
WebGL を使って「フラクタルの木」を大量に描画するとこうなるという物量感溢れるフラクタルデモ
高負荷注意! でも美しい……
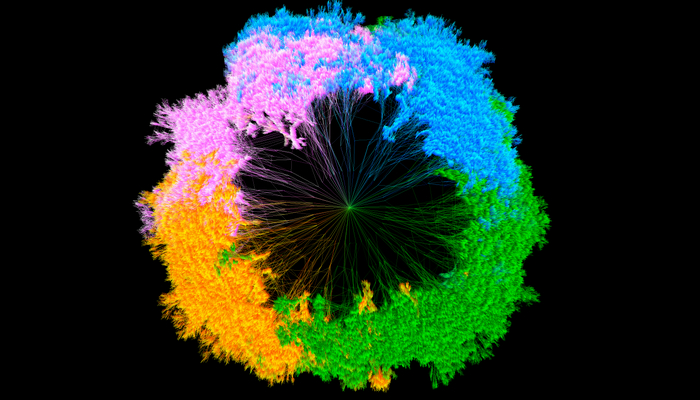
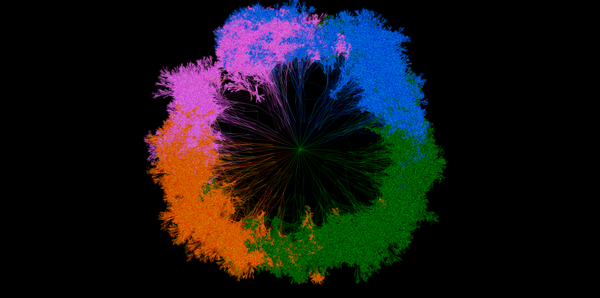
今回ご紹介するのは、フラクタルというテーマで必ずと言っていいほど目にする、フラクタルの木を WebGL を使って大量に描画するデモ作品です。
一本の線が、途中で二本に分岐、さらにその先が分岐し、というように繰り返し線を分割していくことで描かれる通称フラクタルの木ですが、今回のデモはこれを大量かつ動的に描くことで、非常に迫力のある映像に仕上がっています。
とても重い系統のデモになるので、あまり低スペックな端末やモバイル端末での閲覧は推奨しません。ハイエンドなデスクトップマシンなどでご覧いただくことをおすすめします。
動画も公開されているのでそちらでもチェック可能
今回のデモはそこそこ重いので、もしもどうしてもマシンのスペックなどの問題から閲覧が難しい場合は、youtube の動画でも動作を確認できます。※記事の末尾に貼っておきます。
ページには作者さんのちょっとした解説や注意書きが書かれているのですが、それを見ると最終的に枝の一番先の分割が終わった時点での枝の本数が 100 万本前後になるみたいです。
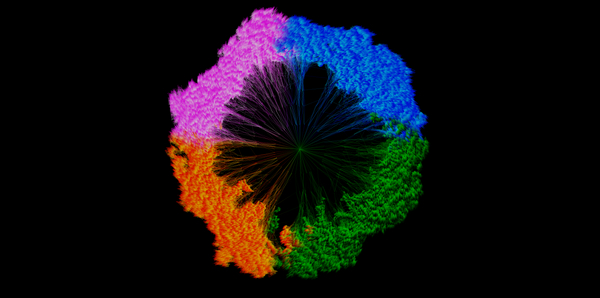
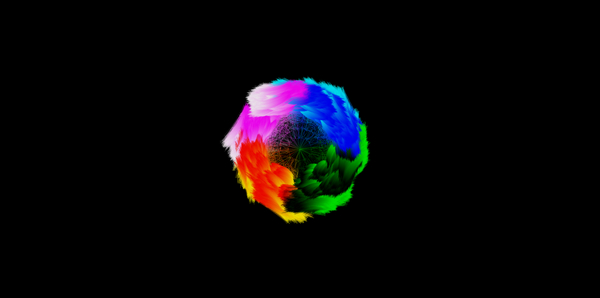
枝は絶えず動いていて、広がったり、あるいは収束したり、不規則にアニメーションし続けています。
なんとも不思議な動きです。


結構アニメーションの速度がスピーディというか高速なので、枝がぶわっと広がった瞬間とかで、止めることができたら面白いのになあと個人的には思いました。
ただ、絶えず動いている様子を見ているのだけでも結構面白いですね。特に、多くの枝がモーションブラーのように伸びて広がる瞬間には、盛大なカラフルなリングのようにも見える瞬間があります。
これがとても綺麗です。
ちなみに実装の中身は three.js っぽいですね。
GPGPU で頂点をシェーダでぐりぐりしたら、このくらいならもう少し高速に動かせるかなと思います。


今回の作品は、ページの雰囲気もデモをとりあえず置いただけな感じで、いかにも実験作という感じです。
ですがありそうでなかったフラクタルの WebGL 描画ということで、ひとつの可能性というか、見せ方の選択肢を感じさせてくれる作品だなと思いました。
最近の WebGL 界隈は、一部の天才たちによって GPGPU 祭りになっているのを見かけることが増えてきました。
このような GPU のポテンシャルを活かしたハイエンドなジェネラティブ表現が、今後はウェブ上でも多く見られるようになっていくのでしょうね。
今回の作品は GPGPU でこそありませんが、それでも Canvas2D などでは到底表現できない、非常に高速な描画を感じることができると思います。若干重いデモなので、閲覧にはくれぐれもご注意ください。
以下の動画から、実際に動いている様子を確認することができますので、参考にしてみてください。



