
日本で開発されている WebGL フレームワーク Grimoire.js を利用したオリジナル寿司が作れる WebGL デモ
タグベースで WebGL が記述できる Grimoire.js
今回ご紹介するのは、日本で開発が進められている Grimoire.js という WebGL フレームワークを用いた、オリジナルの寿司が作れるというデモ作品。
今回の作品を紹介するにあたり、Grimoire.js 開発のリードプログラマである kyasbal さんから寄稿していただくことができましたので、ご紹介します。
今回のデモ作品は実際に Grimoire.js を使って作られたデモで、オリジナルの寿司をデザインできるという一風変わった内容になっています。使い方などは以下の寄稿記事にて詳しく触れられていますので、ぜひご覧になってみてください。
※以下寄稿記事です
?寿司?をシェアしたい??
多分、誰でも?を作ってシェアして見たいと思ったことはあるんじゃないでしょうか?
そんな夢(?)のサービスが日本発のWebGLライブラリである、Grimoire.jsのサンプルとして公開されました。
マイ?寿司?が踊る!
なんと作れるだけじゃなく、寿司が踊っちゃいます。
普段は上下方向には回らない回転寿司よりももっと激しくまわっちゃいます。

?寿司?をオリジナルにカスタマイズ

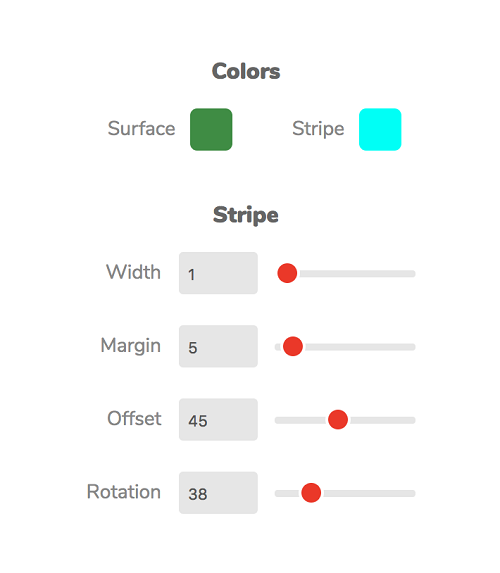
2つの色と、4つのパラメーターで自分だけの?がつくれます。 上の画像のように、色とパラメーターをすると、、、

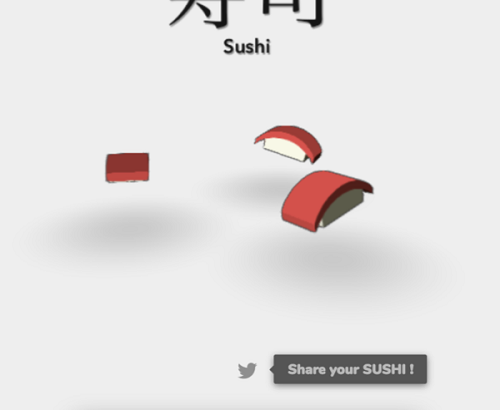
こんな奇妙な寿司も作れちゃいます!
カマボコのような寿司だって、

卵焼きの寿司もつくれます。

作った?寿司?はシェア!
?をカスタマイズすると、シェアしないかとアピールしてきます。

自分だけの?はアドレスでそのまま別の人も鑑賞できます!?がTwitterに羽ばたく、まさに奇跡の瞬間です。
URLで空間を共有できるWebGLならではの楽しみ方ですね。
Webと親和したWebGL
Grimoire.jsは Web開発のためのWebGLフレームワーク というコンセプトで開発されているjsライブラリです。

今回のページのようなWebのUIと、3Dが相互に連携し合うような状況下において特に効果を発揮します。
普通のWeb開発のように、DOMをいじるような感覚で扱うことができます。その特徴からA-Frameと比較されることが多いライブラリですが、three.jsベースのA-Frameと異なり、レンダラーの基幹部分もすべてDOMベースという徹底をしています。
これによって、A-FrameのようにDOMツリーとシーンツリーが同時に存在してしまったり、ある程度まで深いことをやろうとすると、結局three.jsのコードをいじる必要があるということを解決します。
さらに、一度公式サイトのはじめにを読んで見れば、非常に巧みに構造化されたDOM構造を持つことがわかります。本来は、WebGLだけでなく、任意のロジックを同時に含みうるDOM構造を扱うフレームワーク、それがGrimoire.jsなのです。
まだまだ発展途上のライブラリですが、公式サイトにもだんだんとガイドやチュートリアルも増えています。

Grimoire.jsは日本発のWebGLフレームワークとして、日々進化しています。もし、OSSやWebGLに興味があれば、あなたもこの発展に参加してみてはどうでしょう?
注釈:今回のデモのソースコードや実装の具体的な解説は、別途 Qiita で公開されてるそうですので、気になる方は以下のリンクからチェックしてみてください。



