用意されています。
こちらは、人物の部分だけを板ポリで描画してやり、そこに岩のレンダリング結果を合成している(同じシーン上に置いてる)感じですね。
背景が白いほうの埋め込みデモのほうは、マウスカーソルによるドラッグ操作が行えるので、実際にサイトで実行してみれば、どういうふうになっているのかわかりやすいと思います。


また、深度値をうまく利用することで、それをマスク代わりに使っているデモも用意されています。
こちらも先ほど同様にたくさんの岩が列をなして空を飛んでいくのですが、よーく見ると、しっかりとビルとの前後関係がレンダリング結果に反映しているのがわかると思います。
このビルのほうは画像、つまりテクスチャとして平面的に描画されているものなので、通常なら深度の情報はないはずなのですが、そこをうまく工夫して合成しているわけですね。

写真の中に 3D オブジェクトが!
今回のブログ記事では、three.js でどのように記述するのかが一部コードブロックとして掲載されているほか、当たり前ですが codePen の公開ページの方に行けばすべてのコードを見ることができます。
なかなか静止画ではわかりにくいものでも、実際に埋め込み式のデモがあって動いている様子を観察できると、理解がとても深まりますね。
非常にハイエンドな three.js のデモを作っているエンジニアの人たちは、単に技術力が高いだけでなく、発想を膨らませることや別のテクノロジーや分野から面白い技術を流用してくることにも長けているのかもしれません。
全編英語のブログですが、デモが置かれていることもあって敷居は非常に低いです。
とてもためになる内容だと思いますので、ぜひチェックしてみてください。



