
ドイツにあるデザインスタジオの印象的な WebGL 実装! 点描風の演出が面白い!
所属スタッフの手書きメッセージ付き
今回ご紹介するのは、昨年末に公開されていた、クリスマスと新年を祝う特設コンテンツです。
配信しているのはドイツにあるデザインスタジオなのですが、点を効果的に使いながら見せる所属スタッフたちの手書きメッセージは、どこか暖かな印象も受ける面白いサイトとなっています。
既にアワード系のサイトで取り上げられたりしていたようなので、もしかするとご存知の方も多いかもしれませんが、非常に丁寧な仕事なので、ご紹介しようと思います。
丸いサークル状に描かれるパーティクルたち
今回のサイトは、パーティクルを用いて演出を行っているタイプの WebGL 実装ですが、加算合成を使った、光ったような印象に見せているというわけではなく、点を点としてそのまま描いたような見せ方が特徴です。
まず最初のロード画面が終わると、画面の奥のほうから、今回の演出の主役であるたくさんの点たちが現れます。
まるで宇宙に散らばるたくさんの星たちが、押し寄せ流れていくかのような演出とともに、いくつかのメッセージが表示されます。
この段階で、よく目を凝らしてみれば、点が丸い形をしているのがわかると思います。無駄にブラーを掛けたりすることはせず、そのまま点を丸い形で描いていますね。

この段階では、あまり特徴らしい特徴もなくて、まあたくさんのパーティクル使ってるなあくらいの印象なのですが、メッセージが一通り流れ終わると、今度はこの点たちが一気に意味のある姿へと変身します。
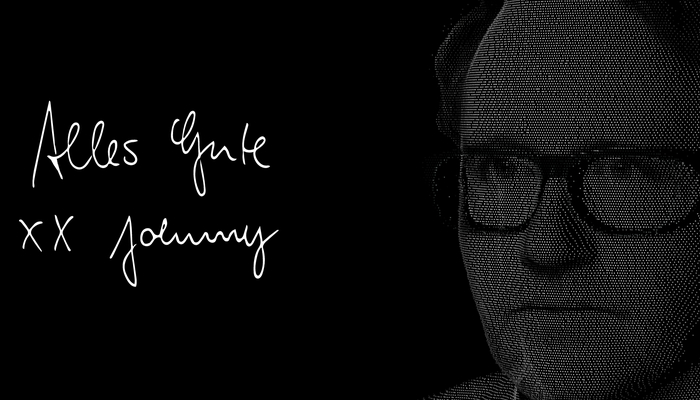
それが、トップ画像や、下の画像にあるような、人の顔の形をした姿ですね。
この顔の形の表現は、きちんと奥行きを考慮した、深度を持った情報として描かれているので、マウスカーソルの位置を動かして角度を変えてみると、きちんと立体的に点が配置されているのがわかります。


また、画面をクリックすると、次々と、対象となる人物が切り替わっていきます。
このデザインスタジオのスタッフたちの姿と手書きメッセージがそれぞれ表示されるのですが、人物が切り替わる際のパーティクルが一度飛び散って、また集まってくる様子は見事ですね。
今回のサイトは残念ながら、静止画では、そのシンプルでしかしどこか説得力のあるような描画の良さが、ちょっと伝わりにくいかなと思います。
個人的には、やはり人の顔の形をしているせいでしょうか、どこか心理的にドキリとさせられるようなところがあるような気がします。
手書きのメッセージもなんだか味があっていい感じです。

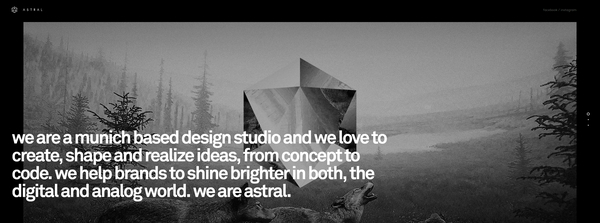
上のキャプチャ画像は、今回のサイトとは違う彼らの本拠地のサイトをキャプチャしたものですが、モノクロの印象が今回のデモともどこか似た部分があり、大きめのフォントで表現されたメッセージの力強さなど、彼らのスタイルを感じさせるものになっています。
WebGL のパーティクル系の演出では、得てして加算合成による光ったような表現が多く見受けられるものですが、今回のサイトの場合は、あまりその光ったような表現に頼っておらず、単純に点が描き出す造形を楽しむことができます。
絵画で言えば、まるで点描画のような、そんなイメージですかね。
ド派手ということはけしてないのですが、パーティクルを用いてスタッフを表現してしまうという面白い演出は、見る人を楽しませてくれると思います。
ぜひチェックしてみてください。



